标签:
目录:
一、概述
二、Grid使用步骤
四、源码下载
| 一、概述 |
在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏览器兼容问题,提升开发效率。比较常见的有extjs、easyui、MiniUI、JQuery UI、DWZ、Liger UI、QUI等等,这些框架中有国外的,有国内的,有收费的、也有开源免费的,他们有各自的优势,也有各自的不足。在这里给大家介绍Liger UI框架中一些常见组件的用法。
LigerUI演示地址:http://www.ligerui.com
LigerUI API地址:http://api.ligerui.com/
| 二、Grid使用步骤 |
首先给大家介绍最常用的数据展示组件Grid,使用步骤如下:
1、页面中正确引入样式文件及相应组件
<link href="<%=request.getContextPath()%>/ui/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/jquery/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/core/base.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/ui/lib/ligerUI/js/plugins/ligerGrid.js"></script>
2、 在body中添加div
<div id="maingrid"></div>
3、 编写js代码
<script type="text/javascript"> $(function(){ $("#maingrid").ligerGrid({ width:600, columns:[ {display:"学号",name:"stuNo"}, {display:"姓名",name:"stuName"}, {display:"性别",name:"stuSex"}, {display:"年龄",name:"stuAge"} ] }); }); </script>
发布应用后可查看效果如下:

以上只是grid简单的构建过程,下面看看如何使用grid展示数据
| 三、使用Grid展示数据 |
ligerGrid显示数据采用 json对象,我们只需要给grid的url属性指定一个后台地址,默认情况下grid会自动发送异步请求向指定程序请求数据。注意默认情况下grid要求的json数据格式如下:
{Rows:[{},{}],Total:2};
我们可以通过指定ligerGrid的root和record属性来改变数据源属性和数据总记录属性。
以下代码为后台加载数据的Serlvet的关键代码,如要用来构建grid需要的json格式的字符串数据。
resp.setContentType("text/html;charset=utf-8");
JSONObject obj = new JSONObject();
List<Map<String, String>> list =initStudentData();
obj.put("Rows", list);
obj.put("Total", list.size());
PrintWriter out = resp.getWriter();
out.write(obj.toString());
out.close();
修改js代码如下:
var grid=$("#maingrid").ligerGrid({ width:600, columns:[ {display:"学号",name:"stuNo"}, {display:"姓名",name:"stuName"}, {display:"性别",name:"stuSex"}, {display:"年龄",name:"stuAge"} ], //值为local,数据在客户端进行分页 dataAction:"local", //数据请求地址 url:"main/studentServlet.action?reqCode=findStudents", //数据书否分页,默认为true usePager:true, pageSize:"8",//分页页面大小 pageSizeOptions:[8,16,32]//可指定每页页面大小 });
执行效果如下:

在这里要注意,我们在实际应用中采用的分页方式基本上都是后台分页,即在数据库中分页,这里主要是演示,直接采用了客户端分页,默认情况下dataAction的值为server即为服务器分页。
从效果图中我们可以看到,性别列显示的内容是代码,显然不符合要求,ligerGrid为我们提供了单元格渲染器,可以帮助我们完成我们想要的效果。
继续修改grid 列属性如下:
columns:[ {display:"学号",name:"stuNo"}, {display:"姓名",name:"stuName"}, {display:"性别",name:"stuSex", render:function(rowData){ if(rowData.stuSex=="0"){ return "男"; }else{ return "女"; } } }, {display:"年龄",name:"stuAge", render:function(rowData){ if(parseInt(rowData.stuAge)<22){ return "<span style=‘color:red‘>"+rowData.stuAge+"</span>"; } return rowData.stuAge; } } ]
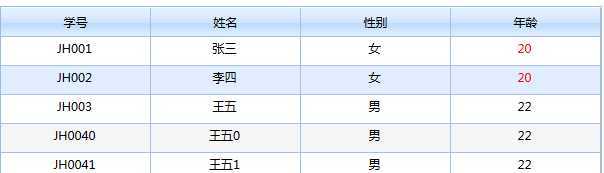
运行程序,效果如下:

由上可知利用render我们可以完成自定义单元格。
当数据大用户多的时候,我们不希望用户打开页面立即显示数据,这样会服务器造成不小的压力,而是当用户输入查询条件并点击查询后,在进行加载数据。
修改js代码如下可以实现根据输入条件加载数据:
var grid=$("#maingrid").ligerGrid({ width:600, columns:[ {display:"学号",name:"stuNo"}, {display:"姓名",name:"stuName"}, {display:"性别",name:"stuSex", render:function(rowData){ if(rowData.stuSex=="0"){ return "男"; }else{ return "女"; } } }, {display:"年龄",name:"stuAge", render:function(rowData){ if(parseInt(rowData.stuAge)<22){ return "<span style=‘color:red‘>"+rowData.stuAge+"</span>"; } return rowData.stuAge; } } ] }); $("#btnLoad").click(function(){ var name=$("#stuname").val(); grid.set({ //值为local,数据在客户端进行分页 dataAction:"local", //数据请求地址 url:"main/studentServlet.action?reqCode=findStudents", //数据书否分页,默认为true usePager:true, pageSize:"8",//分页页面大小 pageSizeOptions:[8,16,32],//可指定每页页面大小 parms:[{name:"stuname",value:name}] }); grid.loadData(); });
运行效果如下:

标签:
原文地址:http://www.cnblogs.com/jerehedu/p/4218560.html