标签:
no1、创建一个新的元素节点,并把它添加到body中
1 window.onload = t; 2 function t(){ 3 var nodeli = document.createElement(‘li‘); 4 document.body.appendChild(nodeli); 5 nodeli.style.cssText = ‘width:300px;background:red;‘; 6 }
上面的显示效果为:

no2、创建一个元素节点,创建一个文本节点,将文本节点追加到元素节点上,再将元素节点追加到body中。
window.onload = t; function t(){ var nodeli = document.createElement(‘li‘);//创建一个li节点 var li_text = document.createTextNode(‘文本节点‘);//创建一个文本节点 nodeli.appendChild(li_text);//将文本节点追加到li节点上 document.body.appendChild(nodeli); //将元素节点追加到body中 nodeli.style.cssText = ‘width:300px;background:red;‘; //设置元素节点的样式 }
no3、在指定位置插入节点insertBefore(参数1,参数2):
第一个参数为要插入的心节点,第二个参数为已有的节点,就是插在谁的节点的前面。
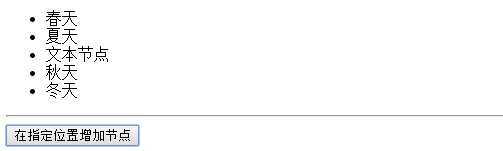
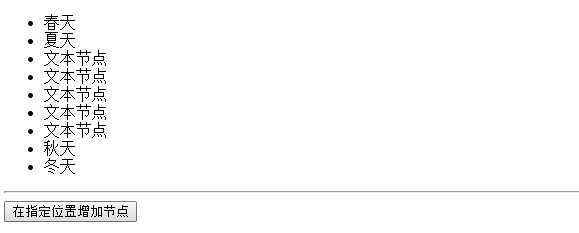
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <script> 7 function t(){ 8 var nodeli = document.createElement(‘li‘); //创建一个li节点 9 var li_text = document.createTextNode(‘文本节点‘); //创建一个文本节点 10 nodeli.appendChild(li_text); //将文本节点追加到li节点上 11 12 var nodeUl = document.getElementsByTagName(‘ul‘)[0]; //获取第一个ul节点 13 var nodeli1 = nodeUl.getElementsByTagName(‘li‘)[2]; //这个表示永远在第三个之前插入。不管后面增加了多少次,每次都是从新的第三个开始插入。第一次是在秋天前插入,之后的都是最新的第三个节点前插入 14 nodeUl.insertBefore(nodeli,nodeli1); //函数insertBefore()表示在哪个节点之前添加。第一个参数为要插入的新节点,第二个参数为已有节点。 15 } 16 </script> 17 </head> 18 19 <body> 20 <ul> 21 <li>春天</li> 22 <li>夏天</li> 23 <li>秋天</li> 24 <li>冬天</li> 25 </ul> 26 <hr /> 27 <button onclick="t()">在指定位置增加节点</button> 28 </body> 29 </html>
显示效果为:



标签:
原文地址:http://www.cnblogs.com/hl-520/p/4243839.html