标签:
今天仍然是完善一般处理程序小项目,但是昨天小小的项目已经终结,今天只是完善一下新的样式罢啦,嘿嘿,我们通常在网上浏览图片时间都会看到图片上面呈现有水印字体的样式,其实这些图片都是通过一些简单的小技术来修饰的;另外我们现在在网上随处可见注册页面,当我们想在一个网站上面注册新的用户时间,需要注册完信息以后填写随机生成的验证码,或者我们想要登录一个网站时间也需要验证码的填写,由此可见,验证码也是我们程序员需要必备的小技术哦,下面就来总结一下这两项小功能的实现。
一.图片上的水印字体




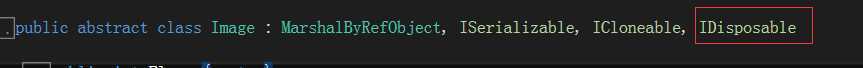
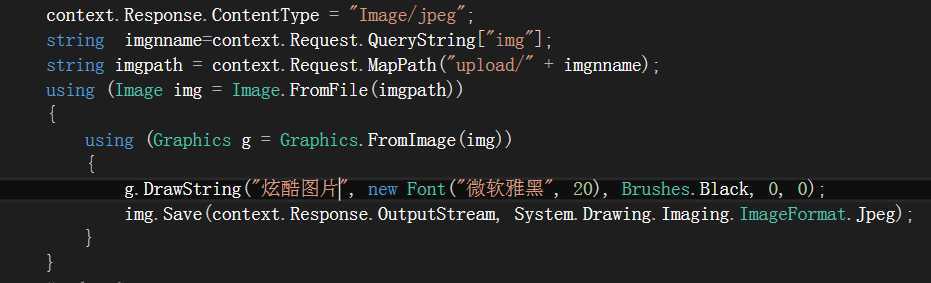
我们可以看到第一张图片上面圈出来的IDisposable,我们可以看到Image实现了此接口,而实现了此接口的类都是非托管资源,需要我们释放掉资源,因此就使用了using,而上面和Image相似的就是Image的子类Bitmap,因此在使用它时间同样需要释放资源;另外说的就是我们为什么要把绘制样式的图片另外存放一个一般处理程序,主要是由于它是以流(Image/jpeg)的形式输出,而我们本来的输出方式则是html格式,在第二张图片中在这里是传一个图片的名字即可,然后获取在处理图片程序中获取图片名字,根据路径即可找到图片。针对绘制图片,就是像第四张图片这样的方法,首先获取图片路径,使用Image创建一个对象,然后给Graphics创建一个对象,通过他的一个DraeString方法绘制字体即可,第一个参数为图片呈现的字体内容,第二个参数为字体格式和大小,第三个为字体颜色,接下来的参数局势字体在图片上的位置,最后保存一下即可。
二.简单的验证码制作
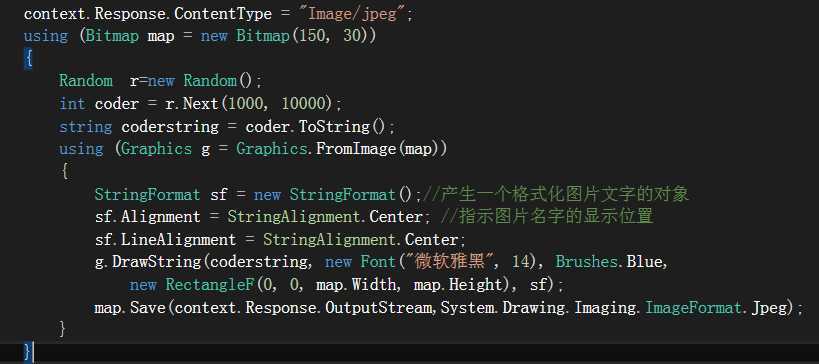
1.四位数字样式的验证码

上面是创建了一个数字验证码,其实就是创建一个四位数字的随机数,接下来得到方法就是像上面在图片上绘制字体样式一样,回执即可。上面格式化图片的两个方法都是让其显示的数字居中显示即可。
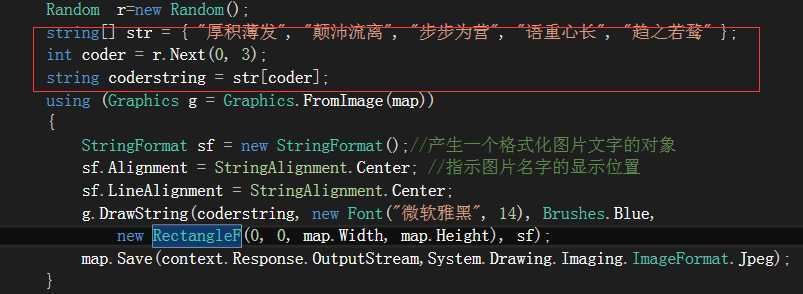
2.汉字样式的验证码

上面是创建一个四个汉字的验证码,区别在哪里?我已经圈出来啦和上面数字验证码不同的地方,可以参考一下,验证码具体的制作方法就是这样的,至于那些呈现样式模糊或者麻点的样式应该是美工设计的吧,在这里我也没有学习,嘿嘿。
今天就总结到这里,虽然东西不多,但是对待这两个小功能的使用还是很陌生的感觉,似乎使用的对象和方法比较陌生吧,还需要更加熟练的练习,嘿嘿,加油啦~
标签:
原文地址:http://www.cnblogs.com/dyxd/p/4245323.html