标签:
MainActivity.java
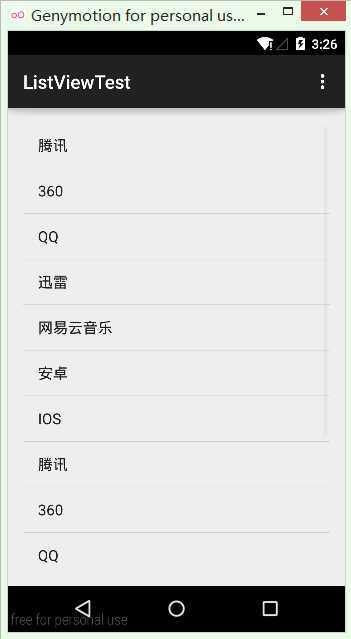
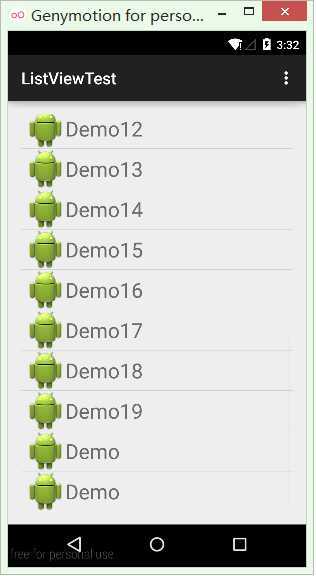
1 public class MainActivity extends ActionBarActivity { 2 3 private ListView listView; 4 //ArrayAdapter主要用于设置简单的数据格式如String 5 private ArrayAdapter arr_Adapter; 6 //SimpleAdapter主要用于设置复杂的数据 7 private SimpleAdapter simp_Adapter; 8 private List<Map<String,Object>> dataList; 9 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 setContentView(R.layout.activity_main); 14 15 listView = (ListView)findViewById(R.id.listViewId); 16 //数据项内容 17 String[] arr = new String[]{"腾讯","360","QQ","迅雷","网易云音乐","安卓", 18 "IOS","腾讯","360","QQ","迅雷","网易云音乐","安卓","IOS"}; 19 /*/ 20 context :上下文 21 resource :Item的布局方式 22 objects :数据项 23 */ 24 arr_Adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,arr); 25 26 dataList = new ArrayList<>(); 27 /*/ 28 context:上下文 29 java.util.List<? extends java.util.Map<java.lang.String, ?>> data:Adapter中的数据项 30 int resource:ListView的每个Item的布局文件 31 java.lang.String[] from:数据项中Map的键值 32 int[] to:将Map中的键值所对应的值对应到Item中的控件中 33 */ 34 simp_Adapter = new SimpleAdapter(this,getDataList(),R.layout.item,new String[]{"picture","textView"}, 35 new int[]{R.id.pic,R.id.text}); 36 37 //listView.setAdapter(arr_Adapter); 38 listView.setAdapter(simp_Adapter); 39 listView.setOnItemClickListener(new ItemClickListener()); 40 listView.setOnScrollListener(new ItemScrollListener()); 41 } 42 //得到数据 43 public List<Map<String,Object>> getDataList(){ 44 45 for(int i = 0;i < 20;i++){ 46 Map<String,Object> map = new HashMap<>(); 47 map.put("picture",R.drawable.ic_launcher); 48 map.put("textView","Demo"+i); 49 dataList.add(map); 50 } 51 return dataList; 52 } 53 54 class ItemClickListener implements AdapterView.OnItemClickListener{ 55 @Override 56 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 57 //得到点击的Item对象 58 String str = listView.getItemAtPosition(position).toString(); 59 Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); 60 } 61 } 62 //列表滚动的监听器 63 class ItemScrollListener implements AbsListView.OnScrollListener { 64 @Override 65 public void onScrollStateChanged(AbsListView view, int scrollState) { 66 switch (scrollState) { 67 //当滑动列表松手后,列表通过惯性滑动的情况 68 case SCROLL_STATE_FLING: 69 Map<String,Object> map = new HashMap<>(); 70 map.put("picture",R.drawable.ic_launcher); 71 map.put("textView","Demo"); 72 dataList.add(map); 73 //通知主线程UI更新了 74 simp_Adapter.notifyDataSetChanged(); 75 break; 76 //当列表停止滑动时 77 case SCROLL_STATE_IDLE: 78 break; 79 //当用手在滑动列表时 80 case SCROLL_STATE_TOUCH_SCROLL: 81 break; 82 } 83 } 84 @Override 85 public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { 86 87 } 88 } 89 }
ListView中的每个Item的布局item.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/pic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:layout_marginLeft="5dp"/> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" android:layout_gravity="center_vertical" android:text="文字"/> </LinearLayout>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ListView android:id="@+id/listViewId" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ListView> </RelativeLayout>


标签:
原文地址:http://www.cnblogs.com/bunschen/p/4241223.html