标签:
说到TextView 效果,相信大家一定熟悉跑马灯。
先来看看 Ellipsize是什么,Ellipsize 从开发技术上翻译为省略效果。故名思议,就是当文本无法显示全部时,用什么效果来显示未显示的部分。
一,What is Ellipsize and How to use ?
首先我们在Android XML中需要这样定义
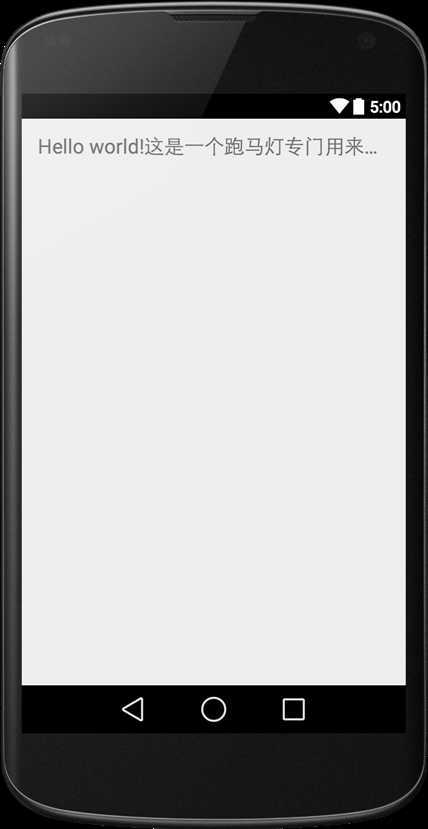
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="30dp" android:text="@string/hello_world" //全部文字为:Hello world!这是一个跑马灯专门用来测试的,所以字数一定要多,不过肯定超过15字了。 android:ellipsize="end" android:singleLine="true" android:textSize="20sp" />
显示效果:

可以看到在这段文字后面有三个"..."来表示这段话没有显示完毕,后面还有一部分。所以问题来了这个效果怎么来的呢?
android:ellipsize="end"
android:singleLine="true"
起作用的就是这两行代码。
android:singleLine="true"用来指定当前TextView为单行显示,意思就是无论字数多少,都要一行来显示,这个也是显示Ellipsize效果的必须条件。
至于为什么需要android:singleLine="true"后面讲解源码会说到。我们再来看android:ellipsize这个属性。
它是由TextView中的一个枚举定义的,我们看看这个数据结构:
public enum TruncateAt { START, MIDDLE, END, MARQUEE, /** * @hide */ END_SMALL }
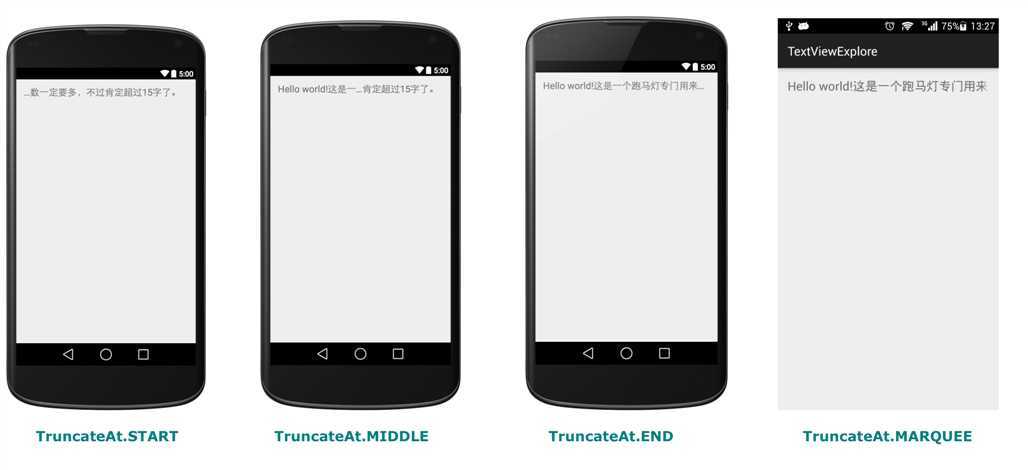
从枚举名TruncateAt的意思:在什么地方截断。顾名思义就是在TextView的内容中哪个位置显示截断效果。下面几个图分别代表每个变量的效果:

TruncateAt.MARQUEE就是跑马灯效果。但是本该是一行文字从坐往右的滚动,但是实际上只添加
android:ellipsize="marquee"
android:singleLine="true"
这两个属性,看到就是上图那个样子。仔细一点你会发现那个其实不是普通的效果:"来"字后半部有渐进透明,后面会讲解跑马灯效果不显示的原因。
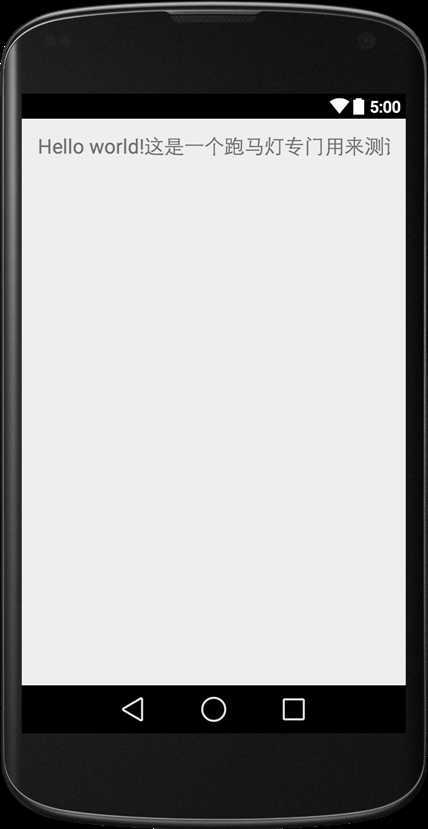
其实在实际Android XML中还有一个属性android:ellipsize="none",这个意思是不指定省略效果:

我们可以看到这段话多出了"测试"两个字,但是"试"被截断了。其实android:ellipsize的默认值为end。因为在TextView的构造函数中有这样一行代码:
if (singleLine && getKeyListener() == null && ellipsize < 0) { ellipsize = 3; // END }
意思是即使你只设定了 android:singleLine="true"。那么也会显示android:ellipsize="end"时的效果。
二,为什么跑马灯无效果?
对于这个问题,相比大家都知道,当我们写了如下代码时:
<TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="30dp" android:text="@string/hello_world" android:ellipsize="marquee" android:singleLine="true" android:textSize="20sp" />
却发现应用运行时跑马灯效果却没有。妈蛋,这是为毛。这个时候相比大家都能百度到解法。下面有两个网上最流行的解法
1.重写TextView
2.需要调用TextViews一大堆的函数。
起初我看到这个非常不爽,还能不能好好的玩耍了,妈蛋,android:ellipsize="start|middle|end"都能一行代码显示,为毛这个不行。想要知道问题原因很简单。
知道了why,你就知道了how。
谈到跑马灯,里面还是有点含量的。下面先介绍几个
标签:
原文地址:http://www.cnblogs.com/ufreedom/p/4248142.html