标签:
wxWidgets界面设计工具DialogBlocks // * create by zyzx // * 2009-3-12 // * 转载请注明来源:http://www.cppblog.com/zyzx
工欲善其事,必先利其器。在MFC上开发,有VS系列强大的可视化工具,基于wx的开发工具虽然没有VS、QT的界面设计器强大,但在灵活度上VS的界面设计器是没法比的(QT的没有用过,不做评论)。 如果选择了wx库,了解几款基于其上的界面设计工具,会大大提高开发效率。
一、wx界面设计工具简介
官方建议的工具集合:http://wiki.wxwidgets.org/Tools
在刚开始的时候,我也尝试过几款工具(wxFormBuilder、wxDev-C++、wxDesigner等),但后来还是选择了DialogBlocks-4.18。对于这些工具的选择,各有特色。选择DialogBlocks,主要是因为其灵活度很大,当然缺点就是需要手工写代码来结合工具使用。但这点对于熟悉wx以后就不再是缺点,而是她最大的优点。
二、DialogBlocks简介
DialogBlocks官方主页:http://www.anthemion.co.uk/dialogblocks/
三、DialogBlocks入门向导
安装完成后,DialogBlocks有几个实例工程可以供大家参考。
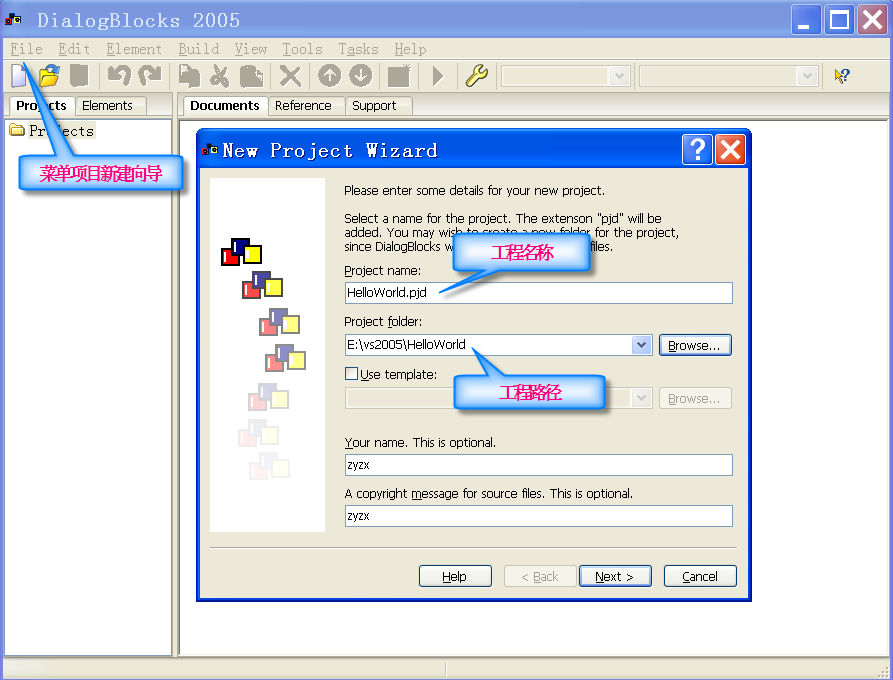
1、新建HelloWorld工程
关闭这些后点击File->New Project进入工程向导。

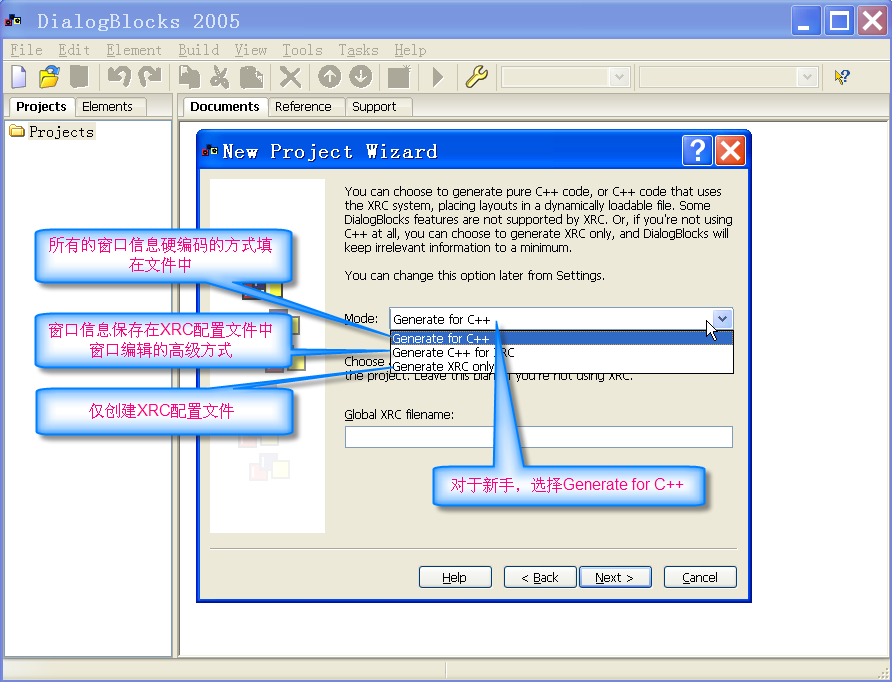
点击Next进入下一个选择页面

Mode中有3个选项: Generate for C++:表示工具并不生成*.xrc(xml格式文件)配置文件,直接将窗口的一些信息(比如样式、大小、是否可见等等)直接写在源代码中,用相应的标记区别,由工具来维护此段代码区域。如果手工破坏了标记信息,工具将无法识别。 Generate C++ for XRC:表示工具将窗口信息(…)写入相应的*.xrc配置文件中,代码块中只写加载这些配置的代码。这种方式十分适合,界面大小不一致,需灵活配置界面。代码块的事件关联每一个窗口控件唯一的ID。 Generate XRC only:表示不生成源代码,只生成*.xrc配置文件。更灵活的将代码和界面设计的配置文件分开。代码块只需要通过窗口控件ID来控制其行为。
后面一路next,默认选项即可。 保存工程得到HelloWorld\HelloWorld.pjd文件,以后只要从此文件打开即可。
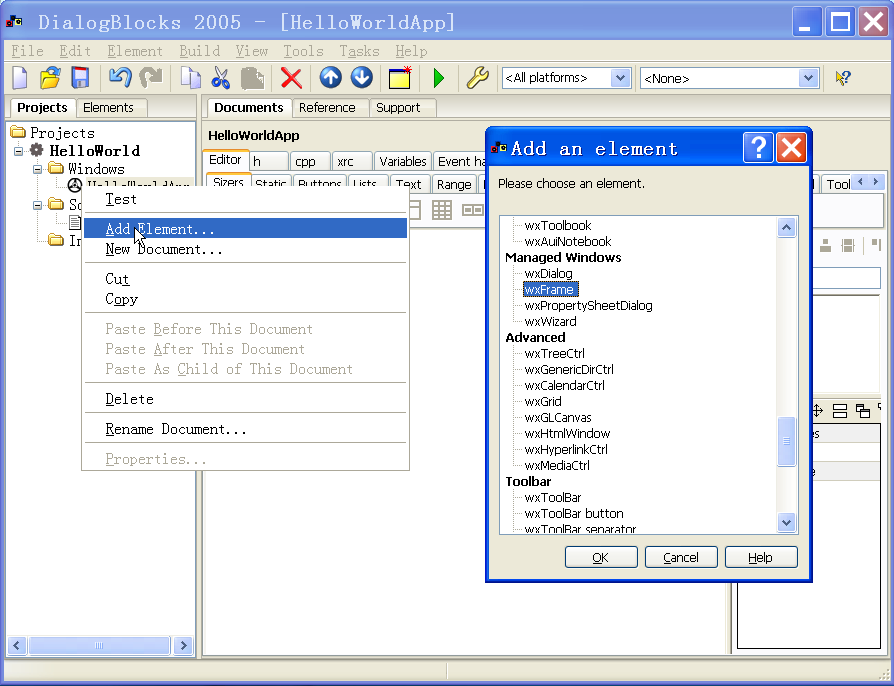
2、新建主wxFrame或wxDialog 
3、添加其他控件
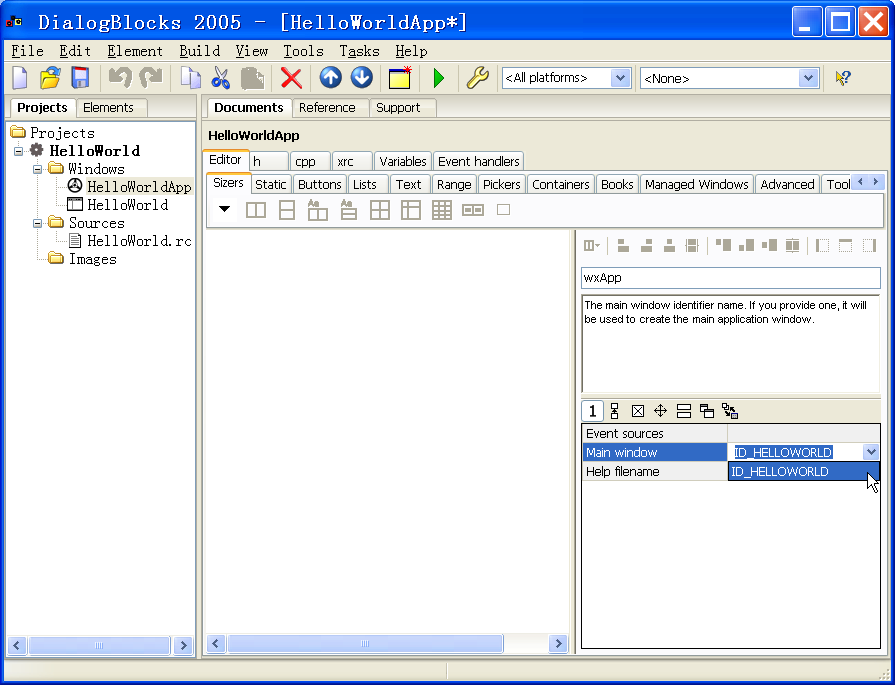
修改启动的主Frame:Main window选项修改为HelloWorld Frame的ID编号。 
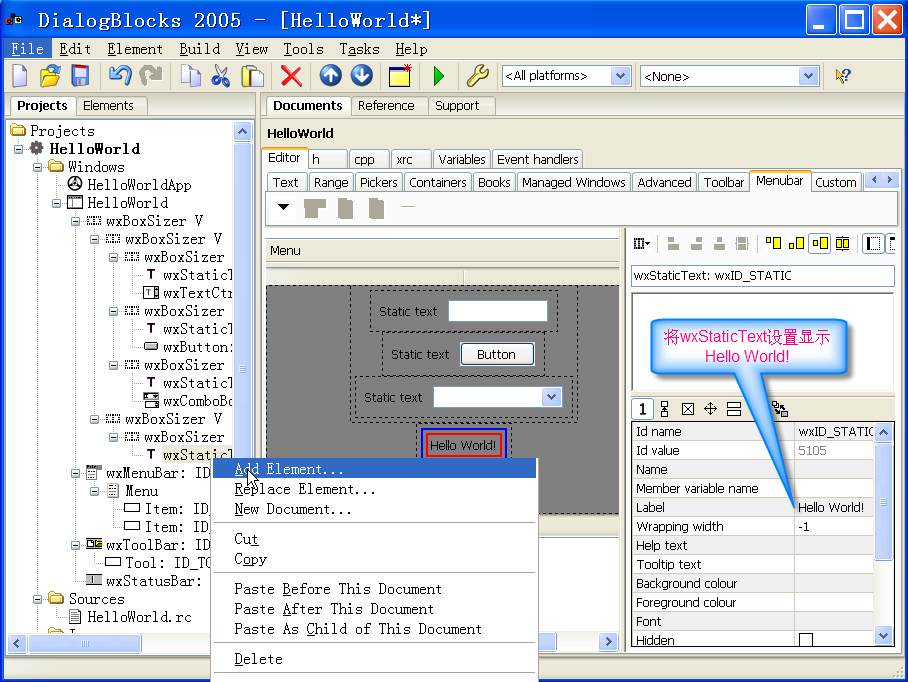
3、添加其他控件
比如菜单、工具条、状态条、窗口里面的控件元素等等。
注意窗口元素不是随意添加的,必须先搞清楚wx的窗口元素之间的关系。比如:wxFrame/wxDialog直接包容wxMenuBar、wxToolBar、wxStatusBar,而wxTextCtrl、wxComboBox、wxStaticText等等最好建立在wxBoxSizer之内。 wxBoxSizer是wx的特色之一,它可以对其包含的控件进行自动调整。当然需要设定其自动调整属性。以上均使用默认的属性。
 四、HelloWorld的VS工程配置
四、HelloWorld的VS工程配置
完成以上部分就说明最基本的界面框架已经做好了。我们还需要新建基于Win32的空HelloWorld工程,将DialogBlocks生成的*.h *.cpp文件添加HelloWorld工程中去。
按照上一篇关于Win32部分的配置来设置本工程。
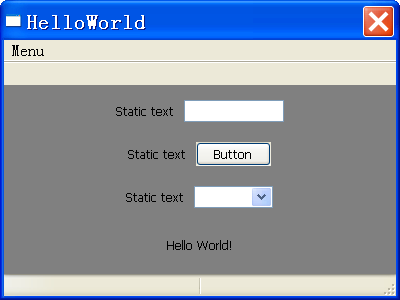
编译运行(别忘了把wx库的*.dll文件…)结果会报出wxWidgets Assert忽略即可,原因是上面建立的wxToolBar\Tool没有找到对应的图标,把图标添加进去并设定wx资源加载路径即可。 
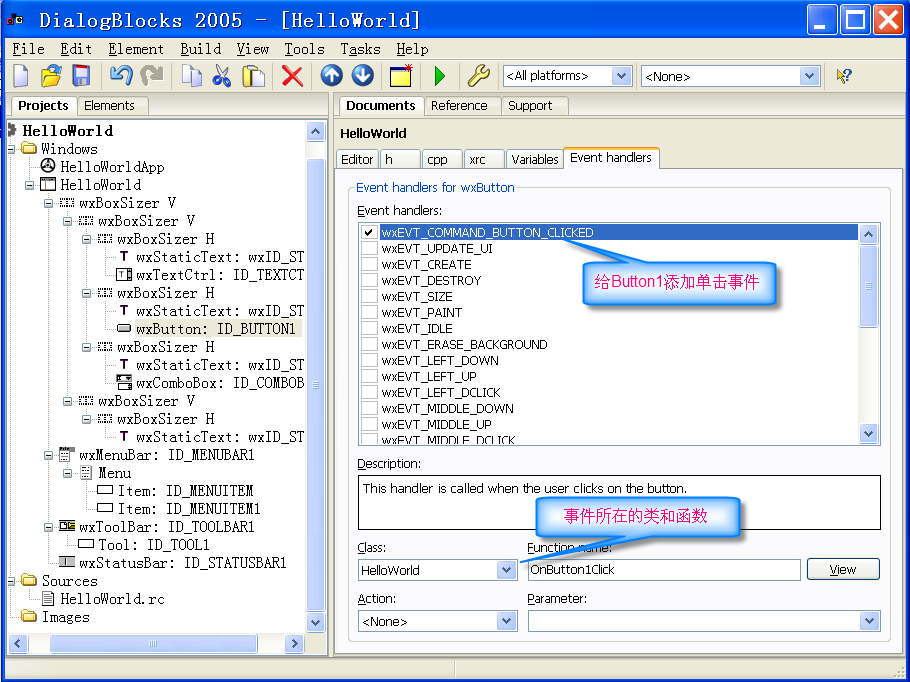
五、绑定控件事件控制
在DialogBlock中选中wxButton:ID_BUTTON1切换右边视图到Event handlers,点选BUTTON_CLICK事件,并保存。绑定事件有两种方式,DialogBlocks采用的是静态绑定的方式,还一种是采用动态绑定事件。 
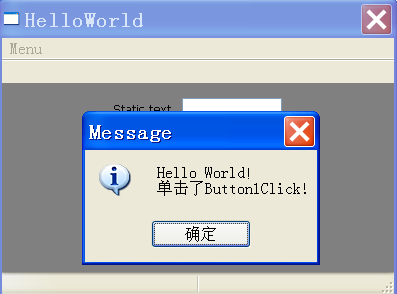
再找到HelloWorld类,并添加头文件#include <wx/msgdlg.h> void HelloWorld::OnButton1Click( wxCommandEvent& event ) { wxMessageBox(wxT("Hello World!\r\n单击了Button1Click!")); }
即可得到如下效果: 
wxWidgets界面设计工具DialogBlocks(转载)
标签:
原文地址:http://www.cnblogs.com/elitiwin/p/4239995.html