标签:
1 <div class="container"> 2 <div class="demo"> 3 </div> 4 </div>
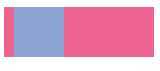
1 .container{ 2 width:150px; 3 height:50px; 4 background:rgb(236,100,143); 5 } 6 .demo{ 7 background:rgb(141,163,210); 8 width:auto; 9 height:50px; 10 margin-left:10px; 11 margin-right:10px; 12 }
1.margin-left与width为定值,margin-right:auto
此时写作auto状态的margin-right其实值为150-50-10=90px。

2.margin-left与margin-right为定值10px,width:auto
此时写作auto状态的width其实值为150-10-10=130px。

3.width为定值100px,margin-left和margin-right都是auto
此时.demo居中,写作auto状态的margin-left和margin-right值都为(150-100)/2=25px。

4.margin-left为定值10px,width和margin-right都是auto
此时设置为auto的外边距会减为0(margin-right:0),width值为150-10=140px。

5.margin-left,margin-right,width三者都设为auto
此时两个外边距都会设置为0,width值为150-0-0=150px。

参考资料
《CSS权威指南》第7章 基本视觉格式化 p171~173
标签:
原文地址:http://www.cnblogs.com/ssnowy93/p/4234183.html