标签:style class blog c code java
之前一直看到有人在问,单选按钮和多选按钮怎么加样式、怎么把按钮变大?下面把我做的一个例子分享出来。
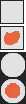
1.首先把按钮做成图片
2.html页面
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function(){ $("input[type=‘checkbox‘]").click(function(){ if($(this).is(‘:checked‘)){ $(this).attr("checked","checked"); $(this).parent().removeClass("c_off").addClass("c_on"); }else{ $(this).removeAttr("checked"); $(this).parent().removeClass("c_on").addClass(" c_off"); } }); $("input[type=‘radio‘]").click(function(){ $("input[type=‘radio‘]").removeAttr("checked"); $(this).attr("checked","checked"); $(this).parent().removeClass("r_off").addClass("r_on").siblings().removeClass("r_on").addClass("r_off"); }); }); </script> </head> <style> /* 多选/单选 */ label { display: block; cursor: pointer; line-height: 26px; margin-bottom: 20px; width: 26px; height: 26px; line-height: 26px; float: left; margin-top: 6px; } .radios { padding-top: 18px; border-top: 1px solid #049CDB; } .label_check input, .label_radio input { margin-right: 5px; } .lblby .label_check, .lblby .label_radio { margin-right: 8px; } .lblby .label_radio, .lblby .label_check { background: url(../images/jxc_btn.png) no-repeat; } .lblby .label_check { background-position: 0 0px } .lblby label.c_on { background-position: 0 -26px; } .lblby .label_radio { background-position: 0 -52px; } .lblby label.r_on { background-position: 0 -78px; } .lblby .label_check input, .lblby .label_radio input { position: absolute; left: -9999px; } </style> <body class="lblby"> <label for="checkbox-01" class="label_check c_on"> <input type="checkbox" checked="checked" value="1" id="checkbox-01" name="sample-checkbox-01" /> Checkbox1 </label> <label for="checkbox-02" class="label_check"> <input type="checkbox" value="1" id="checkbox-02" name="sample-checkbox-02" /> Checkbox2</label> <label for="radio-01" class="label_radio r_on"> <input type="radio" value="1" checked="checked" id="radio-01" name="sample-radio" /> Radio1 </label> <label for="radio-02" class="label_radio r_off"> <input type="radio" value="1" id="radio-02" name="sample-radio" /> Radio2 </label> <label for="radio-03" class="label_radio r_off"> <input type="radio" value="1" id="radio-03" name="sample-radio" /> Radio3 </label> </body> </html>
标签:style class blog c code java
原文地址:http://www.cnblogs.com/dujunyanyyy/p/3750158.html