标签:
1 总览
夫组者,无边无际,其根stage为所有newGroup之parent。
组可为Image、Text等displayObject之父,亦可为group之父层层嵌套。
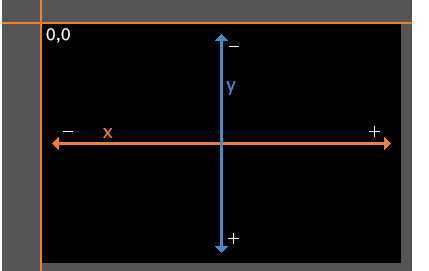
2 坐标系统

new出的group的默认坐标为(0,0),位于stage之左上角。
3 绘制模式
一group如一张纸,displayObject如其上所绘之物(物随纸动)。多个group层叠,如多张纸,类似分层。
譬若你要画幅山水画,可能会如下分三层:
a 远景:包括天空、云朵等
b 近景:包括背景山峰
c 前景:包括树木、花草和石头
三层按照前后顺序叠在一起,当然每层可以理解为一个背景透明的纸(图层)。
4 创造Group
local myGroup = display.newGroup()
将displayObject插入组中无非二法:
local rect = display.newRect( 0, 0, 40, 40 )
myGroup:insert( rect )
local rect = display.newRect( myGroup, 0, 0, 40, 40 )
5 组层次
新建组在下,后建组在上:
local farBackground = display.newGroup()
local nearBackground = display.newGroup() --this will overlay ‘farBackground‘
local foreground = display.newGroup() --and this will overlay ‘nearBackground‘
注:求组内成员个数只能用group.numChildren,而不能#group
6 删组
删group对象无非myGroup:removeSelf()或display.remove( myGroup )
然后记得解除引用,即myGroup=nil
假设myGroup含有其他子对象(displayObject或groupObject),则子对象也会被自动调用删除函数,只是子对象的引用也必须自行赋nil。
7 组的子属性
当你修改group的子属性,所有组内的Object(displayObject或groupObject)皆被修改。非组有属性,乃子对象有属性,可从组级别将子对象属性全改之。
比如:group.alpha = 0.5, 并非表示设置group的alpha属性为0.5,而是修改了group下所有子对象的alpha为0.5。可以修改组子属性的还包括位移和旋转等。
8 组变换
同上,组变换一样被应用到组的所有子成员上。组成员的position其实是相对于parent的position(相对坐标也),并且当你对一个group进行变换时,其子成员皆被变换之。
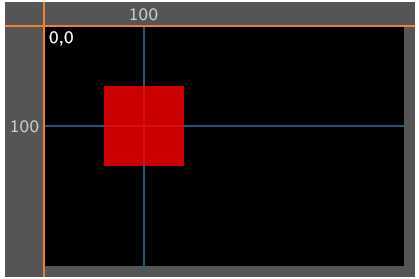
local myGroup = display.newGroup()
local myBox = display.newRect( 100, 100, 80, 80 )
myBox:setFillColor( 1, 0, 0, 0.8 )
myGroup:insert( myBox )

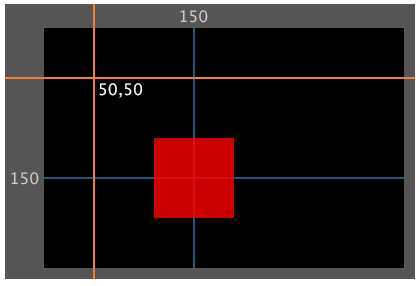
如果改变myGroup的位置:
myGroup.x = 50
myGroup.y = 50

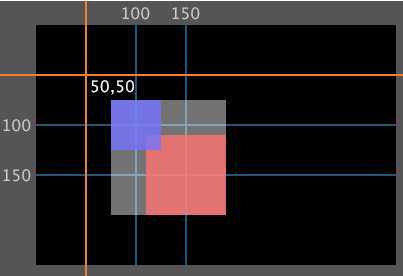
结论如图所示,一目了然。
不管对group做了何种变换(moved/scaled/rotated),都可以通过 object:localToContent() 算出一个实际对象的全局坐标。
local actualBoxX, actualBoxY = myBox:localToContent( 0,0 )
print( actualBoxX, actualBoxY )
9 组与锚点
由于组无大小边界,所以一般不考虑锚点。实在需要考虑,则会以含有对象总体最大边界为边界,简单图使如下:

myGroup.anchorChildren = true
一般无需考虑这个方案,只需把当前group放在一个父组(parent)里,只需要对parent进行变换即可达到同样效果。
10 离屏切除
corona会在渲染的时候剔除掉屏幕表面以外的displayObject。
标签:
原文地址:http://www.cnblogs.com/leezj/p/4229258.html