标签:
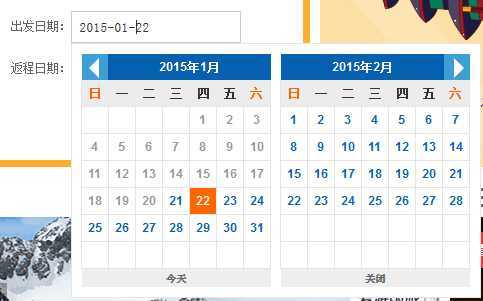
在写日历组件和旅行相关频道开发的过程中,很多需要地方需要和日期对象打交道。拿京东旅游首页来说, 左上角的搜索框就包含了许多日期相关的交互逻辑,它包含了机票,酒店,度假等,这些都含有出发日期,到达日期等。

里面还包含了一个日期组件,在用户选择完出发日期后,会自动把到达日期定位在出发日期的下一天。

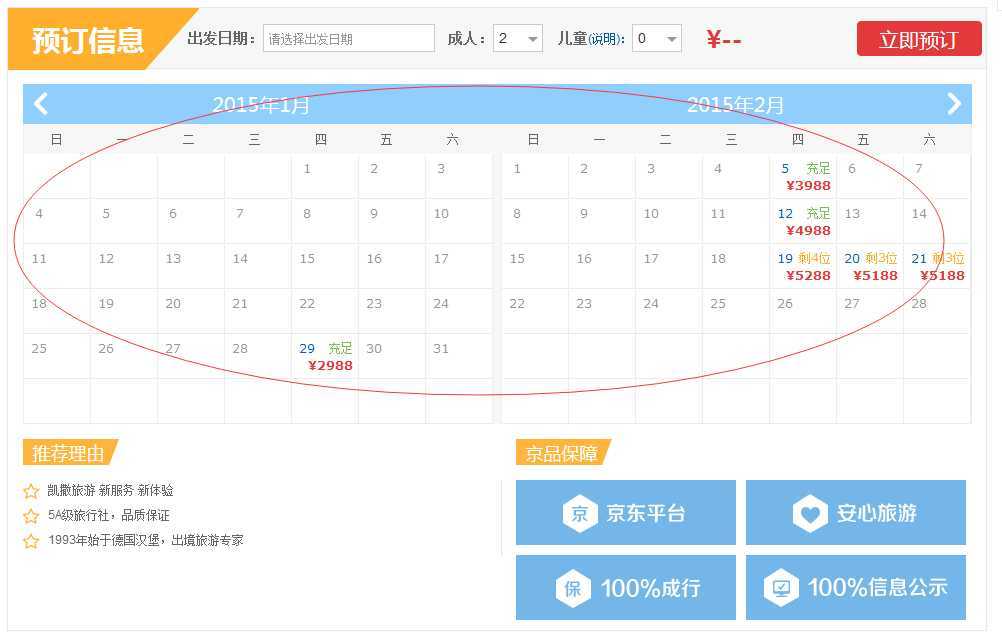
又如机票低价日历

还有度假的这种特殊日历

以下是经常需要用到日期相关小函数
一、 判断闰年
这个函数在日历组件是必须要的,闰年的2月是29天,非闰年是28天
/*
* 判断闰年
* @param {Number} 年
* @return {Blooean}
*/
function isLeapYear(year) {
return (year % 4 == 0 && year % 100 != 0) || (year % 400 == 0)
}
isLeapYear(2015) // false
isLeapYear(2016) // true
二、补齐月,日数字位数
通过Date对下的getMonth,getDate返回的数字如果是10以下的需要在前面补齐一个0。这里需要注意的是getMonth返回的月份是从0开始的,即0代表1月份,1代表2月份,依次类推。
/*
* 补齐月,日数字位数
* @param {number|string} n 需要补齐的数字
* @return {string} 补齐两位后的字符
*/
function getTwoBit(n) {
return (n > 9 ? ‘‘ : ‘0‘) + n
}
getTwoBit(3) // ‘03‘
getTwoBit(9) // ‘09‘
getTwoBit(10) // ‘10‘
getTwoBit(11) // ‘11‘
三、Date对象转成日期格式字符串
有两种格式"2015-01-22" 和 "2015/01/23"
/*
* 日期对象转成字符串
* @param {Date} new Date()
* @split {String} "-" 或 "/"
* @return {String} "2014-12-31"
*/
function date2Str(date, split) {
split = split || ‘-‘
var y = date.getFullYear()
var m = getTwoBit(date.getMonth() + 1)
var d = getTwoBit(date.getDate())
return [y, m, d].join(split)
}
四、日期格式字符串转成Date对象
/*
* 日期字符串转成Date对象
* @param {String} str
* "2014-12-31"
* "2014/12/31"
* @return {Date}
*/
function str2Date(str) {
var date = null
if (reDate.test(str)) {
date = str.replace(/-/g, ‘/‘)
}
return new Date(date)
}
这里需要注意下,不能直接 new Date(‘2014-12-31‘),横线间隔的日期格式字符串作为参数传给Date构造器不是所有浏览器都支持。
五、根据数字返回特定的天
比如旅行频道出发日期一般是第二天(明天),返程日期是第三天(后天)

这个函数根据数字返回特定的日期字符串
/*
* 返回日期格式字符串
* @param {Number} 0返回今天的日期、1返回明天的日期,2返回后天得日期,依次类推
* @return {string} ‘2014-12-31‘
*/
function getSpecDay(i) {
i = i || 0
var date = new Date
var diff = i * (1000 * 60 * 60 * 24)
date = new Date(date.getTime() + diff)
return date2Str(date)
}
getSpecDay(0) // 2014-12-31
getSpecDay(1) // 2015-01-01
六、根据Date对象获取星期
有的需求要显示的是 “周三”,有的则是 “星期三”
/*
* 根据Date对象获取周几
* @param date {Date|String} 如 ‘2014-12-22‘
* @param isFormal {Boolean}
* @return ‘周一‘ 或 ‘星期一‘
*/
function getWeekByDate(date, isFormal) {
var obj = null
var weekArr1 = [‘周日‘,‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘]
var weekArr2 = [‘星期日‘, ‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘]
if (typeof date == ‘string‘) {
obj = str2Date(date)
} else if (date instanceof Date) {
obj = date
}
var num = obj.getDay()
return isFormal ? weekArr2[num] : weekArr1[num]
}
标签:
原文地址:http://www.cnblogs.com/snandy/p/4239447.html