标签:
学习Django的这几天,学习过程还是很愉快的,django采用的MVC架构,学习曲线十分平缓,在深入学习之前,先简单的整理记录下django从数据库中获取数据并在模板中使用的方法。温故而知新 ^_^
首先假设一个简单的场景,数据库中存放着作者和书目的信息。这是一种多对多(ManyToMany)的结构,因为一个作者可以写多本书,一本书也可能由多个作者共同完成。我们如何使用Django来创建项目,配置数据库,创建视图,模板,配置URL路由,最后在浏览器访问我们动态创建的页面、
如下的部分算作是记录,也会简单的说明下Django的工作原理。入果是新手,估计看看也会有所收获,能对Django有个大概的了解。想系统的学习Django的小伙伴推荐你看《Django Book(中文版)》,这个文档有些年头,不过最近学习来看,原理和基本操作都没变,就是目录结构随着版本的升级发生变化,没啥大的影响,如英语可以,看Django官方文档当然是最好的。
假设你已经配置好了Django的环境。那么使用如下命令,创建我们的项目:
django-admin.py startproject project
cd project
python mamages.py startapp blog
这样我们就创建完成一个基本的项目了。来tree一下看看:
[root@Init-smile project]# tree
显示结果:
.
├── blog
│ ├── admin.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── project
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
3 directories, 11 files
需要修改的文件是settings.py,在里面注册我们新建的APP,并且配置mysql数据库。找到
INSTALLED_APPS = ( ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘blog‘ )
添加APP,按如下的事例配置数据库,NAME,USER,PASSWORD换成你的。
DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, #‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘), ‘NAME‘: ‘AuthBooks‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘123456‘, } }
接下来,配置URL路由,修改urls.py,这个的作用就是匹配网址,提交给views.py进行处理
from django.conf.urls import patterns, include, url from django.contrib import admin urlpatterns = patterns(‘‘, # Examples: # url(r‘^$‘, ‘project.views.home‘, name=‘home‘), # url(r‘^blog/‘, include(‘blog.urls‘)), url(r‘^admin/‘, include(admin.site.urls)), url(r‘^author/$‘, ‘blog.views.show_author‘), url(r‘^book/$‘, ‘blog.views.show_book‘), )
这样,我们的网址如127.0.0.1/author和127.0.0.1/book就会对应进入不同的处理函数来对他们进行处理,接下来我们就编写views.py,实现相应功能。等等,在这之前,我们必须先了解下数据库,了解下如何建立数据,初始化表,获取数据。这样我们才能继续进行。在models.py模块中来定义我们的表如下,有Author,Book表,Author保存着作者名,Book保存着书名和作者名
from django.db import models # Create your models here. class Author(models.Model): name = models.CharField(max_length=30) def __unicode__(self): return self.name class Book(models.Model): name = models.CharField(max_length=30) authors = models.ManyToManyField(Author) def __unicode__(self): return self.name
接下来,我们要初始化数据库。使用如下命令。
python manage.py syncdb
Operations to perform:
Apply all migrations: admin, contenttypes, auth, sessions
Running migrations:
Applying contenttypes.0001_initial… OK
Applying auth.0001_initial… OK
Applying admin.0001_initial… OK
Applying sessions.0001_initial… OK
You have installed Django’s auth system, and don’t have any superusers defined.
Would you like to create one now? (yes/no):
这里问我们是不是建立一个管理账户。我们选择Yes,然后根据提示创建完成。去项目根目录看看是不是有一个名为db.sqlite3的数据库了~
接下来,我们通过项目提供的shell练习一下添加作者,书籍等数据。然后再到views.py模块中进行处理。
python manage.py shell
这样,我们就进入了一个django为我们配置好的shell环境,我们可以方便的导入相关的模块而不必担心not found问题。
接下来运行如下一系列命令。来为数据库添加记录
from blog.models import Author, Book
Author.objects.create(name=‘sin‘)
Author.objects.create(name=‘sun‘)
Author.objects.create(name=‘lin‘)
b1 = Book()
b1.name = ‘book1‘
b1.save()
b2 = Book()
b2.name = ‘book2‘
b2.save()
b3 = Book()
b3.name = ‘book3‘
b3.save()
sin = Author.objects.get(name__exact=‘sin‘)
sun = Author.objects.get(name__exact=‘sun‘)
lin = Author.objects.get(name__exact=‘lin‘)
b1.authors.add(sin)
b1.authors.add(sun)
b2.authors.add(sun)
b3.authors.add(sun)
b3.authors.add(lin)
根据上面的命令就可以建立起如下图所示的Authors-Books对应关系

补充一些常用命令
(根据书本查作者)
查询每本书对应的作者:
>>> b1.authors.all() [<Author: sin>, <Author: sun>] >>> b2.authors.all() [<Author: sun>] >>> b3.authors.all() [<Author: sun>, <Author: lin>]
查询书中的指定作者看是否存在
b1.authors.filter(name__exact=‘sin‘)
删除书的作者:
b1.authors.remove(sun)
(根据作者查询他出的书)
>>> sin.book_set.all() [<Book: book1>] >>> sun.book_set.all() [<Book: book1>, <Book: book2>, <Book: book3>] >>> lin.book_set.all() [<Book: book3>]
事实上,book_set相当于前面使用的objects
>>> sin.book_set.add(b3) >>> sin.book_set.remove(b3) >>> sin.book_set.all() [<Book: book1>]
为作者添加新的书目:
sin.book_set.create(name=‘book4‘)
如上的命令都是封装好的数据库操作指令,所做的所有改动都会保存在数据库中。下面,就可以进行view.py的配置,和模板的编写,来在html上直观的显示出作者和书目的对应关系
view.py内容如下,它就是用来处理对应的URL都做什么,在这里是返回处理过的模板
from django.shortcuts import render_to_response from blog.models import Author, Book # Create your views here. def show_author(request): authors = Author.objects.all() return render_to_response(‘show_author.html‘, {‘authors‘:authors}) def show_book(request): books = Book.objects.all() return render_to_response(‘show_book.html‘, {‘books‘:books})
在blog的目录下新建templates文件夹,这是系统默认的模板搜索路径,所以直接在里面新建show_author.html 内容如下:
{% for author in authors %} <div> <h3>{{ author.name }}</h3> {% for book in author.book_set.all %} <li>{{ book.name }}</li> {% endfor %} </div> {% endfor %}
再建立show_book.html,内容如下:
{% for book in books %} <h3>{{ book.name }}</h3> <div> {% for author in book.authors.all %} <li>{{ author.name }}</li> {% endfor %} </div> {% endfor %}
OK,如上就是构建django项目创建APP,配置数据库,添加数据,配置URL路由,编写视图,模板的所有内容了。
下面来运行我们的项目,并在浏览器端访问。
在project目录下运行:
python manage.py runserver
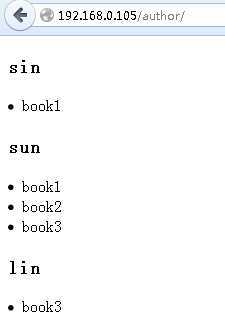
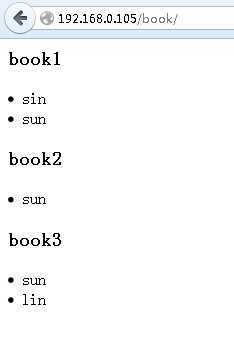
这样,你在本地通过127.0.0.1:8000/author和127.0.0.1:8000/book就可以看到效果了
如果你使用的虚拟机(桥接上网),那么可以使用如下命令
python manage.py runserver 0.0.0.0:80
如上就可以通过你的虚拟机IP地址进行访问了。(你可能需要使用iptables -F来临时关闭iptables)
好的,看看是不是和我的运行的结果一样呢~


整理完毕,继续下一步学习。
标签:
原文地址:http://www.cnblogs.com/ishell/p/4217477.html