标签:
在Prefuse上摸打滚爬了一段时间,发现其和蔼可亲,容易上手。但是每每在打开gephi,导入数据再运行时,总还是在心里暗自赞叹gephi的绚烂之极,无与匹敌,当然,gephi也有自己的缺陷,但是gephi是一个在发展的、进步的、不断壮大的开源软件。纵使她曾经那般伤我,我仍是对其恋恋不舍,好吧,我已经病入膏肓。。。。。
言归正传,Gephi是一款开源免费跨平台基于JVM的复杂网络分析软件, 其主要用于各种网络和复杂系统,动态和分层图的交互可视化与探测开源工具。可用作:探索性数据分析,链接分析,社交网络分析,生物网络分析等。因为Gephi是开源软件,所以可以获取其源码,允许开发者去扩展和重复使用。
Gephi开发平台:Netbeans平台(因为之前对于这句话理解不深,在eclipse环境下浪费了不少时间)
开发语言:Java
可视化引擎:OpenGL
Gephi官网: http://gephi.github.io/
Gephi的视频介绍: http://v.youku.com/v_show/id_XMjU5MDUwMjg4.html
Gephi API帮助文档:https://gephi.org/docs/api/
Gephi Toolkit: http://gephi.github.io/toolkit/
Gephi 论坛: https://forum.gephi.org/
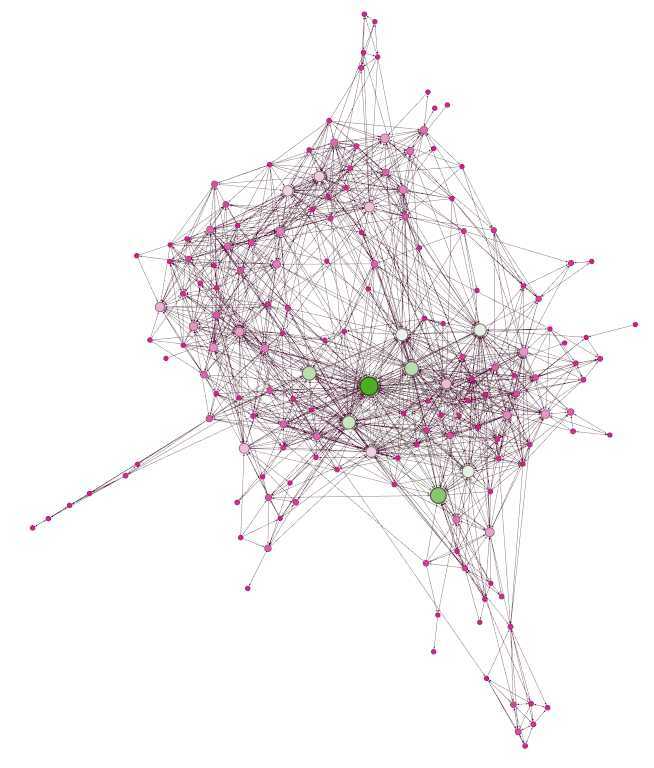
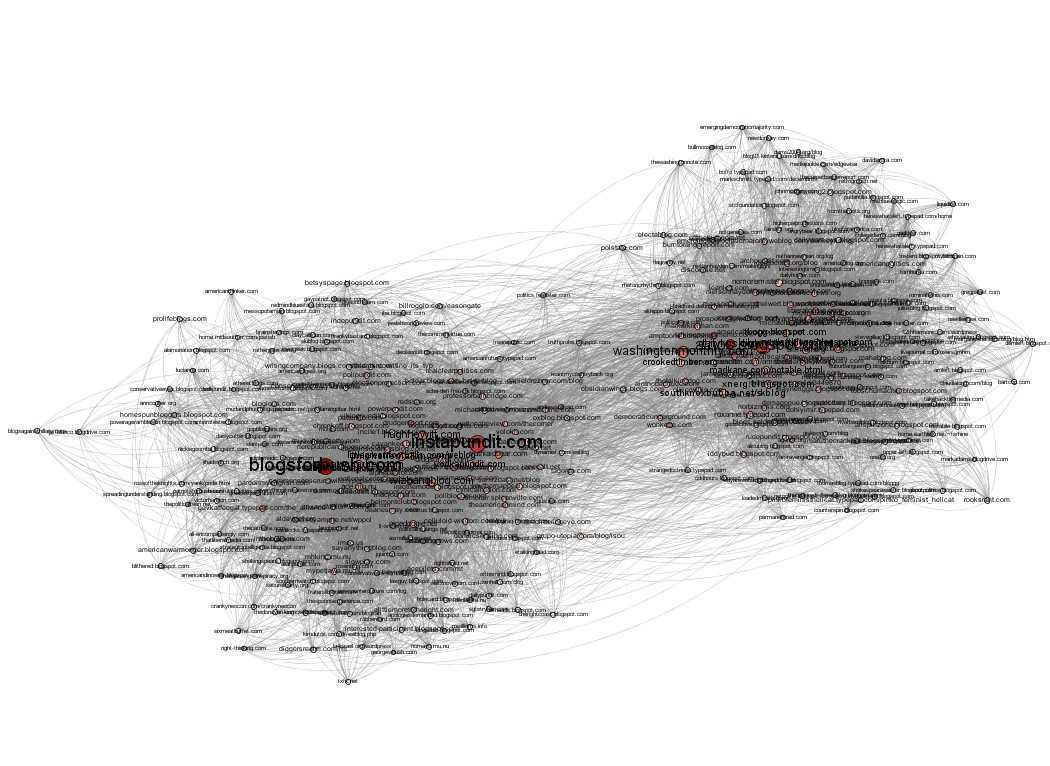
贴上gephi做的两张图:


现在,我们就深入Gephi,好好了解下这个strong visual tool,这次我们不走源码,作为过来人,我还是想提醒下,如果java功底不是很扎实或是不太熟悉Netbeans开发平台以及Swing编程知识的可以走曲线,接近Gephi,否则会让自己焦头烂额,越陷越深,不可自拔^_^。下面通过一个实例,讲解如果新建一个Gephi实例,进行可视化展示:
(1)创建一个project、一个workspace,这是必做的工作,是进行后续操作的前提:
//Init a project - and therefore a workspace ProjectController pc = Lookup.getDefault().lookup(ProjectController.class); pc.newProject(); Workspace workspace = pc.getCurrentWorkspace();
(2)得到该空间的各个模型以及控制器,方便后面使用:
//Get models and controllers for this new workspace - will be useful later AttributeModel attributeModel = Lookup.getDefault().lookup(AttributeController.class).getModel(); GraphModel graphModel = Lookup.getDefault().lookup(GraphController.class).getModel(); PreviewModel model = Lookup.getDefault().lookup(PreviewController.class).getModel(); ImportController importController = Lookup.getDefault().lookup(ImportController.class); FilterController filterController = Lookup.getDefault().lookup(FilterController.class); RankingController rankingController = Lookup.getDefault().lookup(RankingController.class);
(3)导入数据,使用Container接收,并将数据导入到空间中:
//Import file
Container container;
try {
File file = new File(getClass().getResource("/org/gephi/toolkit/demos/resources/polblogs.gml").toURI());
container = importController.importFile(file);
container.getLoader().setEdgeDefault(EdgeDefault.DIRECTED); //Force DIRECTED
} catch (Exception ex) {
ex.printStackTrace();
return;
}
//Append imported data to GraphAPI
importController.process(container, new DefaultProcessor(), workspace);
(4)通过打印信息,验证图形数据是否导入成功:
//See if graph is well imported
DirectedGraph graph = graphModel.getDirectedGraph();
System.out.println("Nodes: " + graph.getNodeCount());
System.out.println("Edges: " + graph.getEdgeCount());
(5)对图形数据进行过滤操作:
//Filter DegreeRangeFilter degreeFilter = new DegreeRangeFilter(); degreeFilter.init(graph); degreeFilter.setRange(new Range(30, Integer.MAX_VALUE)); //Remove nodes with degree < 30 Query query = filterController.createQuery(degreeFilter); GraphView view = filterController.filter(query); graphModel.setVisibleView(view); //Set the filter result as the visible view
(6)通过打印信息,验证过滤操作是否起作用:
//See visible graph stats
UndirectedGraph graphVisible = graphModel.getUndirectedGraphVisible();
System.out.println("Nodes: " + graphVisible.getNodeCount());
System.out.println("Edges: " + graphVisible.getEdgeCount());
(7)执行YifanHuLayout布局算法:
//Run YifanHuLayout for 100 passes - The layout always takes the current visible view
YifanHuLayout layout = new YifanHuLayout(null, new StepDisplacement(1f));
layout.setGraphModel(graphModel);
layout.resetPropertiesValues();
layout.setOptimalDistance(200f);
layout.initAlgo();
for (int i = 0; i < 100 && layout.canAlgo(); i++) {
layout.goAlgo();
}
layout.endAlgo();
(8)根据节点度值分配节点颜色:
//Rank color by Degree
Ranking degreeRanking = rankingController.getModel().getRanking(Ranking.NODE_ELEMENT, Ranking.DEGREE_RANKING);
AbstractColorTransformer colorTransformer = (AbstractColorTransformer) rankingController.getModel().getTransformer(Ranking.NODE_ELEMENT, Transformer.RENDERABLE_COLOR);
colorTransformer.setColors(new Color[]{new Color(0xFEF0D9), new Color(0xB30000)});
rankingController.transform(degreeRanking,colorTransformer);
(9)分配节点大小:
//Rank size by centrality AttributeColumn centralityColumn = attributeModel.getNodeTable().getColumn(GraphDistance.BETWEENNESS); Ranking centralityRanking = rankingController.getModel().getRanking(Ranking.NODE_ELEMENT, centralityColumn.getId()); AbstractSizeTransformer sizeTransformer = (AbstractSizeTransformer) rankingController.getModel().getTransformer(Ranking.NODE_ELEMENT, Transformer.RENDERABLE_SIZE); sizeTransformer.setMinSize(3); sizeTransformer.setMaxSize(10); rankingController.transform(centralityRanking,sizeTransformer);
(10)预览效果配置,并呈现到Display上,添加到JFrame,进行界面话展示:
//Preview
PreviewController previewController = Lookup.getDefault().lookup(PreviewController.class);
model.getProperties().putValue(PreviewProperty.SHOW_NODE_LABELS, Boolean.TRUE);
model.getProperties().putValue(PreviewProperty.EDGE_COLOR, new EdgeColor(Color.GRAY));
model.getProperties().putValue(PreviewProperty.EDGE_THICKNESS, new Float(0.1f));
model.getProperties().putValue(PreviewProperty.NODE_LABEL_FONT, model.getProperties().getFontValue(PreviewProperty.NODE_LABEL_FONT).deriveFont(8));
previewController.refreshPreview();
//New Processing target, get the PApplet
ProcessingTarget target = (ProcessingTarget) previewController.getRenderTarget(RenderTarget.PROCESSING_TARGET);
PApplet applet = target.getApplet();
applet.init();
//Refresh the preview and reset the zoom
previewController.render(target);
target.refresh();
target.resetZoom();
//Add the applet to a JFrame and display
JFrame frame = new JFrame("Test Preview");
frame.setLayout(new BorderLayout());
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(applet, BorderLayout.CENTER);
frame.pack();
frame.setVisible(true);
控制台打印信息为:
# Nodes loaded: 1490 # Edges loaded: 19025 Nodes: 1490 Edges: 19025 Nodes: 397 Edges: 10599
执行的结果如下图所示:

了解Prefuse的API以及创建一个Prefuse应用的思路详见《漫谈可视化Prefuse(二)---一分钟学会Prefuse》,再回首看Gephi Toolkit创建gephi应用的思路也是如出一辙,后续有时间将继续Gephi Toolkit之旅!
如果觉得有用,欢迎点赞^_^!也欢迎加入公告栏的可视化群。
本文链接:《Gephi可视化(一)——使用Gephi Toolkit创建Gephi应用》
Gephi可视化(一)——使用Gephi Toolkit创建Gephi应用
标签:
原文地址:http://www.cnblogs.com/bigdataZJ/p/VisualizationGephi1.html