标签:
今天无意中看到一个利用Flash生成chart图的工具:amCharts,我一开始就觉得这些chart图非常眼熟,它的显示样式跟监控宝的是完全一样的,我通过查看网页的源文件,才知道原来监控宝就是用的这套画图组件。
amCharts分为四类chart图:Flash charts、Flex charts、WPF&Silverlight charts和Flash maps,可见其能生成的chart图是非常丰富多样的。
Flash charts

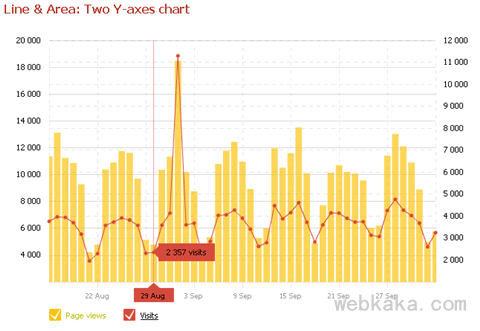
曲线图

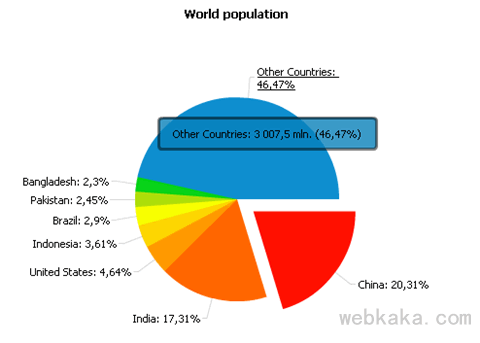
饼状图

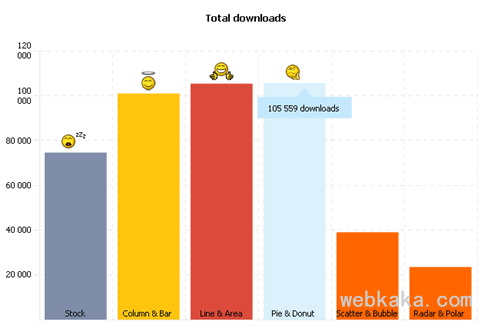
柱状图
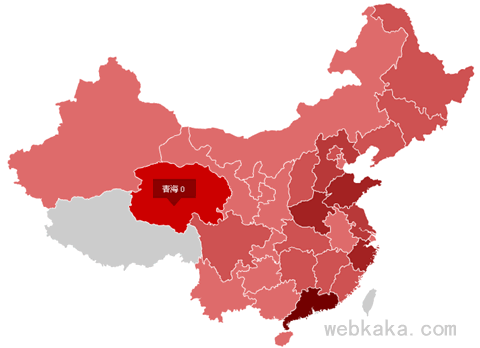
Flash maps

地域分布统计图
amCharts完全免费,使用很简单,完全不需要懂任何的编程语言,我们只需要画葫芦照搬三个步骤即可:
1、根据它提供的xml样板文件,编辑数据,这是Flash charts图的数据源,格式非常的简单。
2、调用amCharts提供的SWFObject.js文件,如:
<script type="text/javascript" src="/amline_1.6.3.0/amline/SWFObject.js"></script>
3、在网页里调用Flash控件,如:
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/lib/ampie/ampie.swf?cache=0", "ampie", "640", "420", "8", "#FFFFFF");
so.addVariable("path", "/lib/files/")
so.addVariable("settings_file", escape("/lib/ampie/settings/2d-pie-chart.xml"));
so.addVariable(‘data_file‘, escape(‘/lib/ampie/data/2d-pie-chart.txt‘));
so.addVariable("preloader_color", "#999999");
so.addParam("wmode", "opaque");
so.write("flashcontent");
// ]]>
</script>
控件里的数据根据需要而改变。
amCharts官方地址:http://www.amCharts.com,官网上有更加详细的教程和范例,并可以下载最新版本。
原文地址:http://www.webkaka.com/blog/archives/amcharts-a-good-flash-charts-tool.html
【转】amCharts,一款值得推荐的Flash charts图组件
标签:
原文地址:http://www.cnblogs.com/davygeek/p/4226572.html