标签:
Canvas无疑是HTML5开放式网络平台最激动人心的技术之一。目前,除了IE8以外,各类浏览器的新版本都支持HTML5 Canvas。
程序员需要通过Javascript调用Canvas API。基本的Canvas API包括一个2D环境,该环境允许程序员绘制各种图形和渲染文本,并将图像显示在浏览器窗口的定义区域。实现Canvas动画时,程序员需要在下一帧渲染前设置屏幕内容,重绘图像以实现动画效果。Canvas动画的实现有点儿像“翻页动画”,在绘本上的每页绘制不同图像,快速翻过时每一帧都连续起来,看上去像动画片。因此对于Canvas来说,如果“浏览器翻页不够快”或者“浏览器播放Canvas不够平滑”,就会出现跳帧的情况,让用户感觉卡壳。
下文将通过一个案例显示不同浏览器播放canvas动画的平滑程度,并分享不同设备及浏览器上的测试数据。
代码框架来源于Anthony T.Holdener和Mario Andres Pagella所著的《深入HTML5应用开发》一书,细部有修正。基本思想是创建一个只有两帧的动画,让浏览器在10秒钟的时间内尽可能绘制,最后计算每秒平均执行的动画帧数。平均帧数越高,则证明浏览器播放Canvas动画的平滑程度越好。
1 <!DOCUTYPE HTML> 2 <html> 3 <head> 4 <!--将使用中文在Canvas上绘制文字--> 5 <meta charset="gb2312"/> 6 <!--设置viewport,保证浏览器在移动设备上读取到Ideal Width--> 7 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,scalable=0" /> 8 <title>FPS Test</title> 9 <style type="text/css"> 10 html{height:100%;overflow:hidden;} 11 body{height:100%;padding:0px;margin:0px;} 12 </style> 13 </head> 14 <body> 15 <!--测试浏览器是否支持Canvas--> 16 <canvas id="screen" >You Browser does not support HTML5 canvas.</canvas> 17 <script type="text/javascript"> 18 window.onload = function(){ 19 var sc=document.getElementById("screen"); 20 sc.width=document.body.clientWidth; 21 sc.height=document.body.clientHeight; 22 var g=sc.getContext("2d"); 23 24 var fpsArray=[];//新建帧数组,记录浏览器每秒执行帧数 25 var fpsRound=0; //新建帧数计算器 26 var fps=0; 27 28 var date=new Date(); 29 var startTime=Math.round(date.getTime()/1000);//计算自1970年1月1日到目前为止的毫秒数,取整为秒 30 draw(startTime); 31 32 function draw(stTime){ 33 var date=new Date(); 34 var anotherTime=Math.round(date.getTime()/1000); 35 36 if(stTime!=anotherTime){//是否已进行到下一秒 37 fps=fpsRound; 38 fpsRound=0; 39 fpsArray.push(fps);//结果为是,将浏览器在上一秒执行的帧数插入数组 40 }else{ 41 fpsRound++;//结果为否,继续增加帧数 42 } 43 44 //用Canvas绘制简单的黑屏和白屏做为动画的两帧 45 g.fillStyle="#000"; 46 g.fillRect(0,0,sc.width,sc.height); 47 48 g.fillStyle="#fff"; 49 g.fillRect(0,0,sc.width,sc.height); 50 51 /**测试使用,执行时可以删除 52 console.log("当前时间是"+anotherTime); 53 console.log("当前帧数为"+fpsRound);**/ 54 55 if(anotherTime<(startTime+10)){//浏览器执行10秒钟 56 setTimeout(function(){draw(anotherTime)},1); 57 }else{ 58 showResult(); 59 } 60 61 function showResult(){ 62 var sum=0; 63 var mean=0; 64 var a; 65 66 //取得数组数值,从小到大进行排序 67 for(var i=0;i<fpsArray.length;i++){ 68 for(var j=fpsArray.length-1;j>i;j--){ 69 if(fpsArray[i]>fpsArray[j]){ 70 a=fpsArray[j]; 71 fpsArray[j]=fpsArray[i]; 72 fpsArray[i]=a; 73 } 74 } 75 } 76 77 //排序后显示 78 for(var i=0;i<fpsArray.length;i++){console.log("数组的第"+i+"个元素是:"+fpsArray[i]);} 79 for(var i=0;i<fpsArray.length;i++){sum=sum+fpsArray[i];} 80 mean=(sum/10); 81 82 //根据设备屏宽设置文字大小并显示 83 var fontSize=0.03*sc.width; 84 g.font="italic bold "+fontSize+"px serif"; 85 g.fillStyle="#000"; 86 g.fillText("经测试,该浏览器10秒内可执行的帧数总量为:"+sum,40,50); 87 g.fillText("经测试,该浏览器每秒平均可执行帧数为"+mean,40,100); 88 g.fillText("设备屏宽为:"+sc.width,40,150); 89 } 90 } 91 } 92 </script> 93 </body> 94 </html>
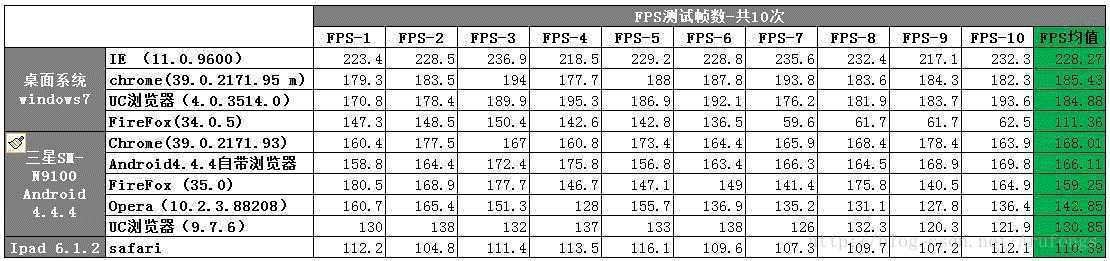
将上述代码在不同设备和浏览器中各测试10次,结果如下(FPS为10秒平均数):

以上测试结果均为浏览器不发出其他网页请求,仅执行上述代码情况下完成。
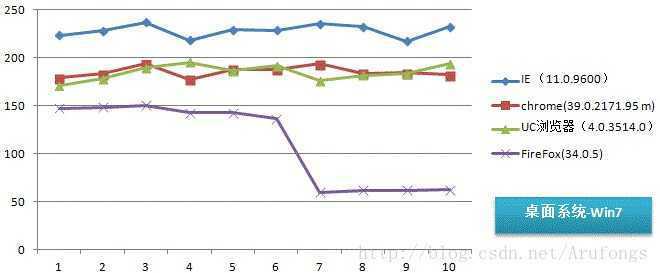
Win7系统上,IE11支持Canvas动画的平滑程度最高,其次是Chrome、UC浏览器和FireFox。
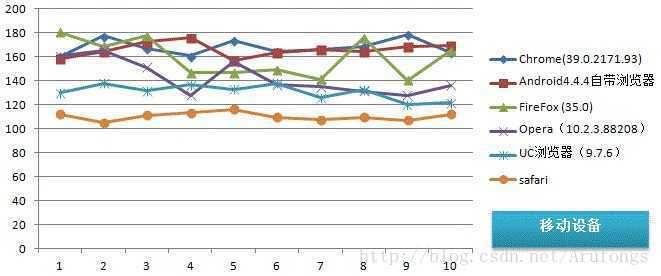
Android 4.4.4系统上,Chrome支持Canvas动画的平滑程度最高,其次是Android自带浏览器、FireFox、Opera和UC浏览器。
Ipad 6.1.2系统上,safari对Canvas动画平滑程度的支持要低于Android4.4.4系统上的其他浏览器。


参考文献:
[1] Steve Fulton & Jeff Fulton.HTML5 Canvas 开发详解.[M].O‘Reilly Media,Inc.2013;
[2]Anthony T.Holdener & Mario Andres Pagella.深入HTML5应用开发.[M].O‘Reilly Media,Inc.2011;
【欢迎交流:) 】
标签:
原文地址:http://www.cnblogs.com/LuRan/p/canvas_fpstest.html