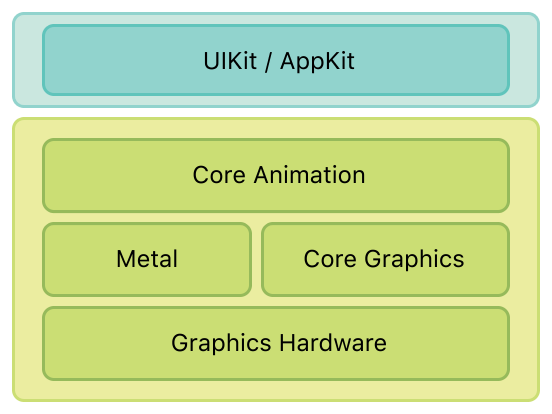
**Core Animation**是iOS和OS x 系统中图形渲染和动画的基础引擎,可以用他来给app的视图及其他的可见元素增加动画效果。当使用**Core Animation**产生动画时,**Core Animation**会帮你绘制动画所需要的每一帧,而你要做的只是指定几个动画参数(比如开始和结束的位置)和通知**Core Animation**开始。此时**Core Animation**会使用相应的图形硬件进行快速渲染。这个自动的图形加速渲染会产生高帧率和流畅的动画而不增加cpu的负荷及减缓app的运行速度。

但是为什么iOS要基于UIView和CALayer提供两个平行的层级关系呢?为什么不用一个简单的层级来处理所有事情呢?原因在于要做职责分离,这样也能避免很多重复代码。在iOS和Mac OS两个平台上,事件和用户交互有很多地方的不同,基于多点触控的用户界面和基于鼠标键盘有着本质的区别,这就是为什么iOS有UIKit和UIView,但是Mac OS有AppKit和NSView的原因。他们功能上很相似,但是在实现上有着显著的区别。我们可以把用一个小范围的mv模式来理解。Layer 就是一个DataObject,当View发生属性数据的改变时会通知Layer去做相应的改变并显示,自己只处理与用户的交互。
这些会慢慢解释。
视图与图层的几何属性
----------------------------
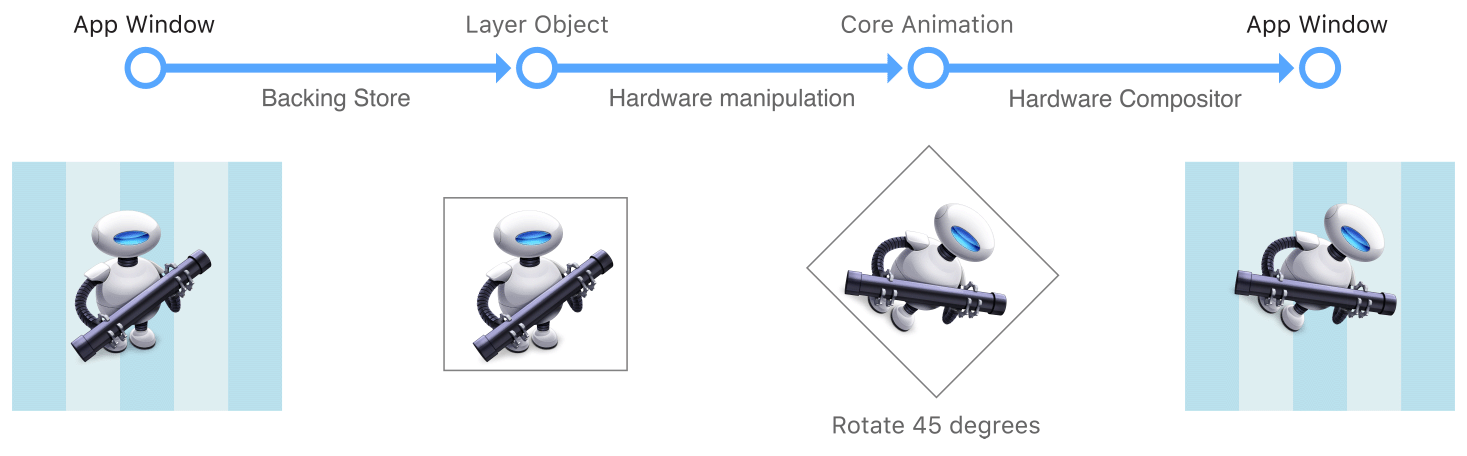
当我们改变Layer的一些属性时,改变的只是这个Layer的一些状态信息。当一个改变触发动画时,Layer会把自己缓冲的bitMap跟状态信息交给图形硬件来跟据新的状态信息渲染新的bitmap。图形硬件的渲染速度远远快于软件的渲染速度。下图展示了绘制的过程

由于Layer改变的是一张静态的bitmap,因此大不同于传统的绘制技术。当基于view的改变发生时会调用view的DrawRect: 方法用新的参数重新绘制。但这种绘制是在主线程是发的,并且会消耗cpu。
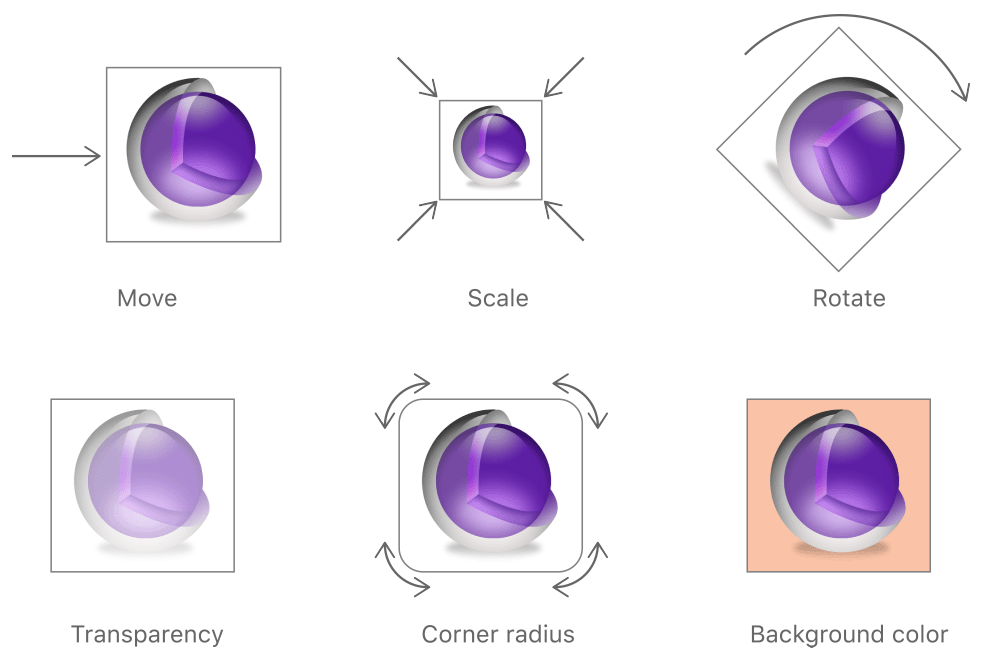
layer一些可以改变的属性:

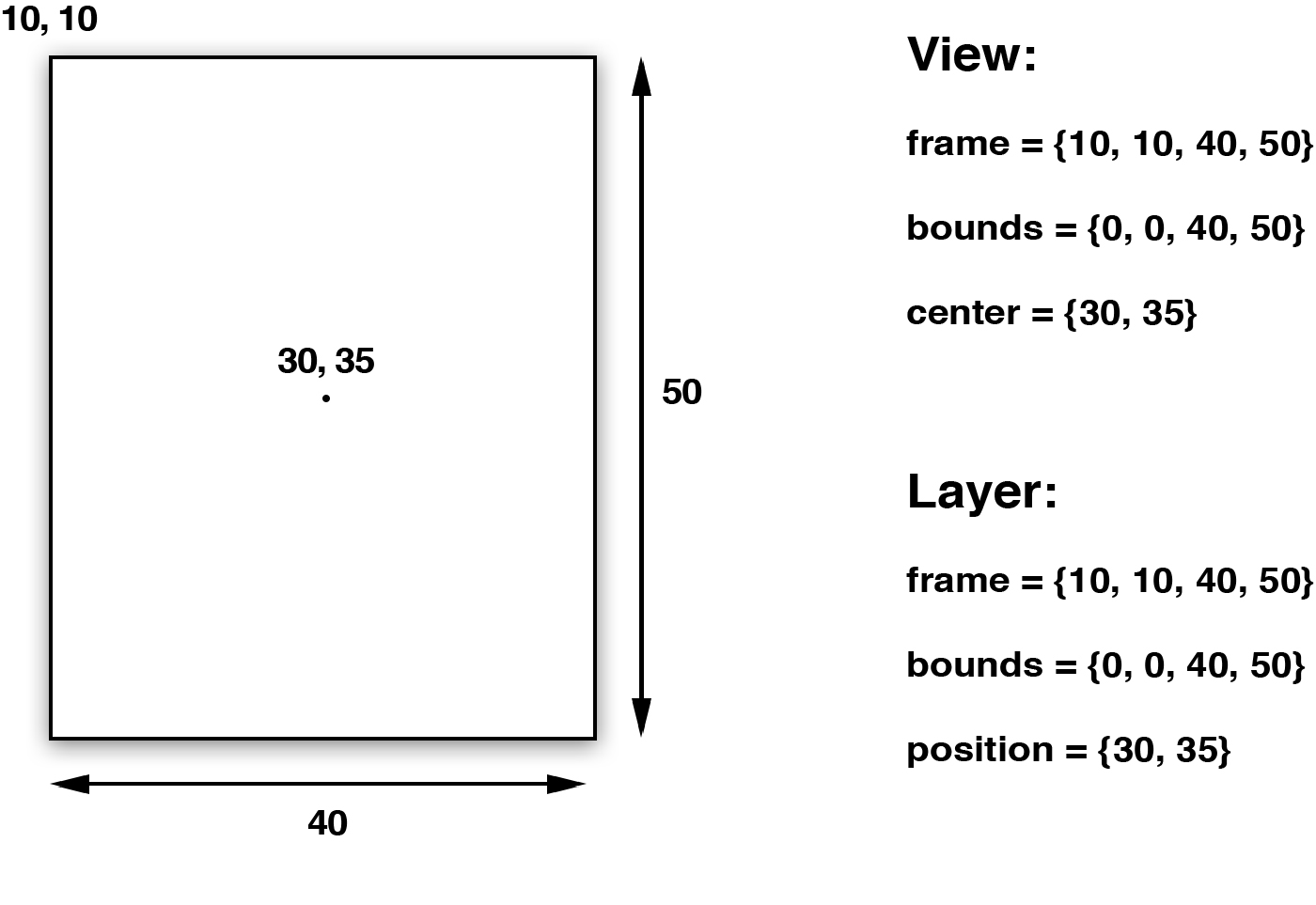
简单的可变属性:Frame, bounds,center,position
--------------------------------------------------------
UIView *view = [[UIView alloc] initWithFrame: CGRectMake(10, 10, 40, 50)];
view.backgroundColor = [UIColor redColor];
CALayer *layer = view.layer;
[self.view addSubview:view];
NSLog(@"view‘s frame = %@, view‘s bound = %@ view‘s center = %@",NSStringFromCGRect(view.frame),NSStringFromCGRect(view.bounds),NSStringFromCGPoint(view.center));
NSLog(@"layer‘s frame = %@, layer‘s bound = %@ , layer‘s position = %@",NSStringFromCGRect(layer.frame),NSStringFromCGRect(layer.bounds),NSStringFromCGPoint(layer.position));
结果:view‘s frame = {{10, 10}, {40, 50}}, view‘s bound = {{0, 0}, {40, 50}} view‘s center = {30, 35}
layer‘s frame = {{10, 10}, {40, 50}}, layer‘s bound = {{0, 0}, {40, 50}} , layer‘s position = {30, 35}
从上面的结果我们可以看出,视图跟图层对象都具有frame,跟bound属性。Frame是相对于父视图/图层而言的,是一种相对关系。左上角为(0,0)点。Bound 是相对于自身的属性。表示自己的几何形状。
center是视图的相对于父视图的中心坐标.
positon是图层相对于父图层的中心坐标

原文地址:http://blog.csdn.net/barryclass/article/details/42673685