标签:
GoogleMaterialDesignIcons

Google Material Design Icons Font for iOS
GMD图片样式的字体,用于iOS开发.
It is based on https://github.com/google/material-design-icons.
这是基于https://github.com/google/material-design-icons来开发的.
it converts the material-design-icons svg file in the font file, it was easy to use.
这是将SVG文件转换成了字体文件,使用非常简单.
You can use the 1661 icons!
里面有1661个样式供您使用!

Benefits of using the Font - 使用这种字体的好处
comming soon...
Add the GoogleIcon.swift, googleicon.ttf file to your project.
info.plist added Fonts provided by application key and
specify the googleicon.ttf to Item0 value.
将GoogleIcon.swift与googleicon.ttf拖到你的项目当中.
然后修改info.plist文件,然后设置下即可.
Please look at the icon/googleicon.html.
googleicon.html has been icon code definition.
The constant of icon code is defined in GoogleIcon class, please use.
请查看 icon/googleicon.html 文件,googleicon.html已经对icon有过编码,你可以直接用下面的方式来使用.
GoogleIcon.e600
GoogleIcon.e601
GoogleIcon.e602
GoogleIcon.e603
...
hogeLabel.font = UIFont(name: GoogleIconName, size: 30.0)
hogeLabel.textColor = UIColor.greenColor()
hogeLabel.text = GoogleIcon.e600
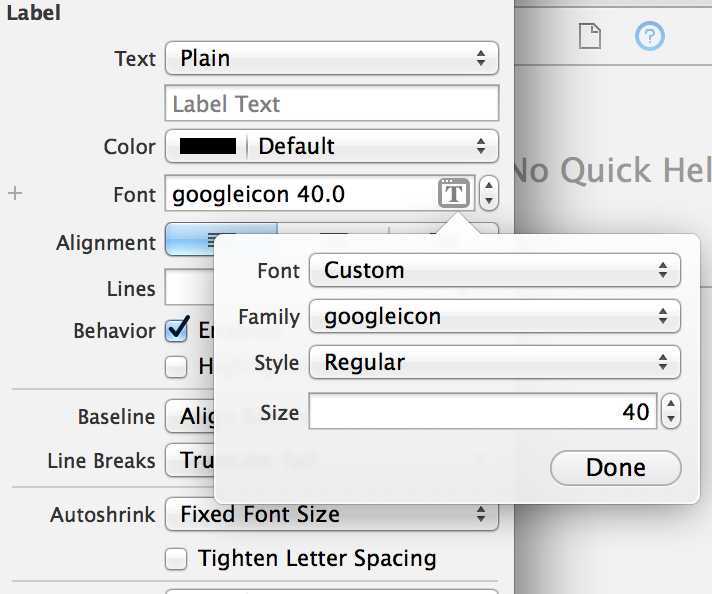
You can also be set font in the storyboard.
你也可以在storyboard上设置字体.

Requirements - 需要的环境
Requires iOS 7.0.
Forks, patches and other feedback are welcome.
GoogleMaterialDesignIcons is available under the Attribution 4.0 International license.
[翻译] GoogleMaterialDesignIcons
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4244464.html