标签:
研究了很久才发现,在 ckeditor4.4.6中添加代码高亮超级简单啊,下面直接上过程
ckeditor4.4.6支持自定义代码高亮,利用Code Snippet插件并默认启用highlight.js库
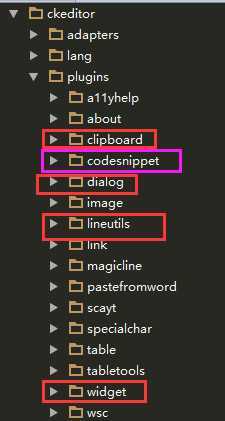
去ckeditor官网下载Code Snippet,然后把解压的文件codesnippet添加到ckeditor下的plugins文件夹下
然后更改ckeditor文件下的config.js
添加如下语句config.extraPlugins = ‘clipboard,lineutils,widget,dialog,codesnippet‘;
注意:
clipboard,lineutils,widget,dialog插件是codesnippet的依赖插件,所以必须也添加这几个插件代码高亮才能正常使用

标签:
原文地址:http://www.cnblogs.com/greenteaone/p/4228552.html