标签:
一个简单不能在简单的CSS属性:border,随便打开一个网页都会有它的存在,然而,这样一个不起眼的属性,就只是在其他元素的周围加了一个线框或者一条单一的水平线而已。今日我将揭开它神秘的面纱,看看面纱下面到底是何等让人仰慕的面容。
首先来看一看,我们曾经一笔带过的属性是多么的单调,HTML和CSS代码(效果一):
<span class="border"></span>
.border{ width:38px; height:38px; border:1px solid #000; display:inline-block; }

紧接着把组合的 border 属性里的宽度、类型以及颜色都拆分出来,并且不编写其他的样式属性(display:inline-block;这个是为了整体好看),来看看它本身最基本的面貌,HTML和CSS代码(效果二):
1 <span class="border"></span> <!-- 常见的边框 --> 2 3 <span class="angle"></span> <!-- 不同颜色的边框 --> 4 5 <span class="angle_top"></span> <!-- 上 边框 --> 6 7 <span class="angle_right"></span> <!-- 右 边框 --> 8 9 <span class="angle_bottom"></span> <!-- 下 边框 --> 10 11 <span class="angle_left"></span> <!-- 左 边框 -->
1 .border{ 2 width:38px; 3 height:38px; 4 border:1px solid #000; 5 display:inline-block; 6 }

(图1)
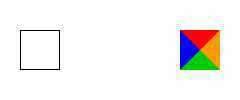
1 .angle_top{ 2 border-style:solid;border-width:20px;border-color:#000 transparent transparent; 5 display:inline-block; 6 } 7 .angle_right{ 8 border-style:solid;border-width:20px;border-color:transparent #000 transparent transparent; 11 display:inline-block; 12 } 13 .angle_bottom{ 14 border-style:solid;border-width:20px;border-color:transparent transparent #000; 17 display:inline-block; 18 } 19 .angle_left{ 20 border-style:solid;border-width:20px;border-color:transparent transparent transparent #000; 23 display:inline-block; 24 }

(图2)
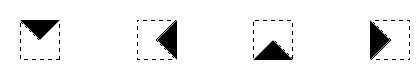
1 .angle_top{ 2 border-style:solid;border-width:20px 20px 0;border-color:#000 transparent transparent; 5 display:inline-block; 6 } 7 .angle_right{ 8 border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #000 transparent transparent; 11 display:inline-block; 12 } 13 .angle_bottom{ 14 border-style:solid;border-width:0 20px 20px;border-color:transparent transparent #000; 17 display:inline-block; 18 } 19 .angle_left{ 20 border-style:solid;border-width:20px 0 20px 20px;border-color:transparent transparent transparent #000; 23 display:inline-block; 24 }

(图3)
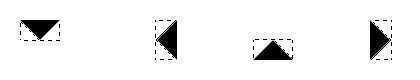
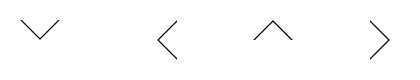
1 .angle_top{ 2 border-style:solid;border-width:20px 20px 0;border-color:#000 transparent transparent; 5 display:inline-block; 6 position:relative; 7 } 8 .angle_top:before{ 9 content:""; 10 border-style:solid;border-width:20px 20px 0;border-color:#fff transparent transparent; 13 position:absolute; 14 top:-22px; 15 left:-20px; 16 } 17 .angle_right{ 18 border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #000 transparent transparent; 21 display:inline-block; 22 position:relative; 23 } 24 .angle_right:before{ 25 content:""; 26 border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #fff transparent transparent; 29 position:absolute; 30 top:-20px; 31 left:2px; 32 } 33 .angle_bottom{ 34 border-style:solid;border-width:0 20px 20px;border-color:transparent transparent #000; 37 display:inline-block; 38 position:relative; 39 } 40 .angle_bottom:before{ 41 content:""; 42 border-style:solid;border-width:0 20px 20px;border-color:transparent transparent #fff; 45 position:absolute; 46 top:2px; 47 left:-20px; 48 } 49 .angle_left{ 50 border-style:solid;border-width:20px 0 20px 20px;border-color:transparent transparent transparent #000; 53 display:inline-block; 54 position:relative; 55 } 56 .angle_left:before{ 57 content:""; 58 border-style:solid;border-width:20px 0 20px 20px;border-color:transparent transparent transparent #fff; 61 position:absolute; 62 top:-20px; 63 left:-22px; 64 }

(图4)
标签:
原文地址:http://www.cnblogs.com/flylee90/p/4194063.html