标签:
所有节点类型由在Node类型中定义的12个数值常量来表示,任何节点类型必居其一:
Node.ELEMENT_NODE -->1
Node.ATTRIBUTE_NODE -->2
Node.TEXT_NODE -->3
Node.CDATA_SECTION_NODE -->4
Node.ENTITY_REFERENCE_NODE -->5
Node.ENTITY_NODE -->6
Node.PROCESSING_INSTRUCTION_NODE -->7
Node.COMMENT_NODE -->8
Node.DOCUMENT_NODE -->9
Node.DOCUMENT_TYPE_NODE -->10
Node.DOCUMENT_FRAGMENT_NODE -->11
Node.NOTATION_NODE -->12
节点最常用的属性便是nodeName和nodeType了,所在确定节点类型可以使用下列代码
if (someNode.nodeType==Node.ELEMENT_NODE) {//这个在IE下无效 alert(‘Node is an element‘); } //为了兼容所有的浏览器 if (someNode.nodeType==1) { alert(‘Node is an element‘); }
值得一讲的是节点的childNodes属性,它保存的是一个NodeList对象,每个NodeList对象都有一个length属性,我们可以通过[]的方式或者是item方法来获得其中某一项的值,代码如下:
var firstNode = someNode.childNodes[0]; var secondNode = someNode.childNodes.item(1); var length = someNode.childNodes.length;
大家都知道childNodes属性虽然有length属性,但它毕竟是NodeList对象,那如何把它转换为数组对象以方便后续操作呢?看代码:
function convertToArray(nodes) { var array = null; try { array = Array.prototype.slice.call(nodes, 0);//针对非IE浏览器 } catch (ex) { array = []; for (var i = 0,len=nodes.length; i < len; i++) { array.push(nodes[i]); } } return array; }
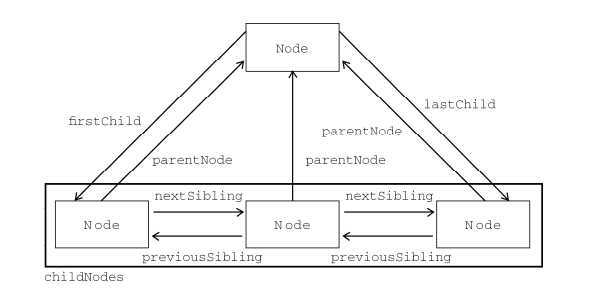
下面说说之间的关系吧!

上述介绍了那么多节点的属性,比如说childNodes,parentNode,firstChild,lastChild,nextSibling,previousSibling等
事实上所有的结点还有一个大家可能不常听到的属性,那就是ownerDocument,该属性指向表示整个文档的文档节点
说说节点的方法吧
hasChildNodes判断是否有子节点,如果有则返回true
appendChild用于向childNodes列表的末尾添加一个节点
insertBefore 这个方法接受两个参数:要插入的节点和作为参照的节点,插入节点后,被插入的节点会变成参照节点的previousSibling,同时返回插入的节点
replaceChild这个方法接受两个参数:要插入的节点和要替换的节点,要替换的节点将由这个方法返回并从文档树中被移除(被replaceChild替换的节点仍然为文档所有,只不过在文档中已经没有位置了)。
removeChild接受一个参数,即为要移除的节点。方法调用后被移除的节点将作为返回值(通过removeChild移除的节点仍然为文档所有,只不过在文档中已经没有位置了)
cloneNode用于创建节点的副本,如果传入的参数为true,则执行深复制(复制节点及整个子节点树),如果传入的参数为false,则执行浅复制(仅仅复制节点本身)
normalize处理文档树中的节点(当在某个节点上调用该方法时,就会在该节点的后代节点中查找是否有空文本节点,如果有则删除,是否有相邻的文本节点,如果有则合并)
JavaScript通过Document类型表示文档,在浏览器中,document对象是HTMLDocument的一个实例,表示整个HTML页面,而且因为document对象是window对象的一个属性,因此可以将其作为全局对象来访问。
看看它有哪些属性吧
var body = document.body;//取得对<body>的引用 var doctype = document.doctype;//取得对<!DOCTYPE html>的引用 var originTitle = document.title;//取得文档标题 document.title = ‘Hello World!‘;//设置文档标题 var url = document.URL;//取得完整的URL 只读属性 var domain = document.domain;//取得域名 可以设置 var ref = document.referrer;//取得来源页面的URL 只读属性
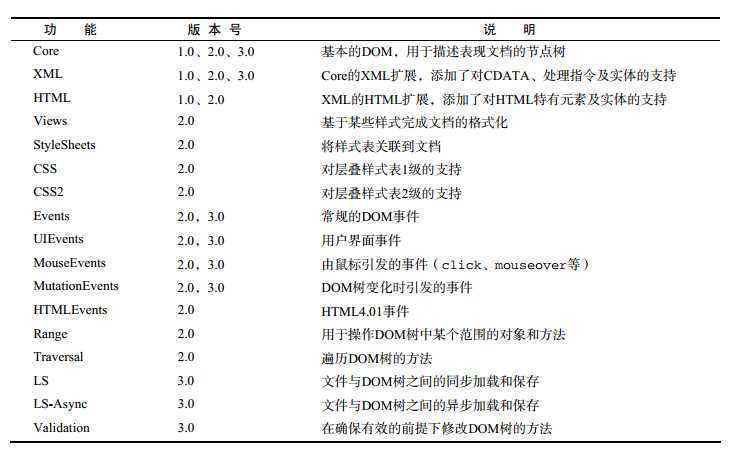
document.implementation属性上规定了一个方法hasFeature,这个方法接受两个参数:要检测的DOM功能的名称及版本号

//检测浏览器是否支持DOM2级XML var hasXmlDom = document.implementation.hasFeature(‘XML‘, ‘2.0‘); //检测浏览器是否支持DOM3级XPath var supportsXPath = document.implementation.hasFeature(‘XPath‘, ‘3.0‘);
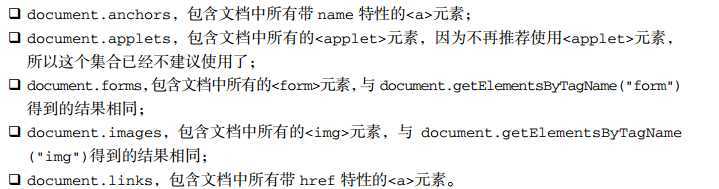
document对象还有一些特殊集合,这些集合都是HTMLCollection对象

在这里特别说一下HTMLCollection对象有一个namedItem方法(就好像NodeList的item方法一样)
看看它有哪些方法吧
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr">Some text</div> <input type="button" value="Get Values" onclick="getValues()"> <input type="button" value="Set Values" onclick="setValues()">
var div = null; function getValues(){ if (div == null) { div = document.getElementById("myDiv"); } alert(div.id); //"myDiv" alert(div.className); //"bd" alert(div.title); //"Body text" alert(div.lang); //"en" alert(div.dir); //"ltr" } function setValues(){ if (div == null) { div = document.getElementById("myDiv"); } div.id = "someOtherId"; div.className = "ft"; div.title = "Some other text"; div.lang = "fr"; div.dir ="rtl"; }
上面是说的id,title,lang,dir,className等属性。再看一下下面的demo,看如何获得节点属性
var div = null; function getValues(){ if (div == null) { div = document.getElementById("myDiv"); } alert(div.getAttribute("id")); //"myDiv" alert(div.getAttribute("class")); //"bd" alert(div.getAttribute("title")); //"Body text" alert(div.getAttribute("lang")); //"en" alert(div.getAttribute("dir")); //"ltr" alert(div.getAttribute("my_special_attribute")); //"hello!" } function setValues(){ if (div == null) { div = document.getElementById("myDiv"); } div.setAttribute("id", "someOtherId"); div.setAttribute("class", "ft"); div.setAttribute("title", "Some other text"); div.setAttribute("lang","fr"); div.setAttribute("dir", "rtl"); div.setAttribute("class", "change"); } function getValues2(){ if (div == null) { div = document.getElementById("myDiv"); } alert(div.id); //"myDiv" alert(div.my_special_attribute); //"hello!" (IE only) alert(div.align); //"left" } function outputAttributes(element){ var pairs = new Array(), attrName, attrValue, i, len; for (i=0, len=element.attributes.length; i < len; i++){ attrName = element.attributes[i].nodeName; attrValue = element.attributes[i].nodeValue; if (element.attributes[i].specified){//如果specified属性返回true 则表示在HTML中指定了特性 pairs.push(attrName + "=\"" + attrValue + "\""); } } return pairs.join(" "); }
Text类型估计大家都知道有createTextNode方法,下面我来介绍两个大家可能没听过的方法
normalize:规范化文本节点
splitText:分割文本节点
看demo例子吧:
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); var anotherTextNode = document.createTextNode("Yippee!"); element.appendChild(anotherTextNode); document.body.appendChild(element); alert(element.childNodes.length); //2 element.normalize(); alert(element.childNodes.length); //1 alert(element.firstChild.nodeValue); //"Hello World!Yippee!"
var element = document.createElement("div"); element.className = "message"; var textNode = document.createTextNode("Hello world!"); element.appendChild(textNode); document.body.appendChild(element); var newNode = element.firstChild.splitText(5); alert(element.firstChild.nodeValue); //"Hello" alert(newNode.nodeValue); //" world!" alert(element.childNodes.length); //2
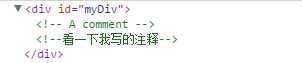
<div id="myDiv"><!-- A comment --></div> <input type="button" value="Get Comment" onclick="getComment()">
function getComment(){ var div = document.getElementById("myDiv"); var comment = div.firstChild; alert(comment.data);//A comment var comment = document.createComment(‘看一下我写的注释‘);//添加注释节点 div.appendChild(comment); }
执行js后的HTML结构如下图所示:

var fragment = document.createDocumentFragment(); var ul = document.getElementById("myList"); var li = null; for (var i=0; i < 3; i++){ li = document.createElement("li"); li.appendChild(document.createTextNode("Item " + (i+1))); fragment.appendChild(li); } ul.appendChild(fragment);
<div id="myDiv"><![CDATA[This is some content.]]></div>
var div = document.getElementById("myDiv"); var cdata = div.firstChild; alert(cdata.nodeType);//8 alert(cdata.nodeValue);//[CDATA[This is some content.]] //document.createCDATASection
var element = document.getElementById("myDiv"); var attr = document.createAttribute("align"); attr.value = "left"; element.setAttributeNode(attr); alert(element.attributes["align"].value); //"left" alert(element.getAttributeNode("align").value); //"left" alert(element.getAttribute("align")); //"left"
Attr对象有3个属性
name:特性名称
value:特性的值
specified:如果特性是在HTML默认设置的,则返回true,否则如果是在代码中指定的,则返回false
function loadScriptString(code){ var script = document.createElement("script"); script.type = "text/javascript"; try { script.appendChild(document.createTextNode(code)); } catch (ex){ script.text = code; } document.body.appendChild(script); } function addScript(){ loadScriptString("function sayHi(){alert(‘hi‘);}"); sayHi(); }
function loadStyleString(css){ var style = document.createElement("style"); style.type = "text/css"; try{ style.appendChild(document.createTextNode(css)); } catch (ex){ style.styleSheet.cssText = css; } var head = document.getElementsByTagName("head")[0]; head.appendChild(style); } function addStyle(){ loadStyleString("body{background-color:red}"); }
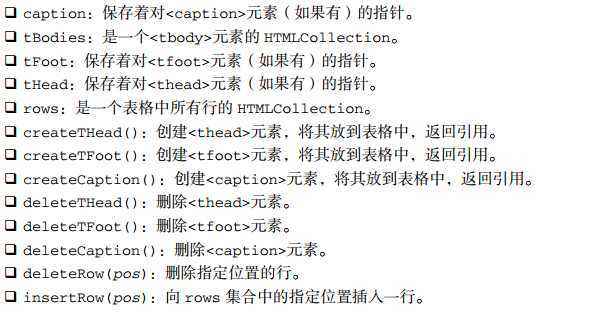
table元素的方法和属性如下图所示:

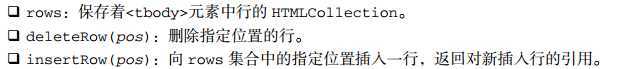
tbody元素的方法和属性如下图所示:

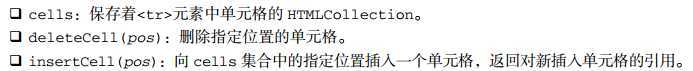
tr元素的方法和属性如下图所示:

标签:
原文地址:http://www.cnblogs.com/elegance/p/4221598.html