标签:
原文地址:http://ionicframework.com/docs/guide/building.html
请尊重他人劳动成果,转载请注明出处, 谢谢
现在我们已经知道了该如何去测试我们的应用,并且我们也写好了应用的核心代码,让我们来为它添加实际的内容吧!
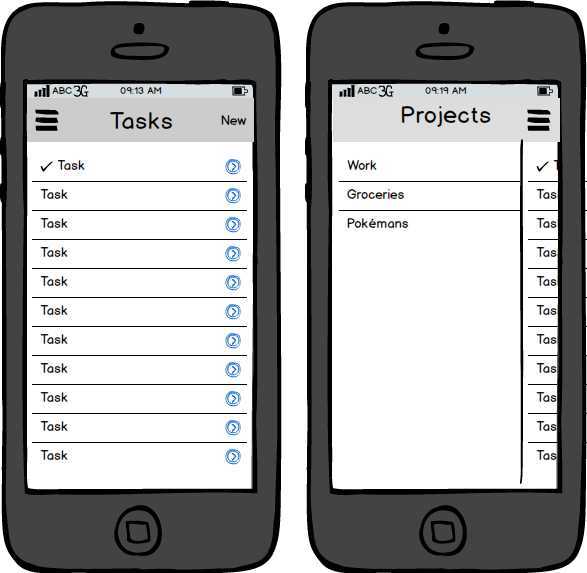
让我们来看看我们设计的模型:

我们可以看到中心内容和侧边菜单都含有列表。列表在Ionic中是很强大的,并且具有很多在原生应用中具有的不同的功能。幸运的是,添加他们是非常简单的。
因为我们正在使用AngularJS,我们将会使用ng-repeat指令来为每一个单独的任务创建一个新的列表项:
AngularJS n00b?
不用害怕!你可以在网络上找到有关ever-growing的基础教程。如果你喜欢视频,来自egghead.io的John Lindquist有一个简短的,直接的有关AngularJS的教程视频集。你可以从#1: AngularJS Binding开始。来自Thinkster.io的Matt Frisbie同样也有一个教程集。
学习AngularJS最难的一块就是不知道该用什么样的方式去做某件事情。我们希望通过提供给你很多好的示例和指导,你能够开始了解如何在实际锻炼中编写Angular。除了从实践中学习,没有什么其他更好的方法了。
记住,如果你看到一些新的标签,比如<ion-content>,这些是客户化的AngularJS指令,我们将它添加到Ionic中以使它更加简单地实用Ionic组件。他们也会被Angular扩展到更低层次的标记,并且被我们更低层次的Javascript控件所控制,这样我们能够给他们提供更多的功能。
通过添加列表代码和Angular ng-repeat,中心部分内容变成了:
<!-- Center content --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> <!-- our list and list items --> <ion-list> <ion-item ng-repeat="task in tasks"> {{task.title}} </ion-item> </ion-list> </ion-content> </ion-side-menu-content>
但是这还做不了任何事,因为我们还没有任何的任务或者任何的代码来驱动我们的应用。我们需要创建一个Angular控制器并且把它添加到页面中。我们对于这个应用只会使用一个控制器,叫做TodoCtrl。我们将在body标签中直接加入:
<body ng-app="todo" ng-controller="TodoCtrl">
然后我们需要在我们的app.js中定义这个控制器,还可以加一些测试的任务:
angular.module(‘todo‘, [‘ionic‘]) .controller(‘TodoCtrl‘, function($scope) { $scope.tasks = [ { title: ‘Collect coins‘ }, { title: ‘Eat mushrooms‘ }, { title: ‘Get high enough to grab the flag‘ }, { title: ‘Find the Princess‘ } ]; });
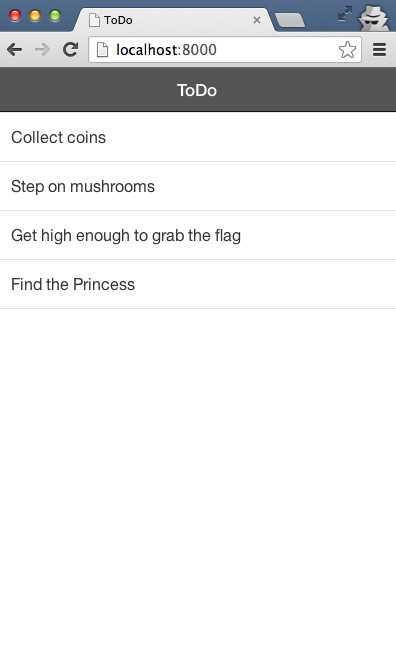
再次运行这个例子,我们应该能看到我们的主要任务的列表了!

创建任务
我们现在有了一些测试的任务数据,但是该如何创建他们呢?我们需要找一些方法来实现它。让我们来尝试添加一个简单的弹出的模式窗口,让我们来输入一个新的任务。在<body>中的</ion-side-menu>之后添加下边的代码:
<script id="new-task.html" type="text/ng-template"> <div class="modal"> <!-- Modal header bar --> <ion-header-bar class="bar-secondary"> <h1 class="title">New Task</h1> <button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button> </ion-header-bar> <!-- Modal content area --> <ion-content> <form ng-submit="createTask(task)"> <div class="list"> <label class="item item-input"> <input type="text" placeholder="What do you need to do?" ng-model="task.title"> </label> </div> <div class="padding"> <button type="submit" class="button button-block button-positive">Create Task</button> </div> </form> </ion-content> </div> </script>
上边的这段代码包含有很多的信息。首先,我们通过使用<script id=new-task.html" type="text/ng-template">来定义了这个模板是一个Angular模板。Angular模板的一个好的地方就是他们能够从任何地方被加载:本地或远程。模板的URL是唯一的标示符,如果模板是在本地定义的,它会从本地被获取。模板是分离布局和UIs的很好的方法,我们会大量地使用模板。
接下来我们会在header中添加一个按钮来关闭模式窗口,然后在设置我们的内容部分。对于这个表单,在提交的时候我们会调用createTask(task)。传递到createTask方法的task参数是对应于输入的表单数据的对象。因为我们的的文本输入框含有ng-model="task.title",这个文本输入框将会设置任务对象的title属性。
为了触发模式窗口打开,我们需要再主要的header bar中加入一个按钮和一些代码来打开模式窗口,中心区域内容变为:
{% raw %} <!-- Center content --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> <!-- New Task button--> <button class="button button-icon" ng-click="newTask()"> <i class="icon ion-compose"></i> </button> </ion-header-bar> <ion-content> <!-- our list and list items --> <ion-list> <ion-item ng-repeat="task in tasks"> {{task.title}} </ion-item> </ion-list> </ion-content> </ion-side-menu-content>
在我们的控制器中添加:
angular.module(‘todo‘, [‘ionic‘]) .controller(‘TodoCtrl‘, function($scope, $ionicModal) { // No need for testing data anymore $scope.tasks = []; // Create and load the Modal $ionicModal.fromTemplateUrl(‘new-task.html‘, function(modal) { $scope.taskModal = modal; }, { scope: $scope, animation: ‘slide-in-up‘ }); // Called when the form is submitted $scope.createTask = function(task) { $scope.tasks.push({ title: task.title }); $scope.taskModal.hide(); task.title = ""; }; // Open our new task modal $scope.newTask = function() { $scope.taskModal.show(); }; // Close the new task modal $scope.closeNewTask = function() { $scope.taskModal.hide(); }; });
现在运行示例程序并且尝试添加一个任务吧。它应该会显示一个模式窗口,在提交之后会显示一个新的任务。
添加项目
现在我们可以添加对增加和选择项目的支持。为我们会做很多像我们之前对任务列表所做的类似的工作。我们会添加一个列表来显示项目,和一个按钮来添加新的项目。我们也会就此将Project模型抽象为一个angular服务,它会处理保存和从localStorage加载我们的项目和任务的工作。
我们也会做一些其他的事情来让我们的应用更好一点。特别的,我们会支持选择一个项目(并显示它已经被选择了),并且在创建一个新的项目或者选择一个存在项目后关闭侧边菜单。
这个新的内容部分的代码:
{% raw %} <!-- Center content --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <button class="button button-icon" ng-click="toggleProjects()"> <i class="icon ion-navicon"></i> </button> <h1 class="title">{{activeProject.title}}</h1> <!-- New Task button--> <button class="button button-icon" ng-click="newTask()"> <i class="icon ion-compose"></i> </button> </ion-header-bar> <ion-content scroll="false"> <ion-list> <ion-item ng-repeat="task in activeProject.tasks"> {{task.title}} </ion-item> </ion-list> </ion-content> </ion-side-menu-content>
为侧边菜单添加新的代码:
<!-- Left menu --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> <button class="button button-icon ion-plus" ng-click="newProject()"> </button> </ion-header-bar> <ion-content scroll="false"> <ion-list> <ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}"> {{project.title}} </ion-item> </ion-list> </ion-content> </ion-side-menu>
这将会增加一个项目的侧边菜单,让我们可以点击每个项目并且可已通过点击在header bar上的小的加号按钮来添加一个新的项目。在<ion-item>中的ng-class指令确保想当前有效的项目中添加active class。
为了开启添加,保存和加载项目,我们需要向控制器中加入更多的代码。下边是app.js新的代码:
angular.module(‘todo‘, [‘ionic‘]) /** * The Projects factory handles saving and loading projects * from local storage, and also lets us save and load the * last active project index. */ .factory(‘Projects‘, function() { return { all: function() { var projectString = window.localStorage[‘projects‘]; if(projectString) { return angular.fromJson(projectString); } return []; }, save: function(projects) { window.localStorage[‘projects‘] = angular.toJson(projects); }, newProject: function(projectTitle) { // Add a new project return { title: projectTitle, tasks: [] }; }, getLastActiveIndex: function() { return parseInt(window.localStorage[‘lastActiveProject‘]) || 0; }, setLastActiveIndex: function(index) { window.localStorage[‘lastActiveProject‘] = index; } } }) .controller(‘TodoCtrl‘, function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) { // A utility function for creating a new project // with the given projectTitle var createProject = function(projectTitle) { var newProject = Projects.newProject(projectTitle); $scope.projects.push(newProject); Projects.save($scope.projects); $scope.selectProject(newProject, $scope.projects.length-1); } // Load or initialize projects $scope.projects = Projects.all(); // Grab the last active, or the first project $scope.activeProject = $scope.projects[Projects.getLastActiveIndex()]; // Called to create a new project $scope.newProject = function() { var projectTitle = prompt(‘Project name‘); if(projectTitle) { createProject(projectTitle); } }; // Called to select the given project $scope.selectProject = function(project, index) { $scope.activeProject = project; Projects.setLastActiveIndex(index); $ionicSideMenuDelegate.toggleLeft(false); }; // Create our modal $ionicModal.fromTemplateUrl(‘new-task.html‘, function(modal) { $scope.taskModal = modal; }, { scope: $scope }); $scope.createTask = function(task) { if(!$scope.activeProject || !task) { return; } $scope.activeProject.tasks.push({ title: task.title }); $scope.taskModal.hide(); // Inefficient, but save all the projects Projects.save($scope.projects); task.title = ""; }; $scope.newTask = function() { $scope.taskModal.show(); }; $scope.closeNewTask = function() { $scope.taskModal.hide(); } $scope.toggleProjects = function() { $ionicSideMenuDelegate.toggleLeft(); }; // Try to create the first project, make sure to defer // this by using $timeout so everything is initialized // properly $timeout(function() { if($scope.projects.length == 0) { while(true) { var projectTitle = prompt(‘Your first project title:‘); if(projectTitle) { createProject(projectTitle); break; } } } }); });
我知道一下写了这么多的代码有点多,但是这个跟以前写的那些都是相同的概念,就是多了一些更详细的。如果你运行这个版本的应用,你应该可以看到一个非常漂亮的可以使用的多项目Todo应用!
标签:
原文地址:http://www.cnblogs.com/helloionic/p/4220192.html