标签:
通常为了节省内存,我们通过ImageSheet来创建进度条(progressView),进度条也不支持伸缩。我们创建进度条的方式如下:
widget.newProgressView( options )
options的公共字段包括如下:
外观定制
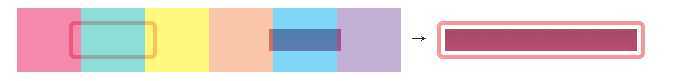
进度条控件可以用一个imageSheet来进行可视化定制。正如下面例子所示,6帧就可以拼出一个外框和一个内部填充条。外框包括左边帽子(红色),中间区域(绿色),右边帽子(黄色)。内部填充区域,由于一个左帽子(橘色),中间区域(蓝色),和一个右边帽子(紫色)组成。
根据进度条的长度,外框帽子保持在ImageSheet中的尺寸,而中间帧(绿色)延伸来填充中间的长度。当进度被设置为任何大于0.0的值时,内部的左帽子和右帽子就会变得可见。然后,根据当前的百分比,中间填充区域(蓝)会眼神填充在两个内部帽子中间。

options的自定义外观字段如下:
对象方法
使用举例
1 创建默认进度条
local widget = require( "widget" ) -- Create the widget local progressView = widget.newProgressView { left = 50, top = 200, width = 220, isAnimated = true } -- Set the progress to 50% progressView:setProgress( 0.5 )
2 创建个性化进度条(自定义ImageSheet)
local widget = require( "widget" ) -- Image sheet options and declaration local options = { width = 64, height = 64, numFrames = 6, sheetContentWidth = 384, sheetContentHeight = 64 } local progressSheet = graphics.newImageSheet( "progressSheet.png", options ) -- Create the widget local progressView = widget.newProgressView { sheet = progressSheet, fillOuterLeftFrame = 1, fillOuterMiddleFrame = 2, fillOuterRightFrame = 3, fillOuterWidth = 64, fillOuterHeight = 64, fillInnerLeftFrame = 4, fillInnerMiddleFrame = 5, fillInnerRightFrame = 6, fillWidth = 64, fillHeight = 64, left = 50, top = 200, width = 220, isAnimated = true } -- Set the progress to 50% progressView:setProgress( 0.5 )
Corona手游教程之widget:ProgressView篇
标签:
原文地址:http://www.cnblogs.com/leezj/p/4241817.html