标签:style c class blog code java
优点:减少同一个UI树上对象监听器数量,从而带来性能优化。
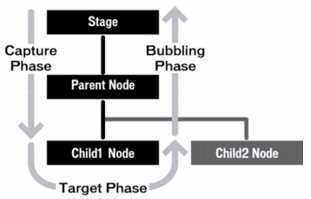
1.FLEX 事件机制是分为三个阶段。
捕获---〉目标----〉冒泡
所谓捕获:即是寻找目标的过程,是目标的父节点。注:起点是Stage,终点也是Stage。
所谓目标:即是找到目标。
所谓冒泡:可以理解为捕获的返过程。

此为官方图解。
事件的派发:
Flex中可以通过dispatchEvent()方法手工派发事件,
所有UIComponent的子类都可以调用此方法.
语法:
objectInstance.dispatchEvent(new Event("event_type"):Boolean
参数event_type是Event对象的type属性. 除非对事件调用 preventDefault()(在这种情况下,它返回 false),否则值为 true。
可以使用此方法派发任意事件, 而不仅仅是用户自定义事件, 比如: 可以派发一个Button的Click事件.
var
result:Boolean = buttonInstance.dispatchEvent(new Event(MouseEvent.CLICK));
在Flex应用中不是必须对新派发的事件进行处理, 如果触发了一个事件, 而没有对应的Listener时,Flex忽略此事件.
如果想给Event对象添加新属性, 就必须继承Event类,然后定义新属性。
2.target和currentTarget究竟谁是事件的派发者?
targe:简单说就是指向的目标对象。并非事件的派发者。在一个事件整个生命周期中所有被派发的事件处理函数内部的target对象是一样的,每个被监听者派发的事件处理函数 中的target一定都是同一个对象。
currentTarget:事件的派发者。调用注册在事件上的回调函数的那个对象,简单的说就是派发事件的对象。
3.如何进行代码编写。
首先看看AS3中为IEventDispatcher类型对象注册事件监听的接口
addEventListener(type:String, listener:Function,
useCapture:Boolean = false, priority:int = 0, useWeakReference:Boolean =
false):void{}
如果只是简单的这样写:
panel.addEventListener(MouseEvent.CLICK, onMouseClickHandler);
那么该事件的生命周期将是:整个生命周期。即捕获-〉目标->冒泡,所有目标父节点上注册的事件都会被执行两次(捕获阶段一次+冒泡阶段一次)!这样如果有大量的事件监听将会很消耗资源。所以我们要对该方法中的参数进行设置。
首先了解该方法中各个参数的意义。
type:事件的类型。
listener:响应该事件时处理函数。
useCapture:是否进行触发,或者说是派发,默认为false。
如果将 useCapture 设置为
true,则侦听器只在捕获阶段处理事件,而不在目标或冒泡阶段处理事件。如果 useCapture 为
false,则侦听器只在目标或冒泡阶段处理事件。若要 在所有三个阶段都侦听事件,请调用两次
addEventListener(),一次将 useCapture 设置为
true,第二次再将 useCapture 设置为
false。
priority:默认为0,事件侦听器的优先级。优先级由一个 32 位整数指定。数字越大,优先级越高。优先级为 n 的所有侦听器会在优先级为 n-1 的侦听器之前处理。如果两个或更 多个侦听器共享相同的优先级,则按照它们的添加顺序进行处理。默认优先级为 0。
useWeakReference:确定对侦听器的引用是强引用,还是弱引用。强引用(默认值)可防止您的侦听器被当作垃圾回收。弱引用则没有此作用。
注意:成功注册一个事件侦听器后,无法通过额外调用
addEventListener() 来更改其优先级。若要更改侦听器的优先级,必须先调用
EventDispatcher.removeEventListener()
如果在正在处理事件的节点上注册事件侦听器,则不会在当前阶段触发事件侦听器,但会在事件流的稍后阶段触发,如冒泡阶段。
如果从正在处理事件的节点中删除事件侦听器,则该事件侦听器仍由当前操作触发。删除事件侦听器后,决不会再次调用该事件侦听器(除非再次注册以备将来处理)。
标签:style c class blog code java
原文地址:http://www.cnblogs.com/zhangygl/p/3753778.html