标签:
问题截图:

正常情况应该是如下显示:

解决方案:

1.打开ueditor/dialogs/preview/preview.html
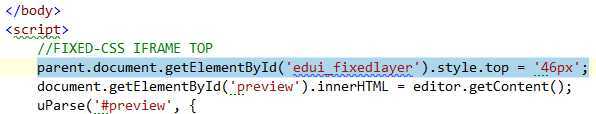
2.找到body节点下面这一句
document.getElementById(‘preview‘).innerHTML = editor.getContent();
在它上面加一句
parent.document.getElementById(‘edui_fixedlayer‘).style.top = ‘46px‘;
PS:至于这个46px,得根据头部被挡住部分的实际高度计算出来,可别直接拿我的46px来用哦~~
UEditor百度富文本编辑器--preview在线预览时头部被挡住的解决方案
标签:
原文地址:http://www.cnblogs.com/VAllen/p/UEditor-Preview-Fixed-Top.html