标签:
KVNProgress

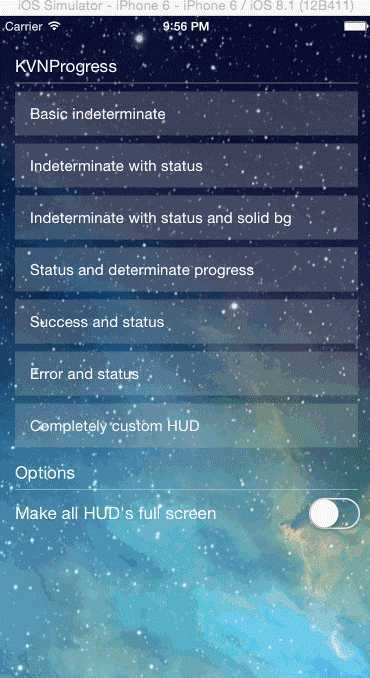
KVNProgress is a fully customizable progress HUD that can be full screen or not.
KVNProgress是一个可以完全定制的HUD,你可以设置成全屏或者不全屏.

Advantages - 特点
UIMotionEffect 使用了陀螺仪移动效果Requirements - 需要的环境
CocoaPods recommended to use KVNProgress.
推荐使用CocoaPods来安装KVNProgress.
pod ‘KVNProgress‘ to your Podfile.pod install.#import <KVNProgress/KVNProgress.h>.#import <KVNProgress/KVNProgress.h>. 在需要使用的地方,引入头文件即可Check out the provided demo app for many examples how you can use the components. 在demo中,你可以知道怎么使用这些组件
KVNProgress HUD will block the user from interacting with the interface behind it. You can customize colors, font and size of the HUD.
KVProgress HUD会屏蔽掉用户的交互,你可以定制颜色,字体以及HUD的尺寸
Add the following import to the top of the file or to your Prefix header:
将以下文件加到你的Prefix头文件中:
#import <KVNProgress/KVNProgress.h>
Indeterminate progress - 不确定进度的情形
To show an indeterminate progress:
显示一个不确定进度的HUD:
[KVNProgress show];
// Adds a status below the circle
[KVNProgress showWithStatus:@"Loading"];
// Adds the HUD to a certain view instead of main window
[KVNProgress showWithStatus:@"Loading"
onView:view];
To change the status on the fly (animated):
动态修改状态值:
[KVNProgress updateStatus:@"New status"];
Determinate progress - 确定进度的情形
To show a determinate progress and change its value along time:
显示一个有进度并随时改变值的情形:
// Progress has to be between 0 and 1
[KVNProgress showProgress:0.5f];
// Adds a status below the progress
[KVNProgress showProgress:0.5f
status:@"Loading"];
// Adds the HUD to a certain view instead of main window
[KVNProgress showProgress:0.5f
status:@"Loading"
onView:view];
// Updates the progress
[KVNProgress updateProgress:0.75f
animated:YES];
To dismiss after your task is done: 任务完成后,你可以隐藏它了:
// Dismiss
[KVNProgress dismiss];
When necessary, you can use: 如果有必要,你可以这么用:
// Dismiss
[KVNProgress dismissWithCompletion:^{
// Things you want to do after the HUD is gone.
}];
Why? 为什么?
Because KVNProgress remains visible for a certain time even if you call dismiss. This is done to ensure the user has enough time to see the HUD if the load is too quick. The completion block indismissWithCompletion is called (on the main thread) after the HUD is completely dismissed. This amount of time is defined in the KVNProgressConfiguration object (explained below). Default value is0.3 seconds.
因为KVNProgress会在dismiss的时候延时显示一小段时间.这是为了确保不会因为加载太快而看不到HUD.indismissWithCompletion会在HUD完全消失后执行.你可以设置这个延时消失的时间. 其默认值为0.3秒
To show a success HUD with a checkmark: 显示一个成功的HUD
[KVNProgress showSuccess];
// Or
[KVNProgress showSuccessWithStatus:@"Success"];
// Adds the HUD to a certain view instead of main window
[KVNProgress showSuccessWithStatus:@"Success"
onView:view];
To show an error HUD with a cross: 显示一个错误的HUD
[KVNProgress showError];
// Or
[KVNProgress showErrorWithStatus:@"Error"];
// Adds the HUD to a certain view instead of main window
[KVNProgress showErrorWithStatus:@"Error"
onView:view];
Dismiss is automatic for successes and errors. If you want to do something after the dismissal, you can use the above methods with the final
对于成功或者出错,HUD会自动消失,如果你想在消失之后做些事情,你可以用以上方法。
parameter completion: showSuccessWithCompletion:,showSuccessWithStatus:completion:, showSuccessWithStatus:onView:completion:,showErrorWithCompletion:, showErrorWithStatus:completion:,showErrorWithStatus:onView:completion:.
The appearance of KVNProgress is very customizable. If something is missing or could be added, don‘t hesitate to ask for it!
KVNProgress的可扩展性很好,有什么需要添加的,请毫不犹豫的给我提出来吧!
You can setup your HUD UI in your UI setups for your app using the KVNProgressConfiguration. Here is an example on how to simply set the default configuration for you HUD:
[KVNProgress setConfiguration:[KVNProgressConfiguration defaultConfiguration]];
Note that if you just want the default configuration, the above code is not needed. If you do not set a configuration, the default one is taken ;)
Here is an example of a complete custom configuration:
KVNProgressConfiguration *configuration = [[KVNProgressConfiguration alloc] init];
configuration.statusColor = [UIColor whiteColor];
configuration.statusFont = [UIFont fontWithName:@"HelveticaNeue-Thin" size:15.0f];
configuration.circleStrokeForegroundColor = [UIColor whiteColor];
configuration.circleStrokeBackgroundColor = [UIColor colorWithWhite:1.0f alpha:0.3f];
configuration.circleFillBackgroundColor = [UIColor colorWithWhite:1.0f alpha:0.1f];
configuration.backgroundFillColor = [UIColor colorWithRed:0.173f green:0.263f blue:0.856f alpha:0.9f];
configuration.backgroundTintColor = [UIColor colorWithRed:0.173f green:0.263f blue:0.856f alpha:1.0f];
configuration.successColor = [UIColor whiteColor];
configuration.errorColor = [UIColor whiteColor];
configuration.circleSize = 110.0f;
configuration.lineWidth = 1.0f;
configuration.fullScreen = NO;
[KVNProgress setConfiguration:configuration];
If you do not specify certain properties for a configuration, they will automatically be the default‘s one.
To avoid the user to see a blinking HUD or even don‘t see it at all if you are dismissing it too quickly, the HUD will stay display for a minimum (short) period of time.
There are 3 properties you can change that do that in KVNProgressConfiguration to do that:
minimumDisplayTime that has a default value of 0.3 seconds. It handles all HUD‘s except for success and error ones.minimumSuccessDisplayTime that has a default value of 2.0 seconds. It handles all success HUD‘s.minimumErrorDisplayTime that has a default value of 1.3 seconds. It handles all error HUD‘s.标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4220436.html