标签:
测试demo所需要xml测试数据
<?xml version="1.0" encoding="iso-8859-1"?> <bookstore> <book category="COOKING"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title lang="en">XQuery Kick Start</title> <author>James McGovern</author> <author>Per Bothner</author> <author>Kurt Cagle</author> <author>James Linn</author> <author>Vaidyanathan Nagarajan</author> <year>2003</year> <price>49.99</price> </book> <book category="WEB"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
测试demo HTML页面结构
<div id="divResult">这是答案区域</div> <hr /> <input id="txt" type="text" value="/bookstore/book/title" /> <input id="btn" type="button" value="获得结果" />
测试demo js代码
/* *@desc:加载xml文件 */ function loadXMLDoc(path) { if (window.XMLHttpRequest) {// code for IE xhttp = new XMLHttpRequest(); } else {// code for Mozilla, Firefox, Opera, etc. xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xhttp.open("GET", path, false); xhttp.send(""); return xhttp.responseXML;//返回xml结果 } /* *@desc:通过xpath路径来获得相应的xml结果 */ function getXmlResultByPath(path) { var xml = loadXMLDoc("books.xml"), arrResult = []; // code for IE if (window.ActiveXObject) { var nodes = xml.selectNodes(path); for (i = 0; i < nodes.length; i++) { if (nodes[i].childNodes[0] == undefined) { arrResult.push(nodes[i].childNodes[0].nodeValue); } else { arrResult.push(nodes[i].nodeValue); } } } // code for Mozilla, Firefox, Opera, etc. else if (document.implementation && document.implementation.createDocument) { var nodes = xml.evaluate(path, xml, null, XPathResult.ANY_TYPE, null); var result = nodes.iterateNext(); while (result) { if (result.childNodes[0] == undefined) { arrResult.push(result.nodeValue); } else { arrResult.push(result.childNodes[0].nodeValue); } result = nodes.iterateNext(); } } return arrResult.join(‘,‘);//结果以逗号分隔 } window.onload = function () { btn.onclick = function () { divResult.innerHTML = getXmlResultByPath(document.getElementById(‘txt‘).value); } }
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。
简单一点的说,xpath就是:
1、节点:在 XPath 中,有七种类型的节点:元素、属性、文本、命名空间、处理指令、注释以及文档节点(或称为根节点)。
就如上面测试的xml文件为例
<bookstore> (文档节点) <author>J K. Rowling</author> (元素节点) lang="en" (属性节点)
2、基本值(或称原子值,Atomic value):无父或无子的节点。
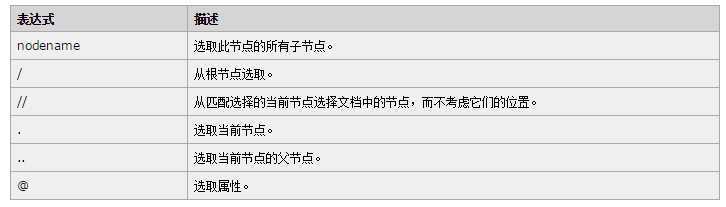
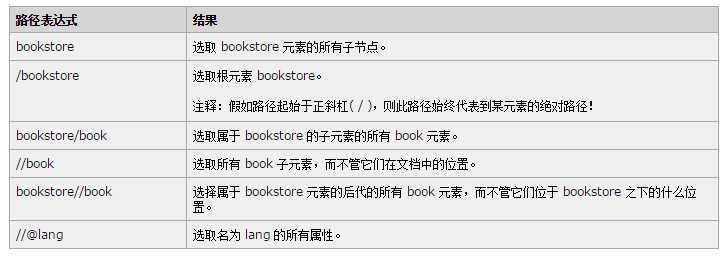
最基本的路径表达式

对上面最基本的表达式做的实例如下:

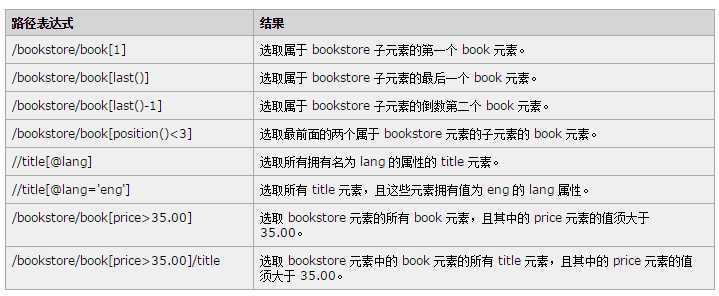
如果我们需要查找某个特定的节点或者包含某个指定的值的节点,这就需要谓语表达式了。谓语被嵌在方括号中。
来看一些实例:

轴可定义相对于当前节点的节点集。
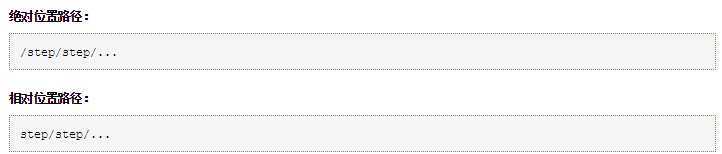
在Xpath中,位置路径可以是绝对的,也可以是相对的。绝对路径起始于正斜杠( / ),而相对路径不会这样。在两种情况中,位置路径均包括一个或多个步,每个步均被斜杠分割。

那么步一般包括:
我们来看一下步的语法

下面介绍一下有于轴的实例,大家可以用这些实例在我的那个demo里面进入测试来深入了解xpath

标签:
原文地址:http://www.cnblogs.com/elegance/p/4218728.html