标签:
iScroll版本
<div id="wrapper"> <ul> <li>...</li> <li>...</li> ... </ul> </div>
<script type="text/javascript"> var myScroll = new IScroll(‘#wrapper‘); </script>


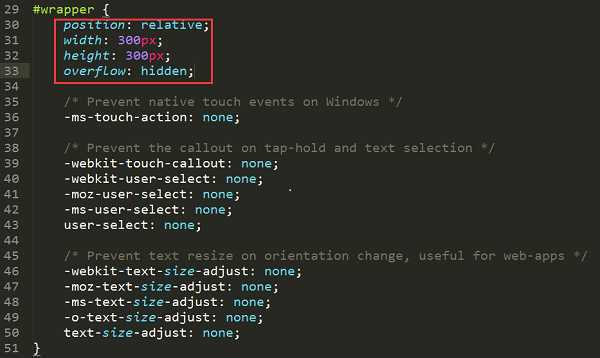
.png)

var myScroll = new IScroll(‘#wrapper‘, { mouseWheel: true, scrollbars: true });
ajax(‘page.php‘, onCompletion); function onCompletion () { // Update here your DOM setTimeout(function () { myScroll.refresh(); }, 0); };
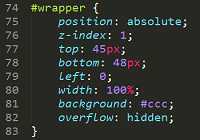
.png)
myScroll = new IScroll(‘#wrapper‘); myScroll.on(‘scrollEnd‘, doSomething);
标签:
原文地址:http://www.cnblogs.com/kaixinbocai/p/4216579.html