标签:
“虚拟的图像,一个点或一组点,如果在一面镜子或透镜的一边看到,那么在另一边必定存在一个真实的发出光的实体”
——Clerk Maxwell
矢量图像
描述图像的一种方式是使用数字来申明图像的内容,位置,大小,几何形状——图形:线,曲线,矩形,圆等;这种图像称为矢量图。
坐标系
对于矢量图,我们需要定义一个坐标系来描述它。这种用来表述图形各个元素的位置关系的坐标系称为用户空间(user space),在这个坐标系下,用户定义各个元素的位置关系。
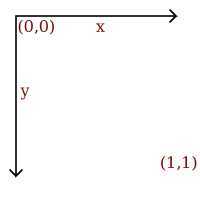
图1-1坐标系

本文中所有示例的坐标系都如上图所示以左上角为原点向右为x轴,向下为y轴构建。
定义形状
通过使用贝塞尔曲线或者圆可以生成一个笑脸。如下:
图1-2.矢量图
draw circle
center 0.5, 0.5
radius 0.4
fill-color yellow
stroke-color black
stroke-width 0.05
draw circle
center 0.35, 0.4
radius 0.05
fill-color black
draw circle
center 0.65, 0.4
radius 0.05
fill-color black
draw line
start 0.3, 0.6
end 0.7, 0.6
stroke-color black
stroke-width 0.1

上图中上半部分的描述语言如同菜谱,表示了如何绘制这副图,它包含一些基本集合图形,如线段,曲线,圆,这些基本元素包括颜色,相对大小和位置。当把图片显示出来时,需要转化成位图,这个过程称作光栅化。矢量图是分辨率无关的,这意味着可以随意的放大缩小图形而不用担心图片质量。矢量图一般应用在表示字体,Logo和许多图例中。(AutoCAD等绘画用的就是位图)
位图
位图——光栅图——是“数码相片”,这是表达自然图像和细节丰富的图形的最常见的格式。位图描述了图像是如何存储在电脑内存中的。术语“位图”指一个像素点按照给定的比特格式映射一个特定的颜色。
注意,本文包括其它章节后面所描述的图形都是指代位图
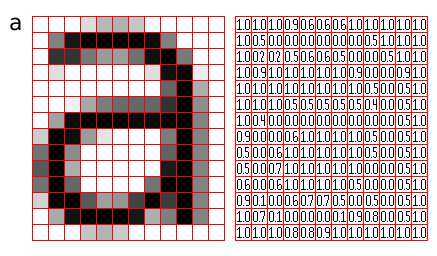
图1-3光栅图

一个光栅化的字母“a”使用像素翻倍的方式被放大16次后
位图以数组的形式储存元素值——图形元素的一个像素,像素与图像的颜色相关。图像中每一个横向的线称作扫描线(scan line)。
图3中描述的字母”a”可以用一个12x14的矩阵来表示,矩阵中的元素表示像素点的明暗。值越大,对应的区域越明亮。
抽样
测量一个像素的值,取该像素点周围的颜色的平均值。一个简单的模型是方形抽样,这称作箱式滤波器(box filter),一个更为准确的测量是计算一个加权高斯平均(给定像素坐标一个打的权值,而给它周围的值较低的权值)。观察一个位图,人眼会混合所有的像素值,创造它所表示的一个连续的图像的影像。
光栅尺寸
像素方格上的横向或竖向的采样像素点的数目称作光栅尺寸,它被描述为width x height。
分辨率
分辨率是采样密度的测量,位图分辨率表示了像素尺寸和物理尺寸间的关系。最长使用的测量单位是ppi,单位英尺距离上的像素数目。
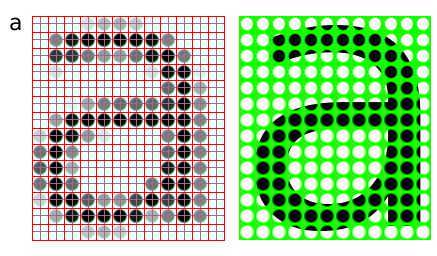
图1-4 采样方格

字母”a”被放大16次后的光栅格式,用圆表示像素点。
百万像素
百万像素(Megapixels)指图像的像素总数,一个简单的度量是用光栅尺寸表示采样方格中水平和竖直采样点的总数。一个4:3比例的尺寸为2048x1536的图像,包含2048x1535=3,145,728个像素点;接近3百万,那这就是一副3百万像素图像。
表1-1
常见的光栅尺寸
|
Dimensions |
Megapixels |
Name |
Comment |
|
640x480 |
0.3 |
VGA |
VGA |
|
720x576 |
0.4 |
CCIR 601 DV PAL |
Dimensions used for PAL DV, and PAL DVDs |
|
768x576 |
0.4 |
CCIR 601 PAL full |
PAL with square sampling grid ratio |
|
800x600 |
0.4 |
SVGA |
|
|
1024x768 |
0.8 |
XGA |
The currently (2004) most common computer screen dimensions. |
|
1280x960 |
1.2 |
|
|
|
1600x1200 |
2.1 |
UXGA |
|
|
1920x1080 |
2.1 |
1080i HDTV |
interlaced, high resolution digital TV format. |
|
2048x1536 |
3.1 |
2K |
Typically used for digital effects in feature films. |
|
3008x1960 |
5.3 |
|
|
|
3088x2056 |
6.3 |
|
|
|
4064x2704 |
11.1 |
|
|
缩放/重采样
当需要在已有的位图上创建不同尺寸的图像时,对原图进行缩放操作。缩放又称作再采样(resampling),再采样算法尝试对原先连续的图像进行重构得到一个新的采样方格。
图像缩小
减少关山尺寸的操作为降低采样率(decimation),这可以通过对源像素点进行平均获取一个输出像素点得到。
图像放大
当放大图像的尺寸时,我们想要在原始光栅采样点间创造采样点,这可以通过在采样方格中插值(interpolation)的方式实现——有效的猜测未知的像素值。
采样深度
像素值需要存储在计算机内存中,这意味着最终图像数据都要以二进制的形式表示,图像的空间连续性由采样方格中的采样点间的空间近似表示。我们能表示的每个像素点的值由我们选择的采样格式决定。
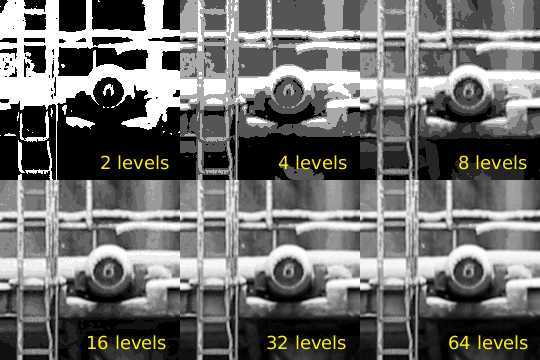
图1-5 采样深度

变化采样深度的相同图像,注意到高频区域(细节较丰富的区域)比低频区域要清晰
8bit
一个常见的采样格式是8bit整数,8bit整数总共可以表示256个离散值(2^8=256),光亮层次(bfightness levels)被量化到这些层次中。
12bit
对于更高动态范围的图像(在阴影和高亮部分都有细节的图像),8bit共256个离散值不能准确的存储一个精准的图像。一些数码相机内部操作高于8bit,高端相机(SLRs)还提供通常是12bit的原始图片(2^12bit=4096)
16bit
PNG和TIF格式的图形支持16bit采样,许多图像处理程序通常会对8bit的图像按16bit操作来避免程序处理导致的图像失真。
浮点(Floating point)
一些应用于电影产业中或用于研究的图像格式可以存储浮点值。包括“normal”的32位浮点数值和特殊的使用16位的“half”格式。浮点作为一种工作格式很有用处,因为从采样直到最终渲染,这一过程中的量化和计算错误都保持一个较小的值。
浮点表示通常包括HDR,高动态范围图像。这种图像包括的采样值比白色更白(8bit位图则值大于255)。HDR允许场景下的光照比LDR有更大的精度表示。
(高动态范围图像:相比普通的图像,可以提供更多的动态范围和图像细节,根据不同的曝光时间的LDR(Low-Dynamic Range)图像,利用每个曝光时间相对应最佳细节的LDR图像来合成最终HDR图像[1] ,能够更好的反映出真实环境中的视觉效果。)
色彩
计算机图形中最常见的色彩模型是RGB颜色,这与CRT显示器,LCD显示屏/电影屏产生色彩的方式一样。每个像素点由红,绿,蓝三个值表示。这样的话,一个RGB颜色的图像使用的内存时相同像素尺寸的灰度图像的三倍。
图1-6 RGB颜色带

由红绿蓝色带组成的彩色图像(这幅图表示了笔记本显示屏上图像是如何构建的,需要注意的是这种方式常见于电脑屏幕,而不是图像打印)。
这是内存中交叉存储8bit RGB值的最常见的像素格式。这种内存结构通常称作chunky,另一种不常见的把不同组件存储在分开的buffer中的结构称作planar。
调色板/索引图像
早期的时候常常以一种调色板的模式存储图像,这种模式的工作方式很想数字策略的画笔。我们紧紧保存每个像素的调色板入口的对应数字。对每个调色板入口,则存储着对应的红,绿,蓝光。
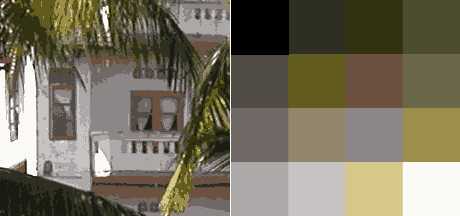
图1-7 索引图像

左图中,图像仅仅使用了16中颜色,右图是该图像的调色板。
图像压缩
位图占用了较多内存,图像压缩减少了需要存储图像的内存。例如,一张2.1百万像素的8bit RGB图像(1600x1200)需要占用1600x1200x3bytes = 5760000bytes = 5.5 megabytes内存,这是未压缩的图像的大小。
压缩比例(Xompression ratio)是压缩图和原图的大小比例,如果上述的图像存储为512kb的jpeg文件,那么存储比例为0.5mb : 5.5mb = 1 : 11。
无损压缩
图像无损压缩时,将使用较少的内存来重复和预测图像信息。原始图像可以被存储。一个最简单的无损压缩方法是行程编码(run-length encoding)。这种编码方式把连续的相同值存储为数据流中的一个标志。
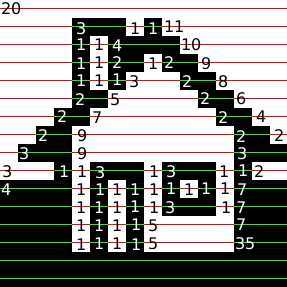
图1-8行程编码

70,
5, 25,
5, 27,
4, 26,
4, 25,
6, 24,
6, 23,
3, 2, 3, 22,
3, 2, 3, 21,
3, 5, 2, 20,
3, 5, 2, 19,
3, 7, 2, 18,
3, 7, 2, 17,
14, 16,
14, 15,
3, 11, 2, 14,
3, 11, 2, 13,
3, 13, 2, 12,
3, 13, 2, 11,
3, 15, 2, 10,
3, 15, 2, 8,
6, 12, 6, 6,
6, 12, 6, 64
在图1-8中,通过行程编码方式压缩了一座房子的图像,位图被认为是一个长串的黑/白像素点,这种编码是对一个接一个的相同的色彩的字节进行编码。我们可以通过使用15作为最大跨度值来对那些较长跨度的值使用[0, 15]跨度值进行重编码以进一步减少这72个数字值占用的字节数。
70, 15, 0, 15, 0, 15, 0, 10,
5, 25, 5, 15, 0, 10,
5, 27, 6, 15, 0, 12,
4, 26, 4, 15, 0, 11,
4, 25, 4, 15, 0, 10,
6, 24, 6, 15, 0, 9,
6, 23, 6, 15, 0, 8,
3, 2, 3, 22, 3, 2, 3, 15, 0, 7,
3, 2, 3, 21, 3, 2, 3, 15, 0, 6,
3, 5, 2, 20, 3, 5, 2, 15, 0, 5,
3, 5, 2, 19, 3, 5, 2, 15, 0, 4,
3, 7, 2, 18, 3, 7, 2, 15, 0, 3,
3, 7, 2, 17, 3, 7, 2, 15, 0, 2
14, 16, 14, 15, 0, 1
14, 15, 14, 15,
3, 11, 2, 14, 3, 11, 2, 14,
3, 11, 2, 13, 3, 11, 2, 13,
3, 13, 2, 12, 3, 13, 2, 12,
3, 13, 2, 11, 3, 13, 2, 11,
3, 15, 2, 10, 3, 15, 2, 10,
3, 15, 2, 8, 3, 15, 2, 8,
6, 12, 6, 6, 6, 12, 6, 6,
6, 12, 6, 64 6, 12, 6, 15, 0, 15, 0, 15, 0, 15, 0, 4
新的编码长113nibble。一个nibble i 4bit可以表示值0-4,这样我们需要57字节来存储所有值,这比存储1bit图像要使用93字节要少很多。比使750字节——用一个字节来存储一个像素点要少更多。文件格式中使用的行程编码算法可能需要使用额外的方法来压缩RLE流。
有损图像压缩
有损压缩利用了人眼重视一些信息而弱化了那些不重要信息的特点。例如,人眼对光照的变化比色彩的变化要更敏感。
JPEG是基于离散余弦变换(DCT)和有损压缩算法进行压缩的文件格式,同时它拥有较好的压缩比例。JPEG工作方式适合于有连续范围的相片,logo,扫描文档。并且拥有尖锐轮廓和线条的图形比照片的压缩效果要好。
Loss through Generations(后代损失)
由于后代会累积损失,有损压缩算法不应该作为应用格式,而仅仅是最终的版本被存储为jpeg格式。
图1-9 JPEG后代损失

一张特制的图像应用JPEG压缩算法保存,重复打开和保存9次中的精度损失。
JPEG适用于压缩算法的逆向效果不是很明显的照片中。
JPEG不适用于中间格式,仅仅作为文件大小比较谨慎的最终图片中。
文件格式和应用
许多应用都有自己的内建文件格式,然而其它格式更适合传递数据。下表列出了常见的图像格式
表1-2 矢量图格式
|
后缀名 |
名称 |
说明 |
|
.ai |
Adobe Illustrator Document |
Adobe插图器的本地格式(基于.eps格式) |
|
.eps |
Encapsulated Postscript |
工业标准格式,包含图像打印的矢量图形 |
|
.ps |
PostScript |
基于打印语言的矢量图,应用于许多激光打印机,用作科研目的的电子论文 |
|
|
Portable Document Format |
Ps的现代版本,被吸收为通用的电子打印版本 |
|
.svg |
Scalable Vector Graphics |
XML基于W3C标准吸收动画采用 |
|
.swf |
ShockWave Flash |
二进制矢量图格式,拥有动画和声音,多数浏览器支持 |
表1-3光栅文件格式
|
后缀 |
名称 |
说明 |
|
.jpg |
Joint Photographic Experts Group |
广泛应用于相片的有损压缩格式 |
|
.png |
Portable Network Graphics |
无损压缩,支持16bit采样深度和Alpha通道 |
|
.gif |
Graphics Interchange Format |
8bit索引位图格式,除了动画已经全部被PNG格式替代 |
|
.exr |
EXR |
HDR,高动态范围格式,应用于电影工业 |
|
.raw |
Raw image file |
直接从数码相机中获取的内存数据,包含从图形感应器中获取的未进行白点处理和gamma校正的图像。不同的相机使用不同的后缀,如TIFF,.nef, .raf和.crw |
|
.dgn |
Digital Negative |
TIFF格式的子类,由Adobe公司创造的存储RAW文件的标准格式,用来在应用之间交换RAW图像数据 |
|
.tiff, .tif |
Tagged Image File Format |
|
|
.psd |
Photoshop Document |
Adobe Photoshop的本地格式,包含层和其它建造元素 |
|
.scf |
Gimp Project File |
GIMP的本地图像格式 |
Ppi和dpi的差异:二者的差异在于像素和点像素代表的值,点是一个单色点,它可以是一个墨水点或打印机的着色剂的色点。打印机使用一种称为half toning的程序创建一个单色点格式
当使用相机的数码放大时,相机使用插值的形式来猜测图像中未被表示的值。在最大放大模式下抓取的图片,然后在电脑上进行预处理,裁剪和缩放会得到同等或更好的效果。
http://pippin.gimp.org/image_processing/chap_dir.html
标签:
原文地址:http://www.cnblogs.com/fordreamxin/p/4240065.html