标签:
绝对定位:
设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。他们之间不会相互影响,而会在同一位置层叠。理解:当给一个div设置绝对定位时,这个div就会漂浮在文档流之上,不受任何影响,以浏览器左上角为00点,设left和top便可在浏览器的任何位置漂浮
position:absolution; 要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。一般只需设置left和top即可定位到浏览器的任何位置.
相对定位:
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。
内容的尺寸会根据布局确定对象的尺寸。例如,设置一个
div 对象的 height 和 position 属性,则 div
对象的内容将决定它的宽度( width)。理解:相对于他的上一级元素的定位(可理解为:以包含他的元素的左上角为00坐标所定位的).相对定位属于文档流,所以他的上一级元素必须固定不动,不被文档流影响,可设置绝对定位或加边框固定.

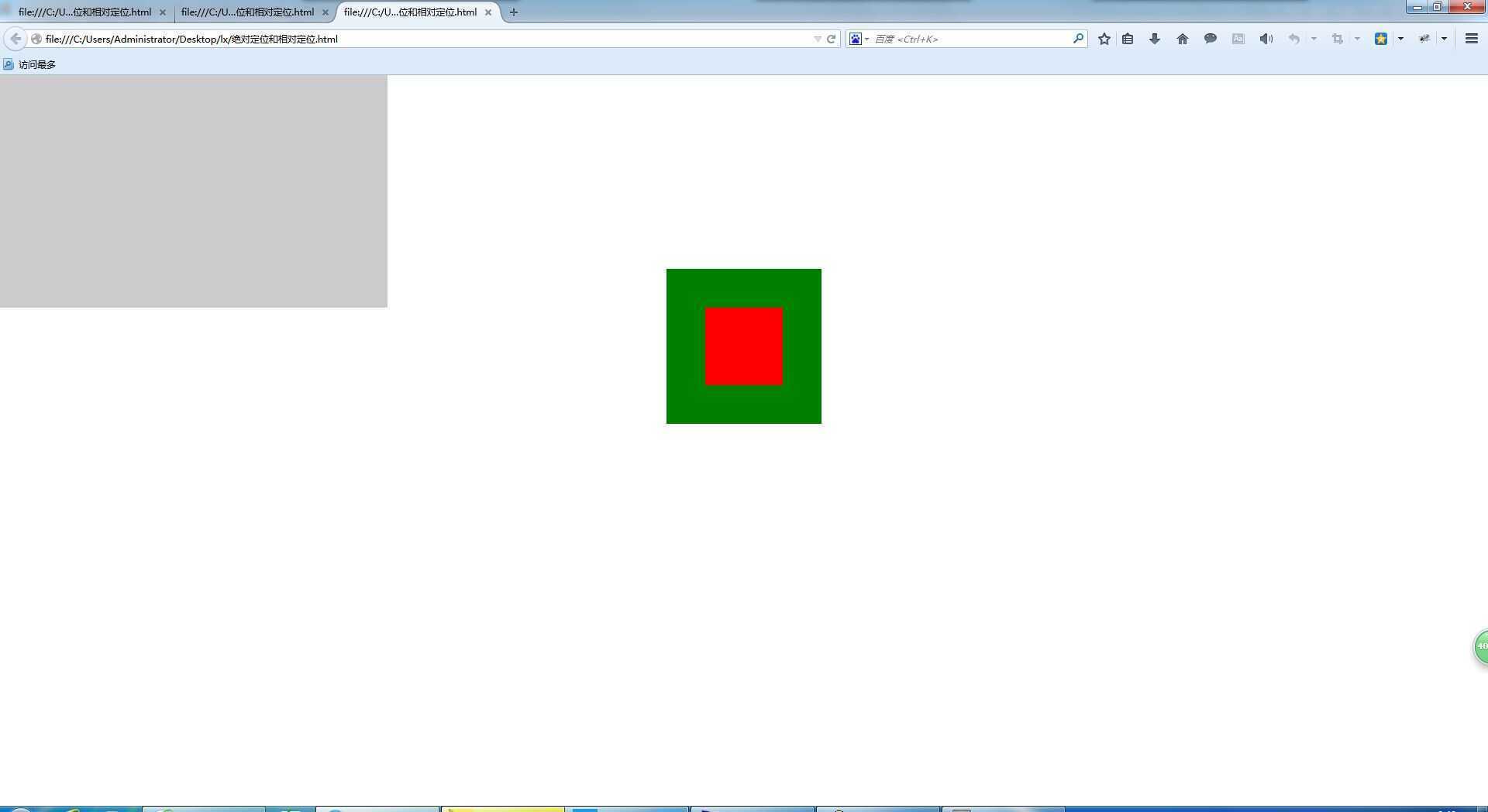
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style> 6 body{ 7 margin:0px; 8 } 9 #div1{ 10 width:500px; 11 height:300px; 12 background-color:#ccc; 13 14 left:450px; 15 top:200px; 16 } 17 #div3{ 18 width:200px; 19 height:200px; 20 background-color:green; 21 left:860px; 22 top:250px; 23 /* border:20px outset #eee;*/ 24 position:absolute; 25 26 } 27 #div2{ 28 width:100px; 29 height:100px; 30 background-color:#f00; 31 position:relative; 32 left:50%; 33 top:50%; 34 margin-left:-50px; 35 margin-top:-50px; 36 } 37 </style> 38 </head> 39 <body> 40 <div id="div1"> 41 </div> 42 <div id="div3"> 43 <div id="div2"> 44 </div> 45 </div> 46 </body> 47 </html>
从上述代码中,可以看出假如我将边框和绝对定位代码都给去掉后,那么相对定位就会出错,因为相对定位属于文档流(在给相对定位div2设置外边距时,会导致div1的位置发生改变!这种效果和padding的似乎是一样的),所以必须要给相对定位元素的上一级元素设置绝对定位.
标签:
原文地址:http://www.cnblogs.com/buding/p/4216013.html