标签:
实例代码
<style type="text/css">
#menu {width: 300px;}
.has_children {background:#555;color:#fff;cursor:pointer;}
.highlight {color:#fff;background:green;}
div {padding:0px;margin:10px 0px;}
div a {background:#888;display:none;float:left;width:300px;}
</style>
<div id="menu">
<div class="has_children">
<span>第1章—认识juery</span>
<a>1.1-javascript和javascript库</a>
<a>1.2-加入juery</a>
<a>1.3-编写简单juery代码</a>
<a>1.4-juery对象和dom对象</a>
<a>1.5-解决juery和其他库的冲突</a>
<a>1.6-juery开发工具和插件</a>
<a>1.7-小结</a>
</div>
<div class="has_children">
<span>第2章—juery选择器</span>
<a>2.1-juery选择器是什么</a>
<a>2.2-juery选择器的优势</a>
<a>2.3-juery选择器</a>
<a>2.4-应用juery改写实例</a>
<a>2.5-选择器中的一些注意事项</a>
<a>2.6-案列研究——类似淘宝网品牌列表效果</a>
<a>2.7-还有其他选择器么?</a>
<a>2.8-小结</a>
</div>
<div class="has_children">
<span>第3章—juery中的dom操作</span>
<a>3.1-dom操作的分类</a>
<a>3.2-juery中的dom操作</a>
<a>3.3-案例研究——某网站超链接和图片提示效果</a>
<a>3.4-小结</a>
</div>
</div>
<script type="text/javascript">
$(function () {
$(".has_children").click(function () {
$(this).addClass("highlight") //为当前元素增加highlight类
.children("a").show().end() //将子节点的<a>元素显示出来并重新定位到上次操作的元素
.siblings().removeClass("highlight") //获取元素的兄弟元素,并去掉它
.children("a").hide(); //将兄弟元素下的<a>元素隐藏
});
})
</script>
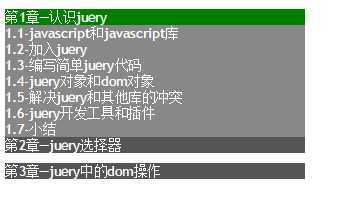
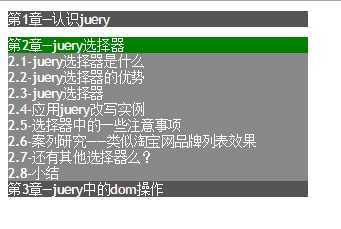
效果展示
加载完毕

点击第一个

点击第二个

点击第三个

标签:
原文地址:http://www.cnblogs.com/kuangxin/p/4239609.html