标签:
今天写一个类似京东 / 淘宝商品详情的界面
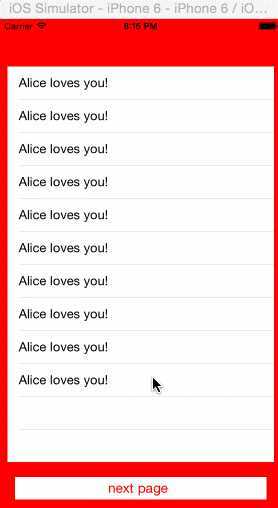
原理: 第一级是一个scrollView, 第二级,同级放两个UITableView或UIScrollView(根据需求,whatever啦..),这里,第一页我用了一个UITableView,第二页放了一个UIScrollView,在滑动第一页tableView到底部或点击下一页button的时候,有一个bounce上拉,切换到下一页的效果,切回去同理.
这里会有手势冲突,滑动第二级视图的时候,父视图就无法滑动了,其实解决的办法很简单啦,UITableView是UIScrollView的子类,所以在代理方法DidScroll方法中进行判断(判断方法多种,根据自己喜欢,随意哈~~~) 不啰嗦啦 代码 + 图

// // ViewController.m // Test_ProductDetail // // Created by Alice on 15/1/25. // Copyright (c) 2015年 Alice. All rights reserved. // #import "ViewController.h" #define kScreenW [[UIScreen mainScreen] bounds].size.width #define kScreenH [[UIScreen mainScreen] bounds].size.height @interface ViewController ()<UITableViewDelegate,UITableViewDataSource,UIScrollViewDelegate> { // base SV UIScrollView *_scrollView; // 1st page UITableView *_firstPage; UIButton *_buttonSwitch; // 2nd page UIView *_secondPage; UIScrollView *_detailScrollView; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self addScrollView]; [self addFirstPage]; [self addSecondPage]; } // 添加一级ScrollView - (void)addScrollView { UIScrollView *scrollView = [[UIScrollView alloc] init]; scrollView.frame = CGRectMake(0, 0, kScreenW, kScreenH * 2); scrollView.backgroundColor = [UIColor redColor]; [self.view addSubview:scrollView]; scrollView.contentSize = CGSizeMake(kScreenW, kScreenH * 2); _scrollView = scrollView; } // 添加第一页 - (void)addFirstPage { if (_firstPage == nil) { UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(10, 64, kScreenW - 20, kScreenH - 140) style:(UITableViewStylePlain)]; tableView.delegate = self; tableView.dataSource = self; // 添加button,可以进行切换到下一页、加载数据等操作 UIButton *button = [[UIButton alloc] init]; button.frame = CGRectMake(20, CGRectGetMaxY(tableView.frame) + 20, kScreenW - 40, 30); [button setTitle:@"next page " forState:(UIControlStateNormal)]; [button setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)]; button.backgroundColor = [UIColor whiteColor]; [button addTarget:self action:@selector(switchToNextPage) forControlEvents:(UIControlEventTouchUpInside)]; _buttonSwitch = button; _firstPage = tableView; } [_scrollView addSubview:_firstPage]; [_scrollView addSubview:_buttonSwitch]; } // 添加第二页 - (void)addSecondPage { if (_secondPage == nil) { UIView *view = [[UIView alloc] init]; view.frame = CGRectMake(0, kScreenH, kScreenW, kScreenH); UIScrollView *scrollView = [[UIScrollView alloc] init]; scrollView.frame = CGRectMake(10, 20, kScreenW-20, kScreenH - 40); scrollView.contentSize = CGSizeMake(kScreenW - 20, kScreenH + 50); scrollView.delegate = self; view.backgroundColor = [UIColor whiteColor]; scrollView.backgroundColor = [UIColor redColor]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 20,kScreenW - 40, 30)]; label.backgroundColor = [UIColor whiteColor]; label.textColor = [UIColor redColor]; label.textAlignment = NSTextAlignmentCenter; label.text = @" scroll back to first page"; [scrollView addSubview:label]; [view addSubview:scrollView]; _detailScrollView = scrollView; _secondPage = view; } [_scrollView addSubview:_secondPage]; } #pragma mark - UITableView datasource - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 2; // just for demo } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 5; // just for demo } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellIdentifier = @"cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:(UITableViewCellStyleDefault) reuseIdentifier:cellIdentifier]; } cell.textLabel.text = @"Alice loves you!"; return cell; } #pragma mark - UIScrollView delegate - (void)scrollViewDidScroll:(UIScrollView *)scrollView { if (scrollView == _firstPage) { NSLog(@"--- tableView contentOffset y %f --- ",scrollView.contentOffset.y); // 这里判断contentOffset , 数值根据需求 随意 if (scrollView.contentOffset.y > 60 ) { [self switchToNextPage]; } } if (scrollView == _scrollView) { NSLog(@"-- scrollView --- %f",scrollView.contentOffset.y); } if (scrollView == _detailScrollView ) { NSLog(@"-- detail scrollView %f--- ",scrollView.contentOffset.y); // 判断contentOffset 回到上一页 判断数值看需求,随意 if (scrollView.contentOffset.y < - 60) { [self backToFirstPage]; } } } - (void)switchToNextPage { [_scrollView setContentOffset:CGPointMake(0, kScreenH) animated:YES]; } - (void)backToFirstPage { [_scrollView setContentOffset:CGPointMake(0, 0) animated:YES]; }
标签:
原文地址:http://www.cnblogs.com/aaalice/p/4248780.html