标签:
WZFlashButton

This is a custom button with flash-like effect. Inspired by Ripple Effect.
这是一个自定义的按钮,有着闪烁效果,灵感来自于 Ripple Effect。

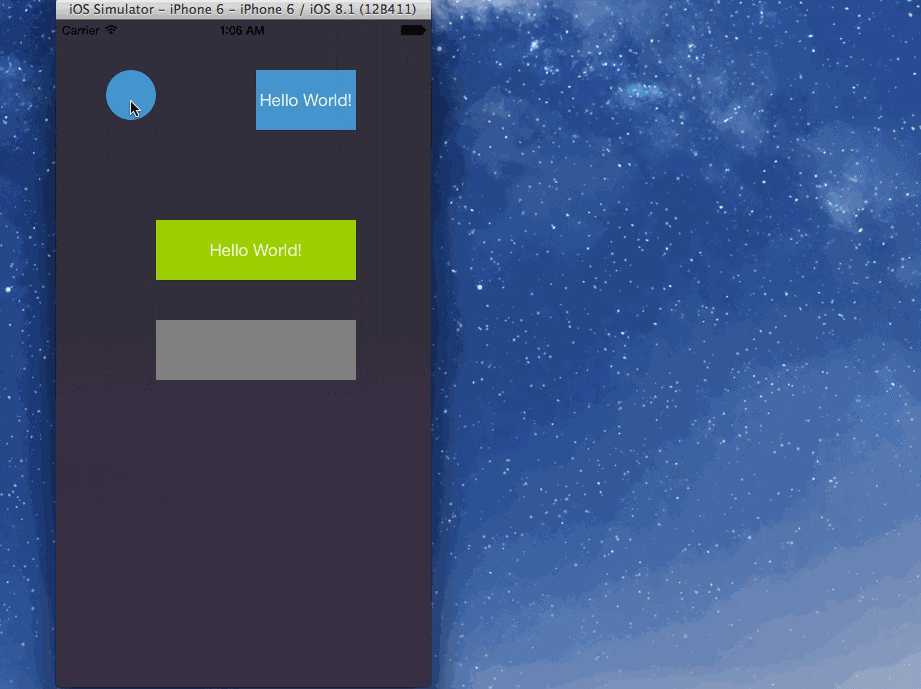
Build the project and run, you will find there are four different kind of WZFlashButton.
编译并运行这个项目,你将会发现几种不同类型的WZFlashButton。
WZFlashButton *innerFlashButton = [[WZFlashButton alloc] initWithFrame:CGRectMake(100, 200, 200, 60)];
innerFlashButton.backgroundColor = [UIColor colorWithRed:42.0f/255.0f green:62.0f/255.0f blue:80.0f alpha:1.0f];
[self.view addSubview:innerFlashButton];
WZFlashButton *outerRoundFlashButton = [[WZFlashButton alloc] initWithFrame:CGRectMake(100, 50, 50, 50)];
outerRoundFlashButton.buttonType = WZFlashButtonTypeOuter;
outerRoundFlashButton.layer.cornerRadius = 25;
outerRoundFlashButton.flashColor = [UIColor colorWithRed:240/255.f green:159/255.f blue:10/255.f alpha:1];
outerRoundFlashButton.backgroundColor = [UIColor colorWithRed:0 green:152.0f/255.0f blue:203.0f/255.0f alpha:1.0f];
[self.view addSubview:outerRoundFlashButton];
innerFlashButton.clickBlock = ^(void) {
NSLog(@"Click Done");
};
It is very easy to use WZFlashButton while get amazing effect, you can take a look at the following demo
使用起来非常的简单,你可以在编译的项目中查看demo。
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4220037.html