标签:
现代计算机图形管线渲染图像的方法是处理这两个问题:
1 3D世界的几何图元如何投影成2D图元,进而对应到屏幕的哪些像素
2 根据已有的信息(光照,法向量,贴图),每个像素点应该怎样设置颜色
根据这两个问题,我们有了顶点着色器和片段着色器。
本次研究的内容,是第2个问题中的一个问题。这个问题出现在我们有了贴图,我们有了uv,我们有了片段的位置(并非是像素位置,而是有一定精度的浮点位置),如何根据这部分信息选择颜色。
一切技术都起始于对现有不完美部分的改造,MipMap的概念就是这么来的。任何人从事计算机图形学,必然会遇到这个问题,如果不学习MipMap,不学习三线性过滤,也必然会想出一个类似的解决办法,因此,这两个东西是技术发展的必然,是自然而然的出现,而并非是为了技术而技术的Geek玩意。
首先,根据当前片段的位置和相邻3个顶点的uv值(认为是三角形),我们可以计算出该片段所在位置的插值uv。根据这个uv,映射到贴图的像素坐标空间,必然得到一个带浮点的小数二维坐标。想当然的,我们认为离这个坐标最近的像素颜色,就是这个片段的颜色。这样,我们就有了点采样。
然而这样的效果并不完美,因为凡是计算出来的二维坐标在该像素+-0.5范围内的一切片段,都会使用这同一个颜色,当三角形被放大(也就是摄像机比较近或摄像机fov比较小),屏幕上会有多个像素点取到同一个贴图颜色,产生销魂的马赛克效果,这便是ps主机和许多老游戏机(任天堂直到nds)全部都有的问题。它们只能使用点采样。

这显然太粗糙了,于是聪明人想了一个办法,将计算出来的浮点贴图坐标空间的位置,取周围4个像素,并按照距离的加权计算一个混合颜色(这就是传说中不明觉厉的图像卷积)。于是,图像没那么粗糙了,过渡变得更加平滑,这就叫做线性采样。

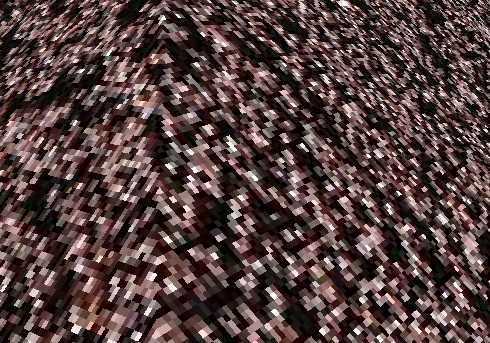
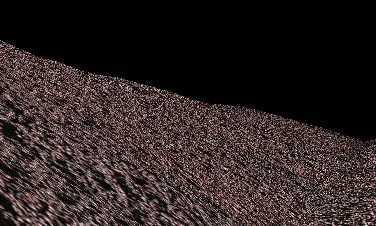
看起来已经没有什么可以优化的了,毕竟贴图分辨率在那摆着。然而,线性过滤在三角形较小的时候会展现的不完美。当三角形较小时(也就是贴图被缩小了),这种方式计算出来的颜色会跳动,因为贴图较大,信息过大,同时大量信息被压缩在相对比较小的空间中,则像素变化微小时,色彩变化会剧烈,参考示波器,如果扩大坐标轴的时间范围,波就会变得密集,从而在绝对的屏幕距离内变化会更加剧烈。这样就会产生下面的效果,在远处的图像事实上已经看不到任何有用信息,被剧烈的过渡掩盖了:

这点上,低像素图像有优势。因为像素低,信息量没有那么大,在有限空间的过渡就不会那么剧烈(事实上可以把一个低分辨率的图像放大,在参考大分辨率的同类图像,在任何方向上,低分辨率图放大以后的色彩变化都要更加柔和)。
于是聪明人又想出来一个办法,保存同一个图像的不同分辨率版本,当三角形在屏幕上的大小相对于图像远远要小,则使用低分辨率版本,具体使用多低的分辨率,取决于三角形在屏幕上映射的尺寸和它所用到的uv范围。由于计算机处理2倍关系时速度更快,一般使用成两倍关系的图像,于是,必须规定图像的长和宽是2的幂。
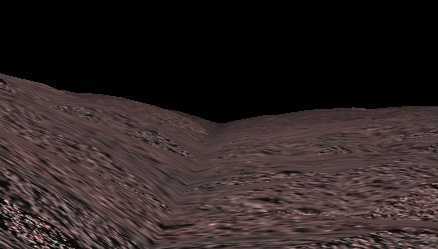
这就是MipMap的由来,它在远距离能达到如下效果,完美解决色彩的剧烈震荡:

MipMap,双线性都有了,这个画面静态的看,也没有太多可以挑剔的。
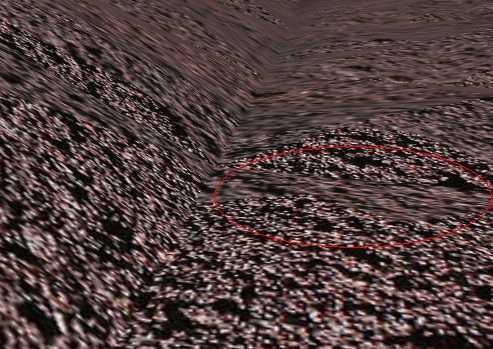
然而,当摄像机运动,同一个三角形越来越大或越来越小的做渐变缩放时,在MipMap切换不同分辨率图像的临点处由于切换了图像,会有非常明显的变化:

上面标红的地方,当摄像机往前移动,它会突然变清晰,这个过程很明显,看起来很违和。
于是,我们有了最后的三线性过滤:
计算出来选择MipMap的凭据,必然是一个浮点数(不可能那么凑巧是一个整数,即便是整数,也能看成小数很小的浮点数),那么我们对前一个MipMap和后一个分辨率的MipMap都进行双线性插值,然后根据这个MipMap凭据,再将两个插值结果进行一个插值,得到一个中间数。
这样,就解决了动态情况下突变的问题,摄像机接近的时候,它是慢慢的变清晰的。
综上所述:
点采样,马赛克
线性采样,远距离麻麻点点
MipMap的线性采样和三线性静态图是没有区别的,区别在于动起来,三线性能够渐变。
标签:
原文地址:http://www.cnblogs.com/eaglelun/p/4229537.html