使用这些工具,大大缩短了用cocos2dx开发周期。但总的来说,操作并非非常方便,可是有总比没有强!
下载地址:http://cn.cocos2d-x.org/download/ 如今MAC的版本号也出来了。
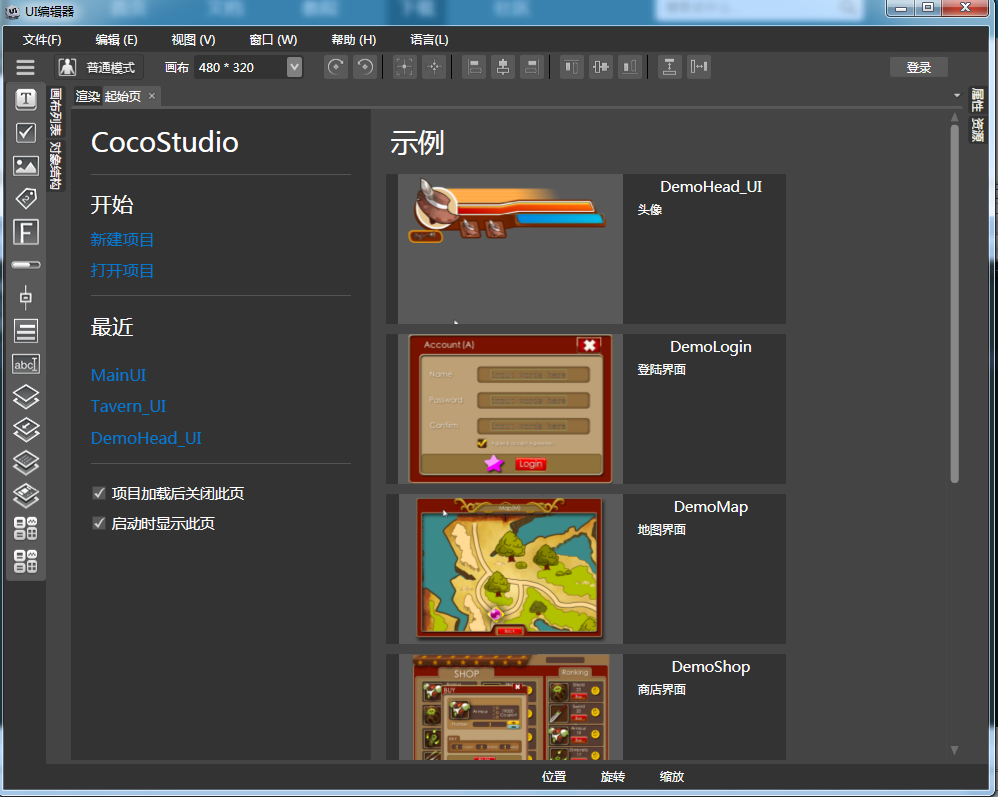
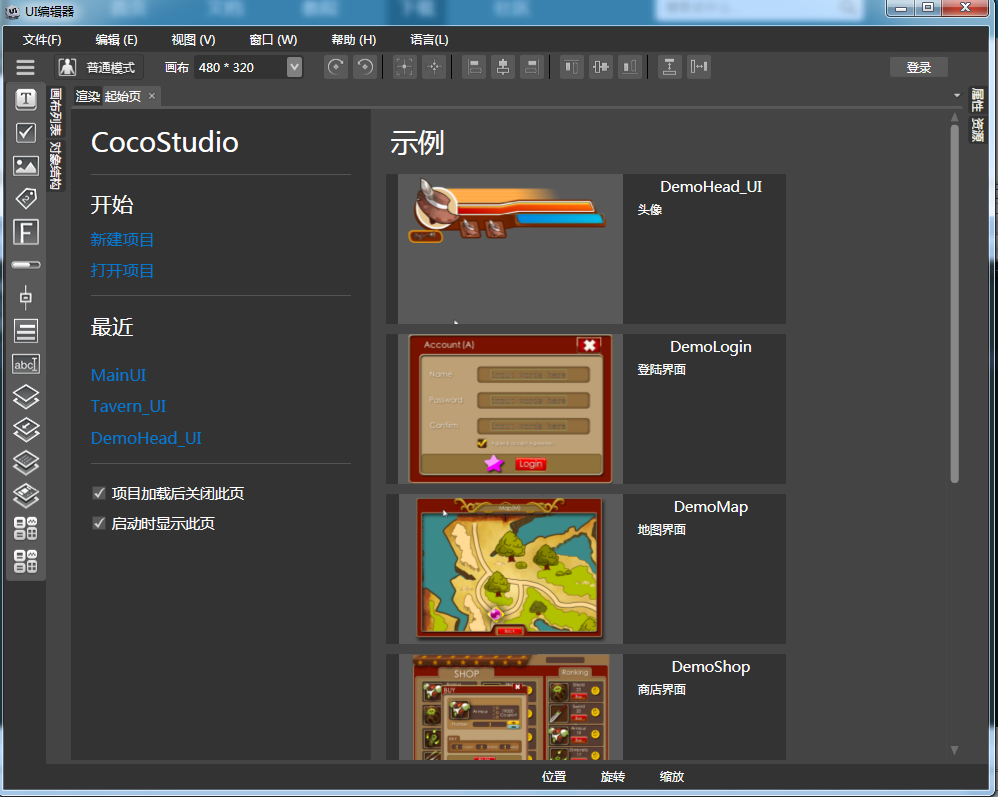
下图是界面


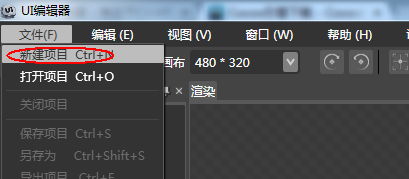
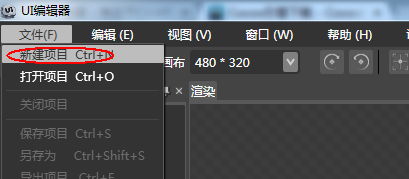
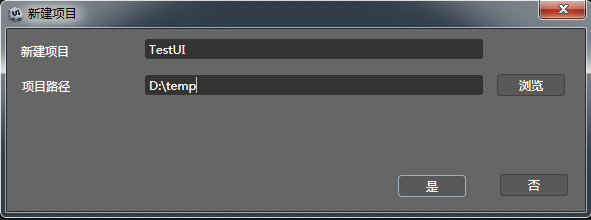
然后启动,新建一个项目



这样就完毕项目的创建。
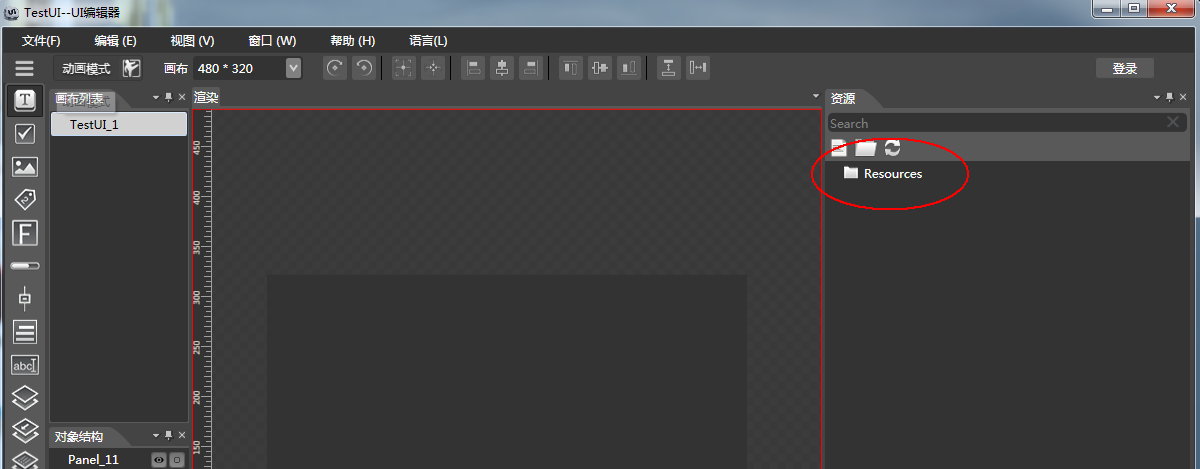
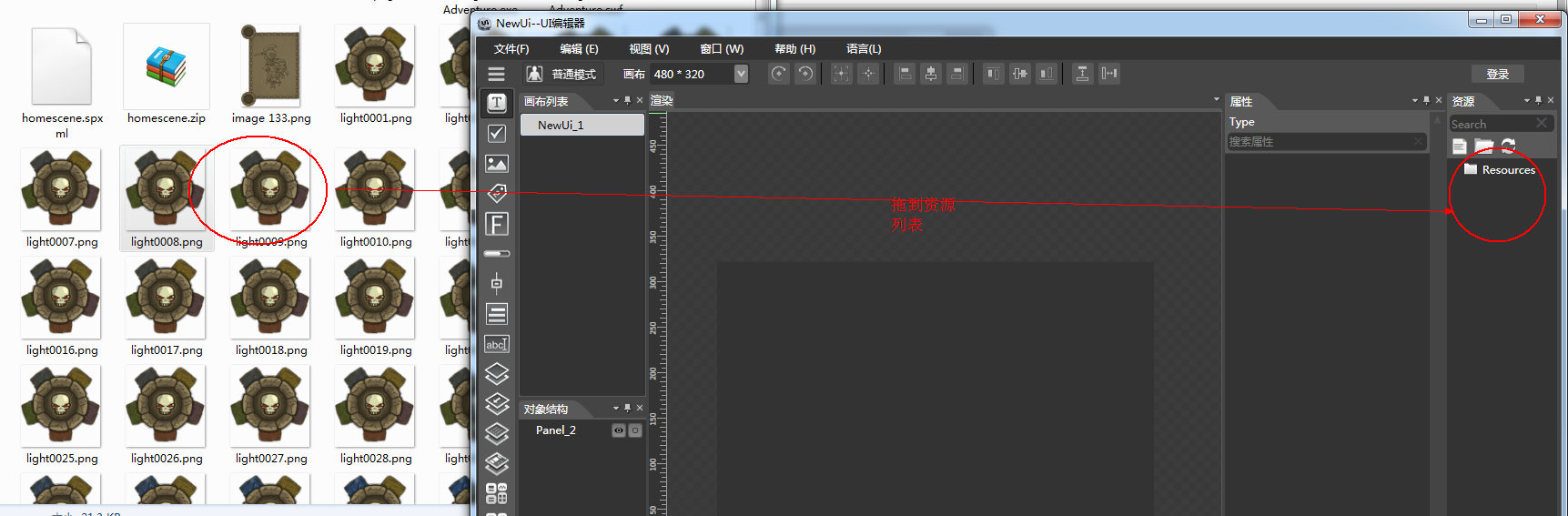
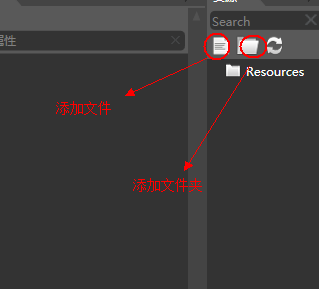
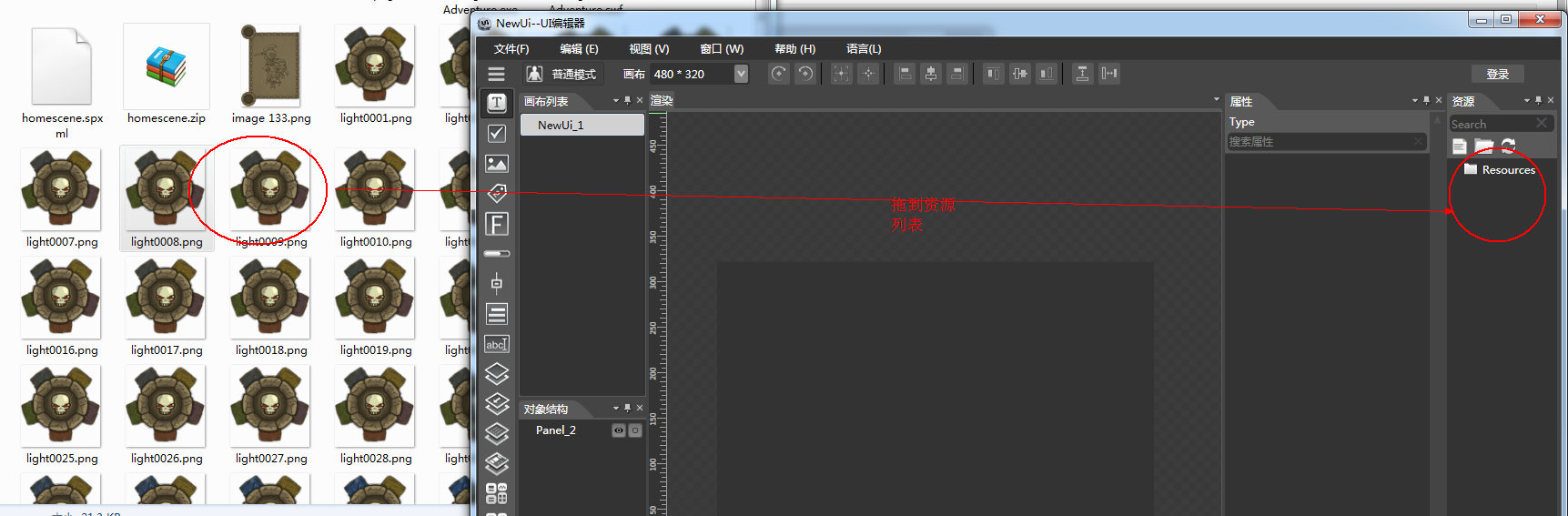
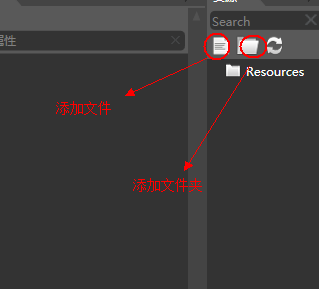
在编辑之前,须要先给项目提供资源,一种是把资源拖到右边的资源列表或都在资源列表打开选择资源对话框。



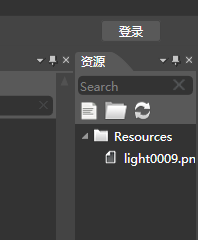
插入结果

其他资源依此类推。
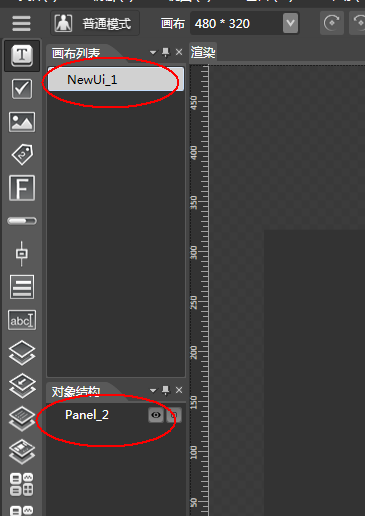
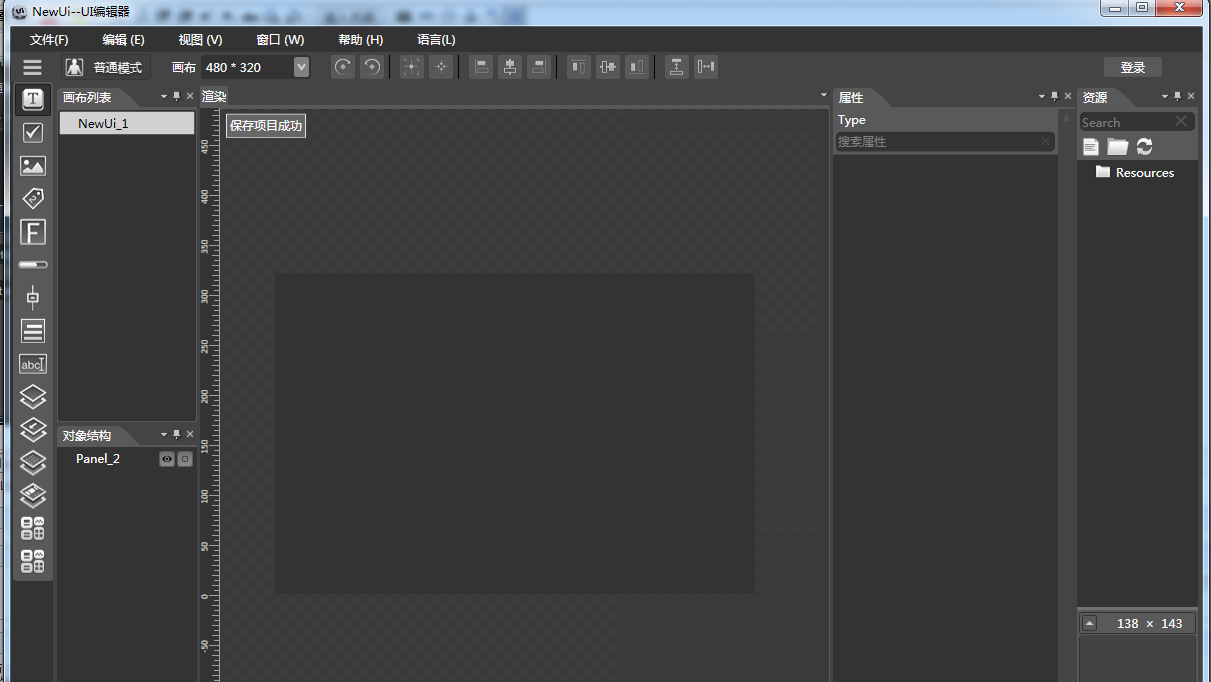
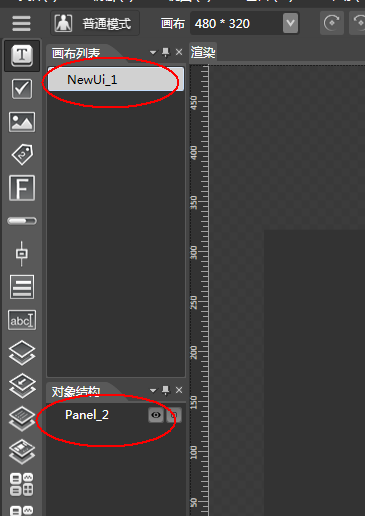
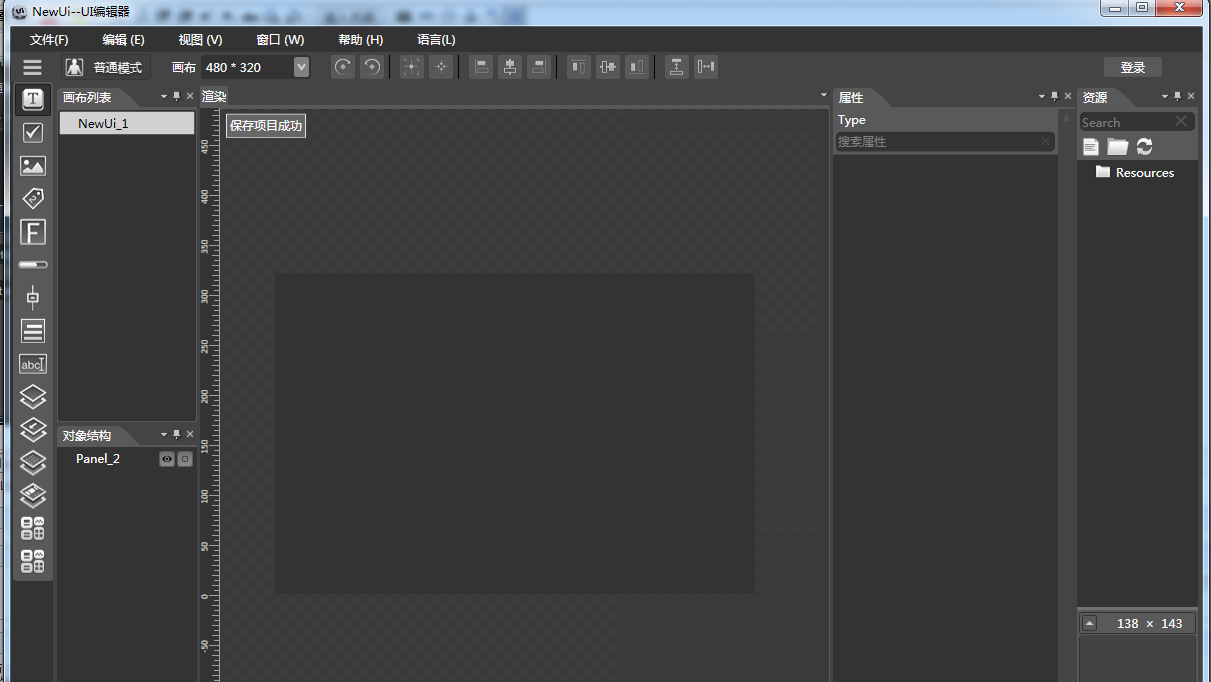
项目创建会默认创建一个画布和一个容器panel

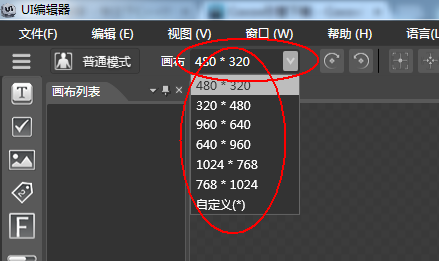
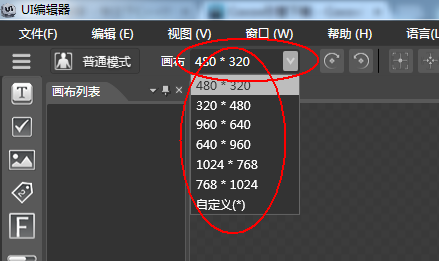
在正式编辑UI之前,须要先设置画面大小,这个跟据你项目的要求设置。

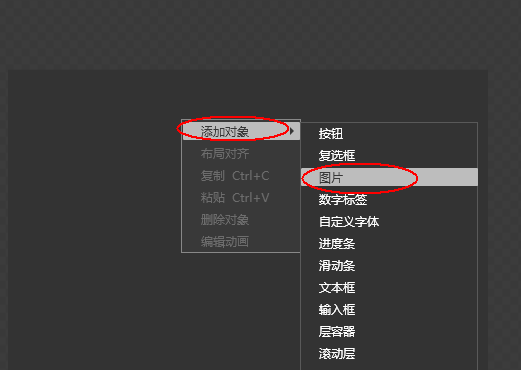
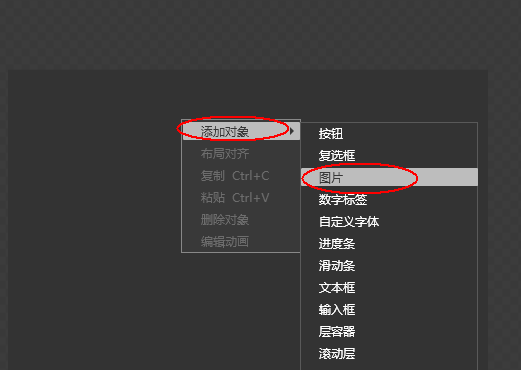
以下在画面中,填加一个图片。非常不幸,你不能从资源列表直接拖到中间的画布上仅仅,仅仅能在画布或对象列表使用右键,弹出右键菜单,加入图片对象。


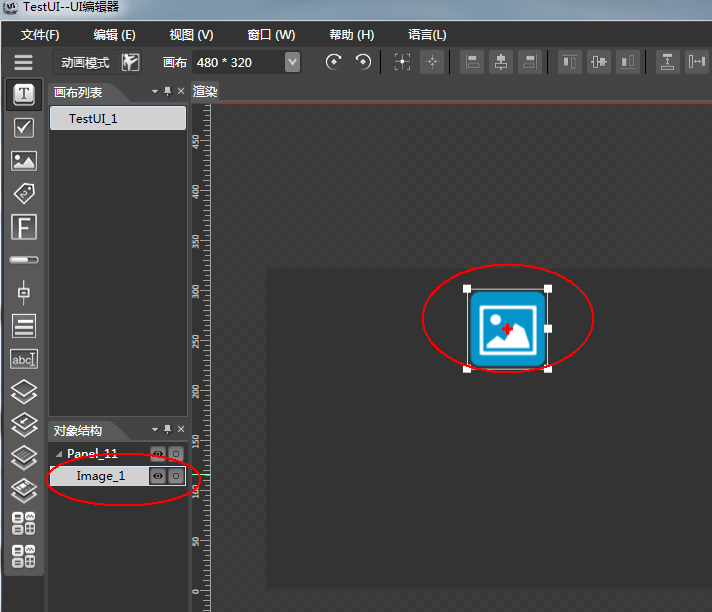
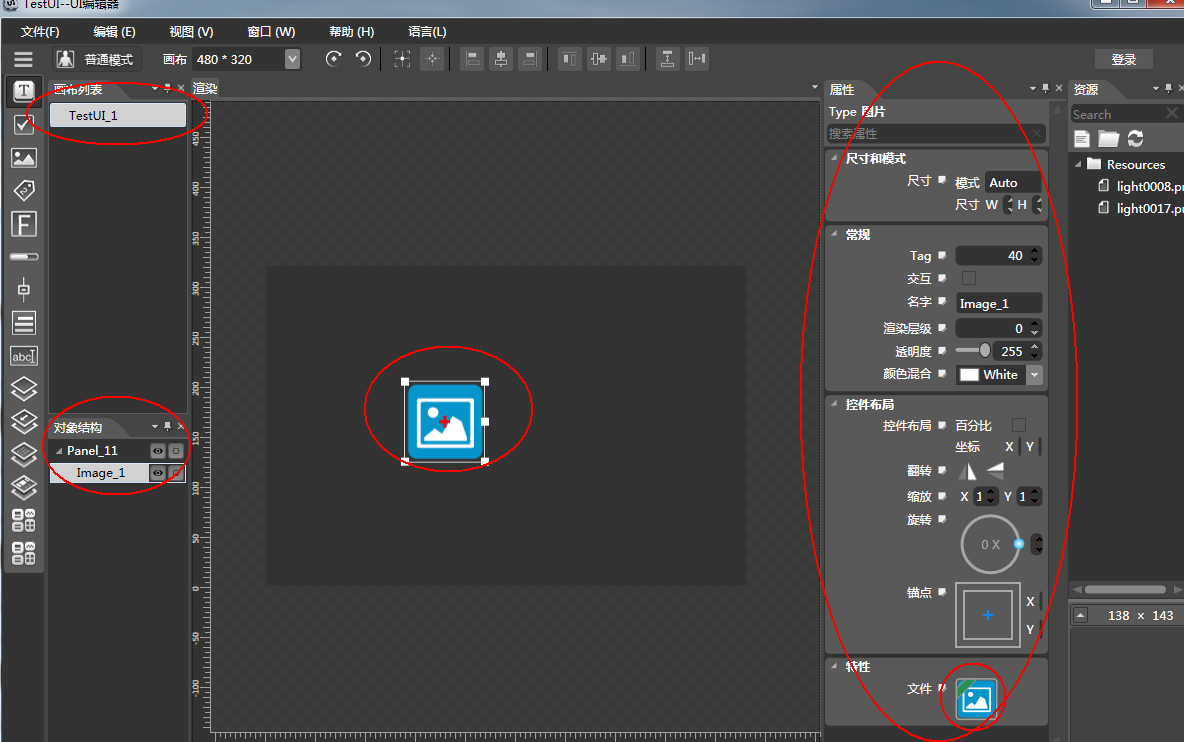
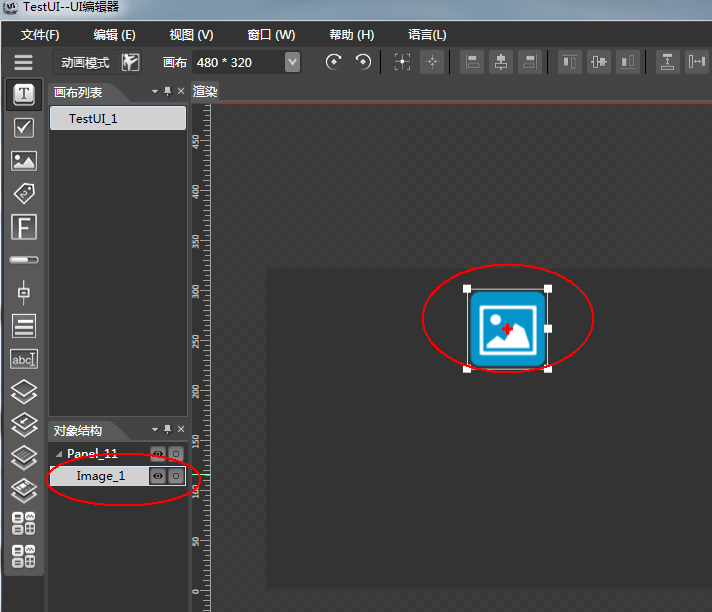
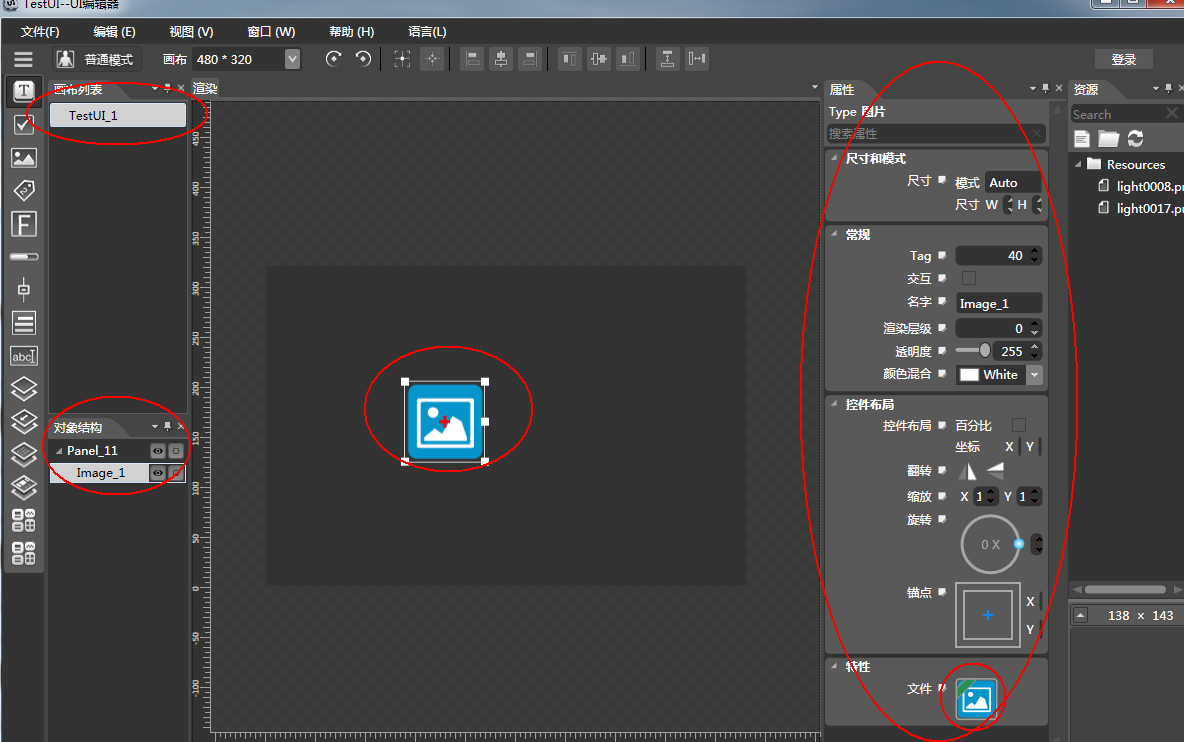
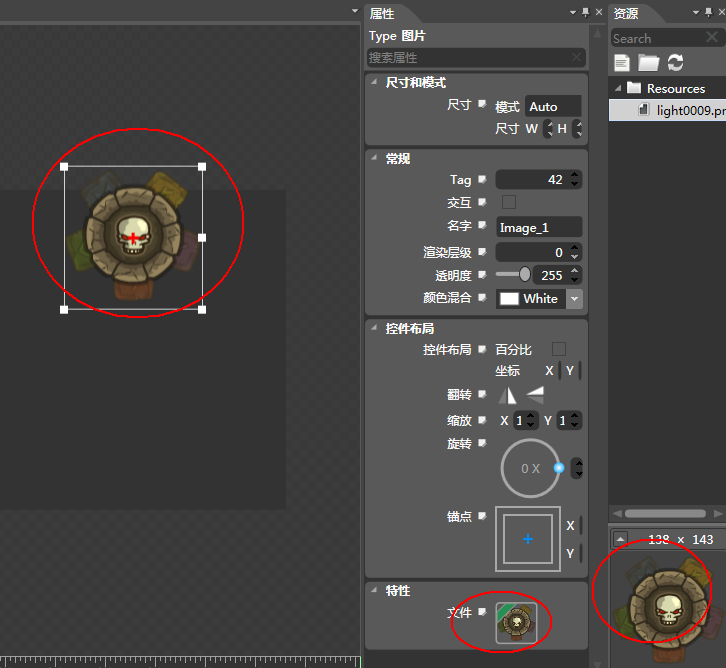
然后,用鼠标选这个对象。在画面的右边,会有一个对象的属性面板。

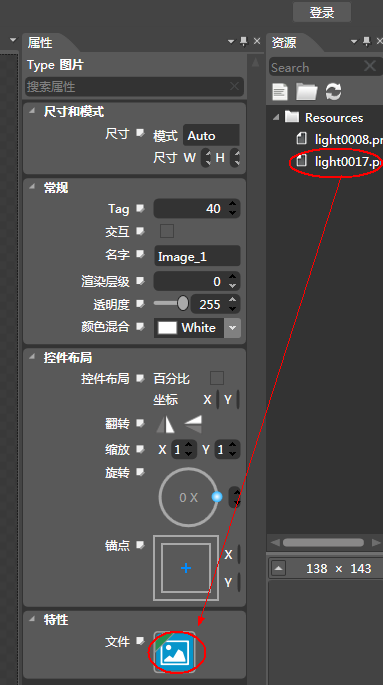
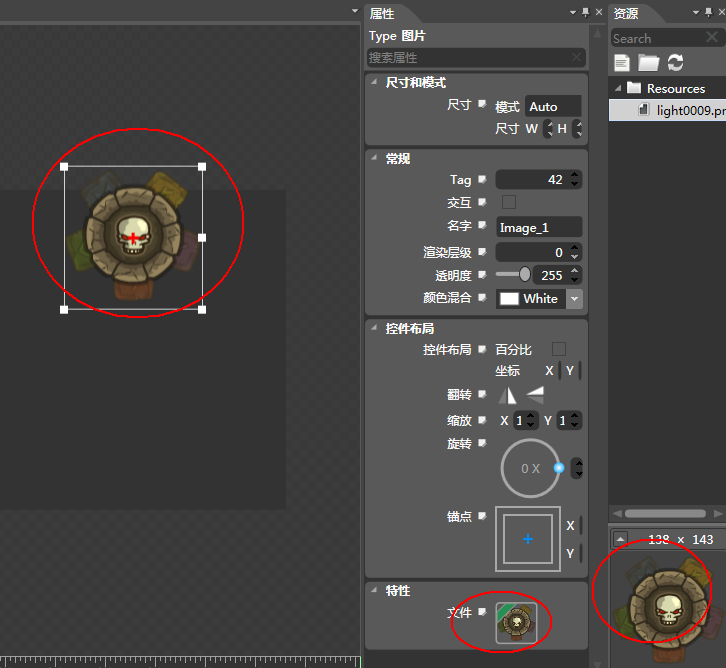
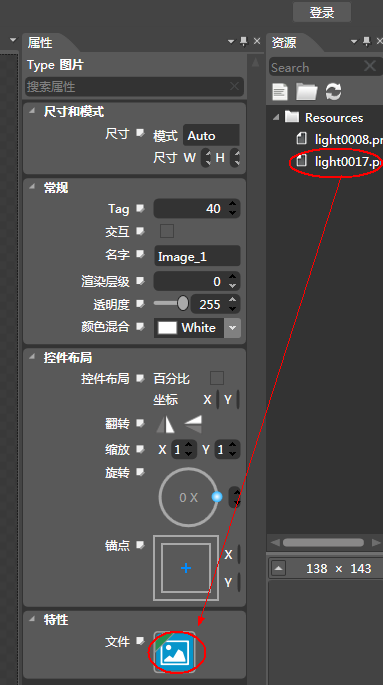
属性面版有尺寸和模式、常规、控件布局、特性。大家能够尝试设置,就知道他的作用了。加入完毕后,把详细的图片资源拖到属性面版->特性->文件框内,就能够了。

结果

这样就OK了
在属性面板有一个Tag属性和名子属性要注意一下,我面在载入UI后,能够通过这两个属性取得UI中的这个对象。
可能调整渲染层级达到调整显示次序的效果。
依照上面的步骤,就能够非常快的做出UI了。
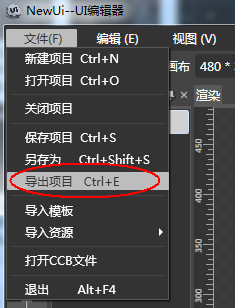
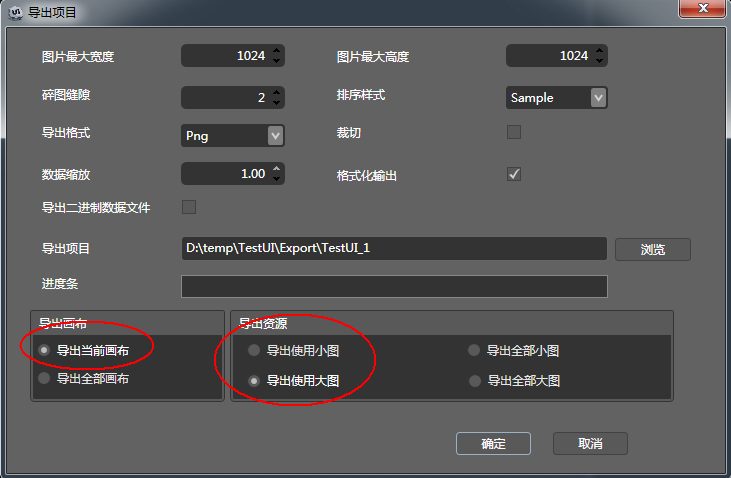
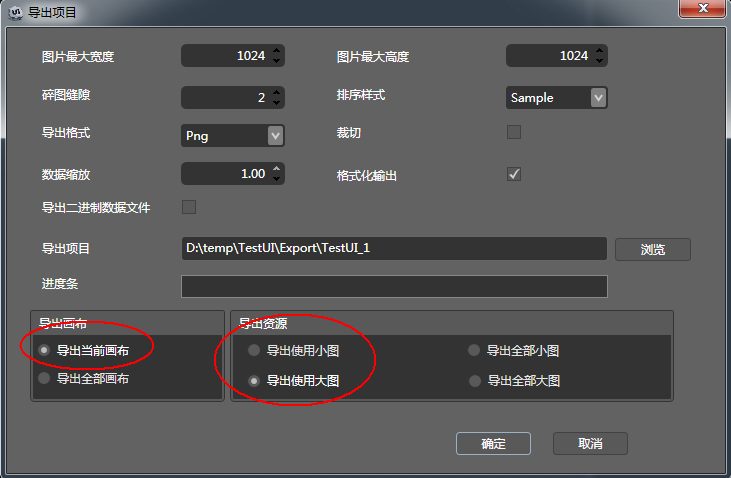
做完后,就须要导出UI了,cocos2dx是不能直接使用UIproject的,须要使用导出的。


在导出资源这块,要注意一下,使用大图,会把用到的资源拼成一个大图,能够提高效率。使用小图,则把资源的图原样复制过去。这个看你的取舍了。
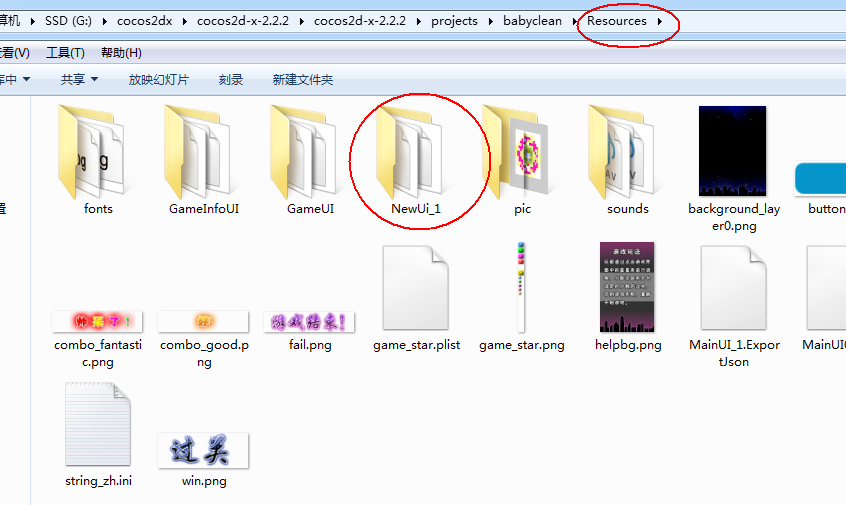
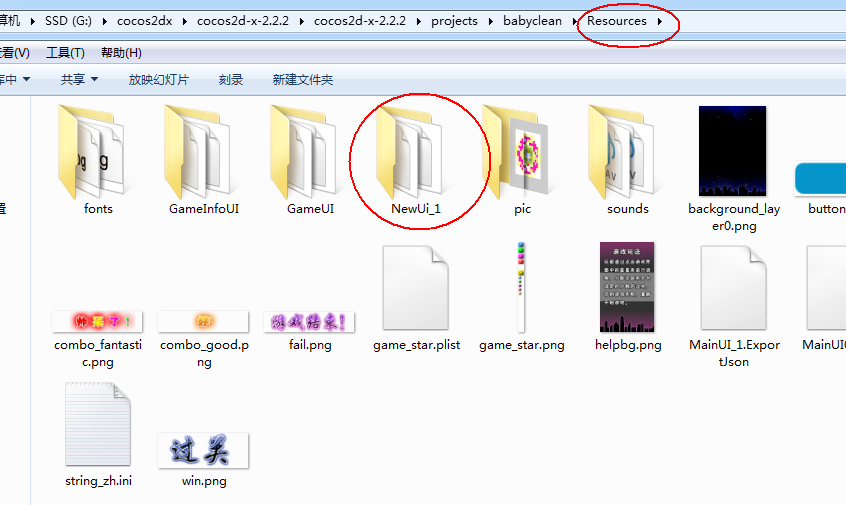
导出完毕后,把导出的文件夹拷贝到cocos2dxproject的Resource这个文件夹以下,就能够在项目中使用了。

最后在须要使用这个UI的场景,添加以下代码
gui::TouchGroup* ul = gui::TouchGroup::create();
ul->addWidget(GUIReader::shareReader()->widgetFromJsonFile("NewUi_1/NewUi_1.ExportJson"));
this->addChild(ul, 2);
假设要訪问这个资源,就能够通过tag来操作。 ul->getWidgetByTag(42)。注意不是ui->getChildByTag(42),这个不会遍历全部的子节点。 !这样就完毕一个全然的UI操作!








 其他资源依此类推。
其他资源依此类推。