标签:

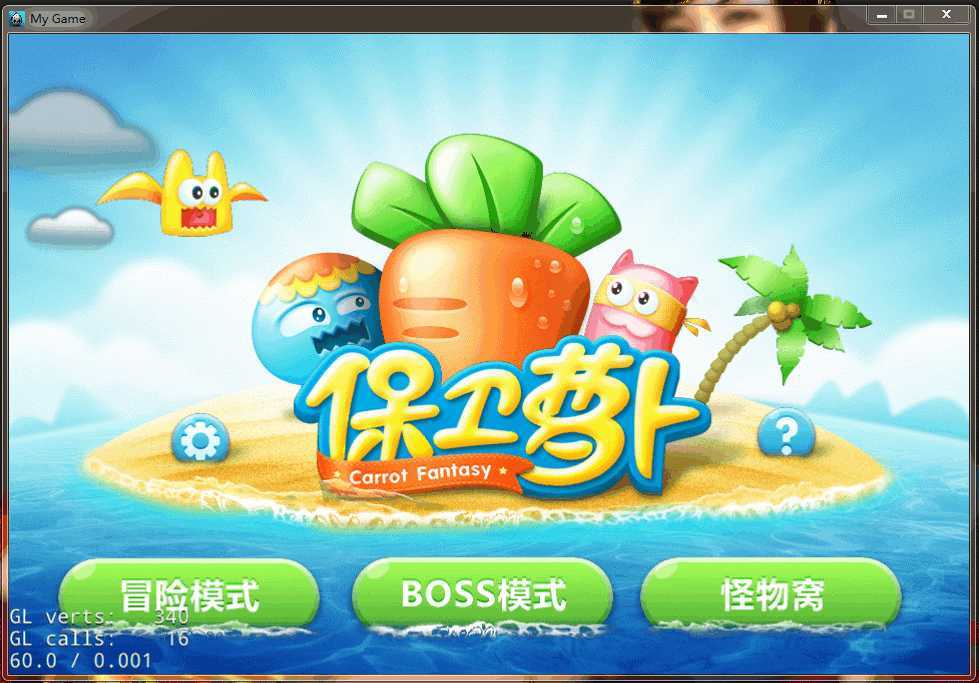
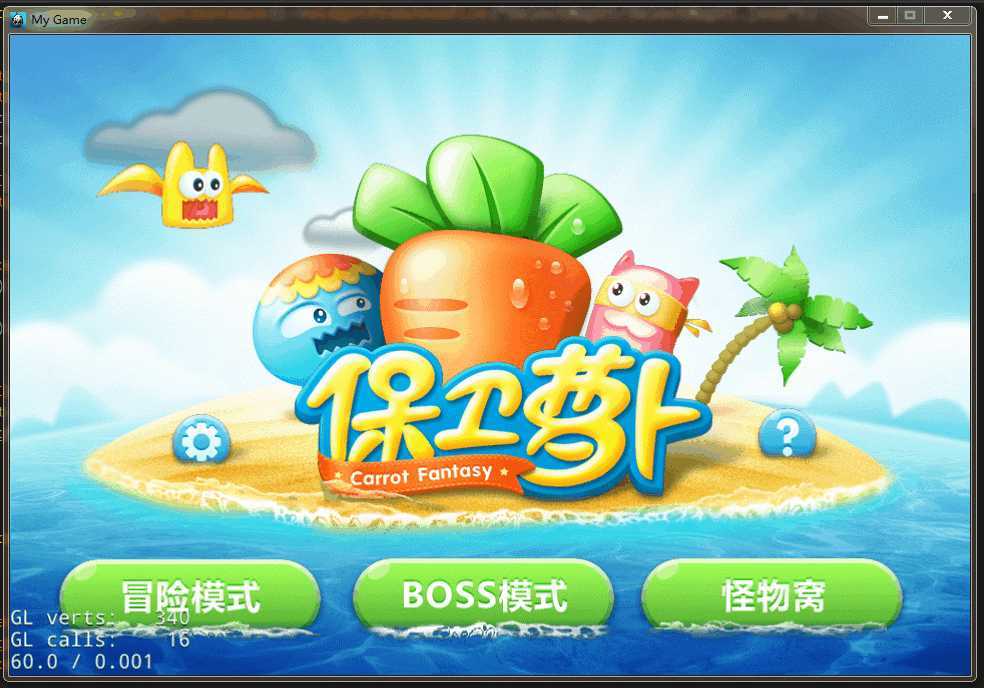
bool MenuScene :: init() { if ( !Layer :: init() ) { return false ; } cocos2d ::ui :: Widget* layout = cocostudio ::GUIReader :: getInstance()-> widgetFromJsonFile ("MainUi.json" ); this ->addChild ( layout); Button * btnAdventure = ( Button*) layout ->getChildByName ( "btnAdventure"); Button * btnBossHome = ( Button*) layout ->getChildByName ( "btnBossHome"); Button * btnBoss = ( Button*) layout ->getChildByName ( "btnBoss"); btnAdventure ->addTouchEventListener ( this, toucheventselector (MenuScene :: btnClick)); btnBossHome ->addTouchEventListener ( this, toucheventselector (MenuScene :: btnClick)); btnBoss ->addTouchEventListener ( this, toucheventselector (MenuScene :: btnClick)); ImageView * cloud1 = ( ImageView*) layout ->getChildByName ( "cloud1"); ImageView * cloud2 = ( ImageView*) layout ->getChildByName ( "cloud2"); Vec2 size = Director ::getInstance ()-> getVisibleSize(); cloud1 ->runAction ( RepeatForever:: create (Sequence :: create( MoveBy ::create ( 10, Vec2 (size . x+ cloud1 ->getCustomSize (). width, 0 )),Place :: create( Vec2 (0 , cloud1-> getPositionY ())),nullptr ))); cloud2 ->runAction ( RepeatForever:: create (Sequence :: create( MoveBy ::create ( 20, Vec2 (size . x+ cloud2 ->getCustomSize (). width, 0 )),Place :: create( Vec2 (0 , cloud2-> getPositionY ())),nullptr ))); ImageView * bird = ( ImageView*) layout ->getChildByName ( "bird"); bird ->runAction ( RepeatForever:: create ( Sequence ::create ( MoveBy ::create ( 1, Vec2 (0 , 50)), MoveBy ::create ( 1, Vec2 (0 ,- 50)), nullptr ))); ImageView * leaf2 = ( ImageView*) layout ->getChildByName ( "leaf2"); ImageView * leaf3 = ( ImageView*) layout ->getChildByName ( "leaf3"); RotateTo * rotateTo = RotateTo:: create (0.1f , 20); RotateTo * rotateTo2 = RotateTo:: create (0.1f , 0); leaf2 ->runAction ( RepeatForever:: create ( Sequence ::create ( Repeat ::create ( Sequence:: create (rotateTo , rotateTo2, nullptr ),2 ), DelayTime ::create ( 5), nullptr ))); leaf3 ->runAction ( RepeatForever:: create ( Sequence ::create ( DelayTime ::create ( 8), Repeat ::create ( Sequence:: create (rotateTo , rotateTo2, nullptr ),2 ), DelayTime ::create ( 4), nullptr ))); return true ; }



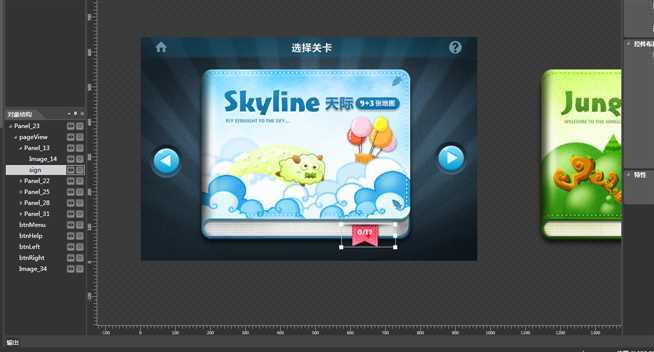
cocos2d::ui::Widget* layout = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("ThemeUI/ThemeUI.json"); this->addChild(layout); Button* btnMenu = (Button*)layout->getChildByName("btnMenu"); _btnLeft = (Button*)layout->getChildByName("btnLeft"); _btnRight = (Button*)layout->getChildByName("btnRight"); btnMenu->addTouchEventListener(this,toucheventselector(ThemeScene::btnClickMenu)); _btnLeft->addTouchEventListener(this,toucheventselector(ThemeScene::btnClickLeft)); _btnRight->addTouchEventListener(this,toucheventselector(ThemeScene::btnClickRight)); _pageView = (PageView*)layout->getChildByName("pageView"); _pageView->addEventListenerPageView(this,pagevieweventselector(ThemeScene::pageEvent)); int index = _pageView->getPages().size(); while (index-->0) { Layout* pageIndex = (Layout*)_pageView->getPage(index); pageIndex->setUserData((int*)index); pageIndex->addTouchEventListener(this,toucheventselector(ThemeScene::layputEvent)); } changePage( 0 );
void ThemeScene::btnClickLeft(Button* btn, TouchEventType eventType) { if( eventType == TOUCH_EVENT_ENDED ) { auto nextPage = _pageView->getCurPageIndex() - 1; changePage( nextPage ); } } void ThemeScene::btnClickRight(Button* btn, TouchEventType eventType) { if( eventType == TOUCH_EVENT_ENDED ) { auto nextPage = _pageView->getCurPageIndex() + 1; changePage( nextPage ); } } void ThemeScene::changePage( int index ) { auto totalPage = _pageView->getPages().size(); _btnLeft->setVisible( index != 0 ); _btnRight->setVisible( index != ( totalPage-1 ) ); if( index == _pageView->getCurPageIndex() ) return; if( index >= 0 && index <= totalPage-1 ) { _pageView->scrollToPage( index ); } } void ThemeScene::pageEvent(Ref* page,PageViewEventType type) { log("EventType"); changePage( _pageView->getCurPageIndex() ); }
enum MapType { Sky_Type, Forest_Type, Desert_Type, Seabed_Type, Max_Type };
void ThemeScene::layputEvent(Layout* layout, TouchEventType eventType) { if( eventType == TOUCH_EVENT_ENDED ) { int sign = (int)layout->getUserData(); log("layputEvent %d",(int)layout->getUserData()); if( sign >= 0 && sign < MapType::Max_Type ) { auto type = MapType((int)layout->getUserData()); SelectMapModel::getInstance()->setmapType(type); Director::getInstance()->replaceScene(SelectMapUI::createScene()); } else { log("not open"); } } }





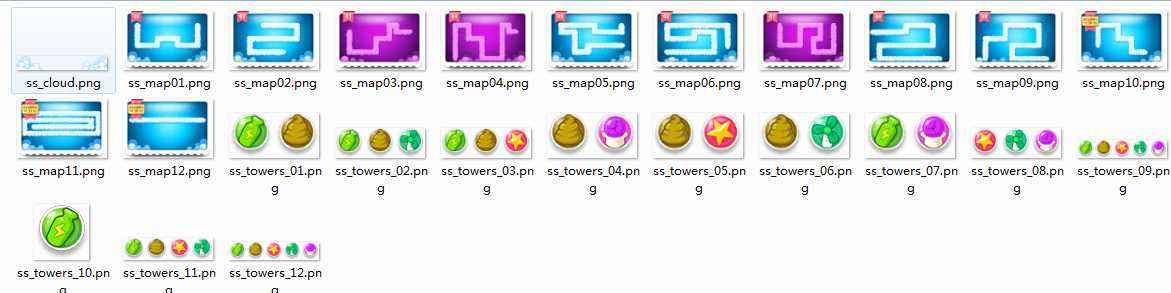
_pageView = (PageView*)layout->getChildByName("panelSky")->getChildByName("pageView"); Layout* item = (Layout*)_pageView->getChildByName("pageItem"); item->removeFromParent(); _pageView->removeAllPages(); int count = SelectMapModel::getInstance()->getMapCount(SelectMapModel::getInstance()->getmapType()); for (int idx = 1; idx <= count; idx++) { createOnlyPage(_pageView,item,idx); } void SelectMapUI::createOnlyPage(PageView* page,Layout* item, int idx) { std::string url = SelectMapModel::getInstance()->getMapResPath(SelectMapModel::getInstance()->getmapType()); ImageView* mapImg = (ImageView*)item->getChildByName("mapImg"); ImageView* towers = (ImageView*)item->getChildByName("towers"); mapImg->loadTexture(url+StringUtil::combination("ss_map%02d.png",idx)); towers->loadTexture(url+StringUtil::combination("ss_towers_%02d.png",idx)); page->addPage((Layout*)item->clone()); }
void SelectMapUI::btnClick(Button* btn, TouchEventType eventType) { if( eventType == TOUCH_EVENT_ENDED ) { log("click btn is %s",btn->getName().c_str()); int sceneID = _pageView->getCurPageIndex() + 1; SceneMgr::getInstance()->replaceScene(sceneID); } }

Cocos2d-x 3.2 学习笔记(十四)保卫萝卜之界面UI
标签:
原文地址:http://www.cnblogs.com/Richard-Core/p/4228124.html