标签:
这个semantic 更新版本好快~
首先是代码的标识<code></code>

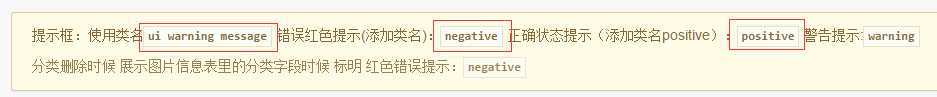
具体样式就是红框这样的 圈起来代码感觉不错 不过要在semantic.css里在加上如下样式~
code {
background-color: rgba(0, 0, 0, 0.02);
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.1);
display: inline-block;
font-family: "Monaco","Menlo","Ubuntu Mono","Consolas","source-code-pro",monospace;
font-size: 12px;
font-weight: bold;
margin: 0 2px 0px 0px;
padding: 2px 4px;
vertical-align: baseline;
}
.ui.message code {
background-color: rgba(255, 255, 255, 0.6);
}
HTML 结构就是这样的
<div class="ui warning message">
提示框:使用类名<code>ui warning message</code> 错误红色提示(添加类名):<code>negative</code>
正确状态提示(添加类名positive):<code>positive</code> 警告提示:<code>warning</code>
<p> 分类删除时候 展示图片信息表里的分类字段时候 标明 红色错误提示:<code>negative</code></p>
</div>
下面是常用的 错误提示 如上 使用类名 negative
黄色警告 使用类名 ui warning message 主要就是这个warning
标签:
原文地址:http://www.cnblogs.com/xxx91hx/p/4235704.html