标签:

http://www.github.com/suziwen/markdownxiaoshujiang
http://www.xiaoshujiang.com
qq交流群: 310113380
The HTML specification
is maintained by the W3C.
© © ® ® ™ ™ § § ±


| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
这是文字粗体格式
这是文字粗体格式
这是文字斜体格式
这是文字斜体格式
在文字上添加删除线
插入的文字
被记号的文字
上角文字: 19th
下角文字: H2O
链接
第一行引用文字
第二行引用文字
var x = "hello world"
var str = 'hello world';
console.log(str);
这是行内公式

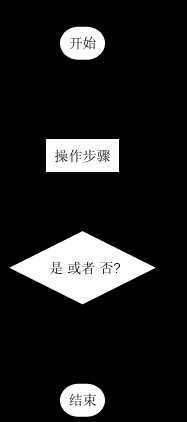
统计图语法
数据格式为: {"data": [], "options":{}}
系统使用jquery.parseJSON()函数进行解析,因此代码必须符合该函数的要求才能正常解析。

脚注的用法 ↩
标签:
原文地址:http://www.cnblogs.com/suziwen/p/4242701.html