二. 设计综述
根据项目的大小、优先级、时间周期的不同,可以有选择性的包含以下几部分
- 需求背景:需求来源、相关的用户数据、要解决的核心问题
- 设计思路:整体解决思路、用户分析、核心场景、设计创新点
2.1 整体解决思路
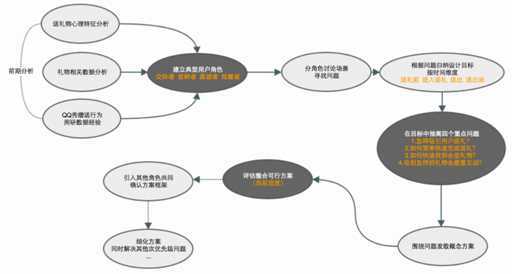
用思维导图的形式表达你的整体思路,也是支持你整个设计的骨架,一份思路图仅供参考
不是文档中必须包含的,但是在向团队其他成员和leader汇报的时候,这张图能够让别人在短时间内明确你的计划和进度,进而展开讨论
2.2 用户分析
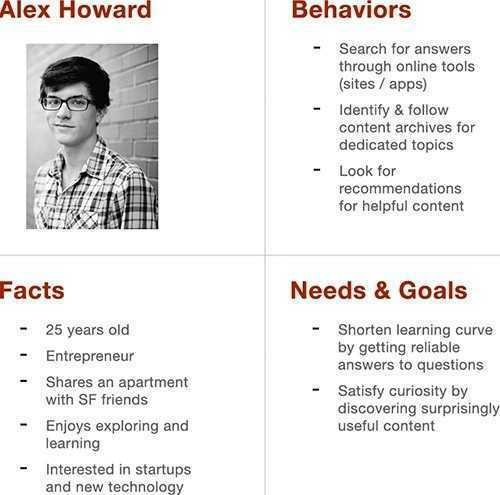
可以包含简单的用户画像分析,如果有用研的支持能输出较为准确的用户描述最好了。
国外经典的persona模板如下图
2.3 核心场景
给出核心的用户场景列表,按照优先级排序,之后的原型也需要围绕所列的核心场景去展开
2.4 设计创新点
关键在于要输出创新的解决方案,无论大小项目,争取做出创新,努力去推动,一次推不成,再推一次,这块是体现水平的核心部分。
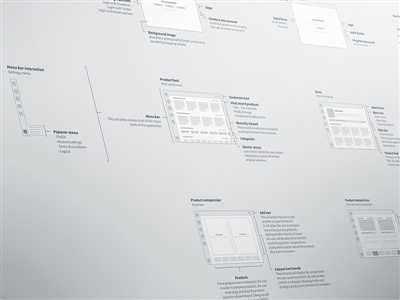
2.5 信息架构&流程图
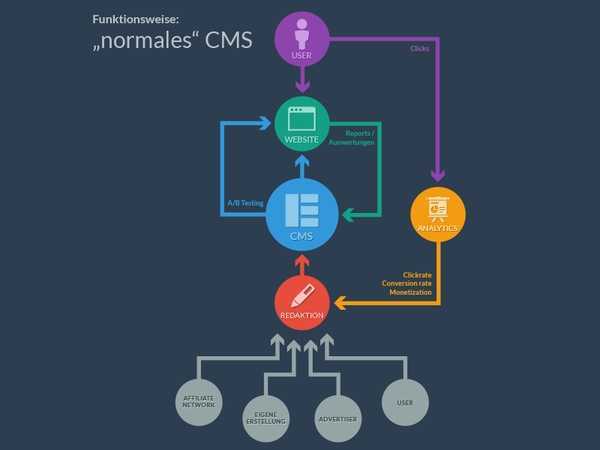
外网找了几个例子仅供参考
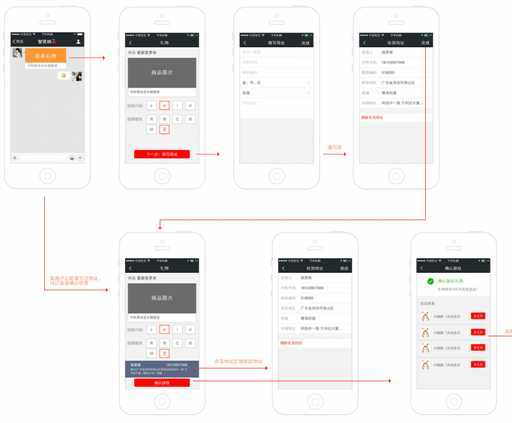
二. 交互原型
交互文档中的重头戏,示例如下:
- 交互稿尽量用黑白灰,减少对视觉工作的影响,如果有需要强调的按钮,可以选取一种彩色来带代表以突出强调。
- 交互稿尽量按照场景来分,一个场景一套子流程。不要全部都花在一张大图上,不易理解。
- 交互稿通常需要包含:频率最高状态、极限状态、缺省状态、出错状态。尽可能的将各种状态、逻辑、反馈都考虑全面。把规则都梳理清晰。
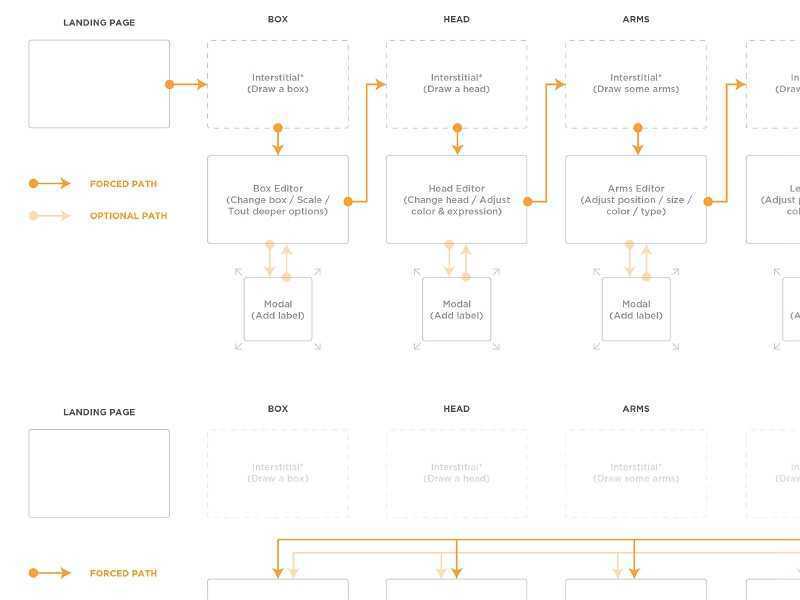
附几张国外的交互稿仅供参考
三. 可点击原型/动态demo
这块通常用来做演示和方案的比较,让其他人能够在真实场景下去“感受”方案,而不是想象方案。
推荐几个工具:pop,flinto,都是适合移动端的快速生成原型非常方便的工具。keynote做一些交互动画也是很快速的,AE的制作成本高一些,比较适合一些细腻的动画,通常视觉用的比较多。
关于文档输出的格式:
在交互输出阶段,将上述内容的各个部分都整理到邮件中,发给项目相关人,同时邮件会附上一份附件PDF,这份PDF是A4大小的一份文档,包含了以上所有内容。
采用这个格式输出的好处是:他人通常没有时间去下载文档仔细阅读,放在邮件里陈述更有可能被阅读。而附件的PDF文档是便于你在任何情况下都能用PAD打开,一页页翻看,与他人讨论。