UIScrollView可以用于显示多于一个屏幕的内容,超出屏幕范围的内容可以通过滑动进行查看
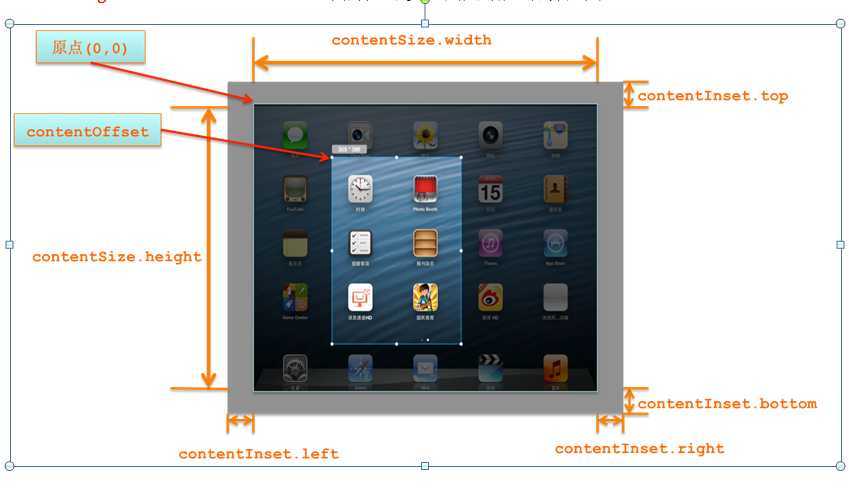
<!--[if !supportLists]-->l <!--[endif]-->CGSize contentSize :设置UIScrollView的滚动范围
<!--[if !supportLists]-->l <!--[endif]-->CGPoint contentOffset:UIScrollView当前滚动的位置
<!--[if !supportLists]-->l <!--[endif]-->UIEdgeInsets contentInset:这个属性可以在四周增加滚动范围

<!--[endif]--><!--[endif]-->
<!--[if !supportLists]-->l <!--[endif]-->BOOL bounces 是否有弹簧效果
<!--[if !supportLists]-->l <!--[endif]-->BOOL scrollEnabled 是否能滚动
<!--[if !supportLists]-->l <!--[endif]-->BOOL showsHorizontalScrollIndicator 是否显示水平方向的滚动条
<!--[if !supportLists]-->l <!--[endif]-->BOOL showsVerticalScrollIndicator 是否显示垂直方向的滚动条
<!--[if !supportLists]-->l <!--[endif]-->UIScrollViewIndicatorStyle indicatorStyle 设定滚动条的样式
<!--[if !supportLists]-->l <!--[endif]-->BOOL dragging 是否正在被拖拽
<!--[if !supportLists]-->l <!--[endif]-->BOOLtracking 当touch后还没有拖动的时候值是YES,否则NO
<!--[if !supportLists]-->l <!--[endif]-->BOOL decelerating 是否正在减速
<!--[if !supportLists]-->l <!--[endif]-->BOOL zooming 是否正在缩放
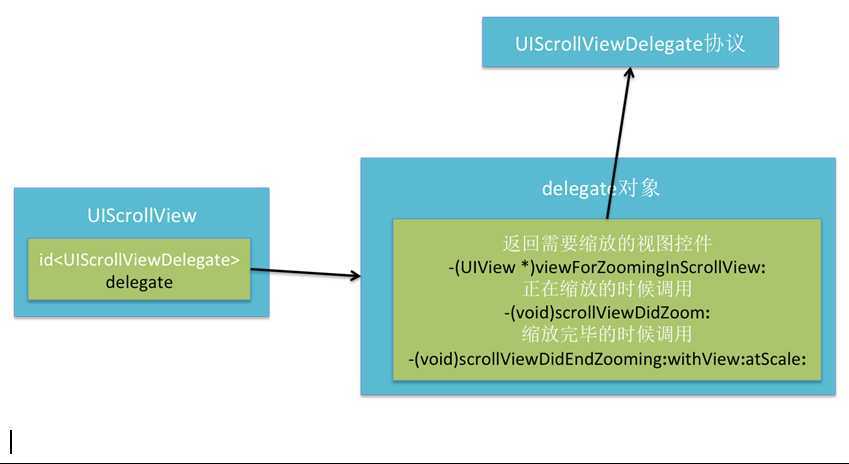
<!--[if !supportLists]-->1. <!--[endif]-->设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
<!--[if !supportLists]-->2. <!--[endif]-->设置minimumZoomScale :缩小的最小比例
<!--[if !supportLists]-->3. <!--[endif]-->设置maximumZoomScale :放大的最大比例
<!--[if !supportLists]-->4. <!--[endif]-->让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
<!--[if !supportLists]-->l <!--[endif]-->跟缩放相关的常用方法还有
<!--[if !supportLists]-->u <!--[endif]-->正在缩放的时候调用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView
<!--[if !supportLists]-->u <!--[endif]-->缩放完毕的时候调用
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale

<!--[endif]-->
<!--[if !supportLists]-->l <!--[endif]-->设置pagingEnabled=YES即可,UIScrollView会被分割成多个独立页面,用户的滚动体验则变成了页面翻转
<!--[if !supportLists]-->l <!--[endif]-->一般会配合UIPageControl增强分页效果,UIPageControl常用属性:
<!--[if !supportLists]-->u <!--[endif]-->NSInteger numberOfPages : 总页数
<!--[if !supportLists]-->u <!--[endif]-->NSInteger currentPage : 当前的页码
<!--[if !supportLists]-->u <!--[endif]-->BOOL hidesForSinglePage : 当只有一页的时候,是否要隐藏视图
<!--[if !supportLists]-->l <!--[endif]-->监听UIPageControl的页面改变:
// 添加监听器
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
// 监听方法
- (void)pageChange:(UIPageControl *)pageControl
{
}
原文地址:http://www.cnblogs.com/yangmx/p/3754216.html