标签:
废话不多说,同Corona SDK其他widget一样,出于节约内存考虑定制化的slider也需要使用ImageSheet,并且不可以伸缩(scale)或通过.width或.height属性改变宽度和高度。
我们创建一个slider的基本分方法是:
widget.newSlider( options )
options的公共参数为:
读写value的方式:
可视化定制
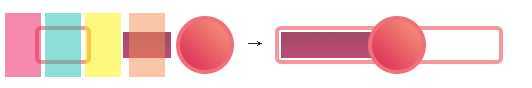
slider widget使用ImageSheet来进行可视化定制。正如 下面例子所示,slider需要其中的5帧来装配:一个外框和一个内区。外框包括左帽子(红色),中间块(绿色),右边帽子(黄色)。内部区域(橘色)将延伸来填充当前取值的百分比。所有的外框的帧,和内区的帧,都应该共享宽度和高度。
还有一个把手帧,其大小可以不同于其他帧。注意,所有的slider控件,对于把手在中间区域可以拖拽的边界都有限制。对于可视化定制,把手 将会停在它中心坐标到达中间内区的两边。对于一个水平slider,把手应该停在内区左右边界。同样的规则也适用于垂直slider,只是限制将变成内区的上下边界。

1 水平Slider
2 垂直slider
水平slider范例:
local widget = require( "widget" ) -- Slider listener local function sliderListener( event ) print( "Slider at " .. event.value .. "%" ) end -- Create the widget local slider = widget.newSlider { top = 200, left = 50, width = 400, value = 10, -- Start slider at 10% (optional) listener = sliderListener }
垂直slider范例:
local widget = require( "widget" ) -- Slider listener local function sliderListener( event ) print( "Slider at " .. event.value .. "%" ) end -- Create the widget local slider = widget.newSlider { top = 200, left = 50, orientation = "vertical", height = 200, value = 10, -- Start slider at 10% (optional) listener = sliderListener }
个性化定制范例:
local widget = require( "widget" ) -- Slider listener local function sliderListener( event ) print( "Slider at " .. event.value .. "%" ) end -- Image sheet options and declaration local options = { frames = { { x=0, y=0, width=36, height=64 }, { x=40, y=0, width=36, height=64 }, { x=80, y=0, width=36, height=64 }, { x=124, y=0, width=36, height=64 }, { x=168, y=0, width=64, height=64 } }, sheetContentWidth = 232, sheetContentHeight = 64 } local sliderSheet = graphics.newImageSheet( "sliderSheet.png", options ) -- Create the widget local slider = widget.newSlider { sheet = sliderSheet, leftFrame = 1, middleFrame = 2, rightFrame = 3, fillFrame = 4, frameWidth = 36, frameHeight = 64, handleFrame = 5, handleWidth = 64, handleHeight = 64, top = 200, left= 50, orientation = "horizontal", width = 300, listener = sliderListener }
标签:
原文地址:http://www.cnblogs.com/leezj/p/4243330.html