标签:
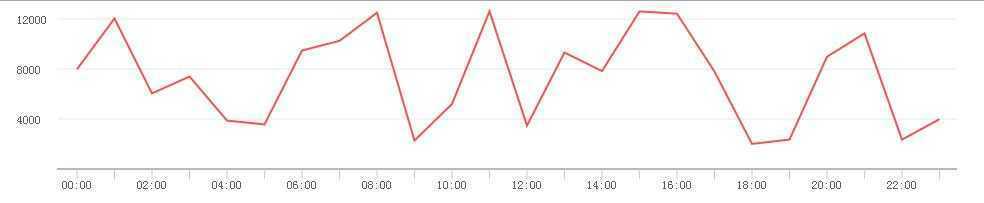
效果:

1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="X-UA-Compatible" content="IE=9"/> 5 <style type="text/css" media="screen"> 6 path:hover { 7 fill: yellow; 8 } 9 .svg{border:0px solid #0CF;} 10 </style> 11 <title>SVG折线图</title> 12 </head> 13 <body> 14 <?php 15 $y_max = 12000; //Y坐标最大值 16 ?> 17 <svg width="960" height="200" class="svg"> 18 <g class="axis" zIndex="2"> 19 <!--绘制X坐标--> 20 <path fill="none" d="M 60 160 L 960 160" stroke="#6a7791" stroke-width="1" zIndex="7" visibility="visible"/> 21 <?php 22 // 绘制x坐标 23 $delta = (960 - 60) / 24; 24 for($i = 0; $i < 24; $i++) { 25 $x = 80 + $delta * $i; 26 ?> 27 <path fill="none" d="M <?=$x?> 160 L <?=$x?> 170" stroke="#C0D0E0" stroke-width="1" opacity="1"/> 28 <?php }?> 29 30 <?php 31 // 绘制x坐标文字 32 $delta = (960 - 60) / 12; 33 for($i = 0; $i < 12; $i++) { 34 $x = 80 + $delta * $i; 35 $text = $i*2; 36 if($text < 10) { 37 $text = ‘0‘ . $text; 38 } 39 ?> 40 <text x="<?=$x?>" y="180" text-anchor="middle" style="color:#606060;cursor:default;font-size:11px;fill:#606060;" opacity="1"><?=$text?>:00</text> 41 <?php }?> 42 43 <!--绘制Y坐标--> 44 <?php 45 // 绘制x坐标文字 46 $delta = (160 - 10) / 3; 47 for($i = 0; $i < 3; $i++) { 48 $y = 10 + $delta * $i; 49 $text = $y_max / 3 * (3 - $i); 50 $text = ceil($text); 51 ?> 52 <path fill="none" d="M 60 <?=$y?> L 960 <?=$y?>" stroke="#eae9e9" stroke-width="1" zIndex="1" opacity="1"/> 53 <text x="20" y="<?=$y+5?>" width="100" text-anchor="right" style="color:#606060;cursor:default;font-size:11px;fill:#606060;" opacity="1"><?=$text?></text> 54 <?php }?> 55 </g> 56 57 <!--绘制折线--> 58 <?php 59 $data = array(); 60 for($i = 0; $i < 24; $i++) { 61 $data[] = rand(0, $y_max); 62 } 63 ?> 64 65 <?php 66 $delta_x = (960 - 60) / 24; //刻度间隔 67 $y_start = 0; 68 $line_point = ‘‘; 69 $line_point_tip = ‘‘; 70 foreach($data as $k=>$v) { 71 $x = 80 + $delta_x * ($k); 72 $y = (150 * $v) / $y_max; 73 $y = 150 - $y; 74 if(‘0‘ == $k) { 75 $y_start = "M 80 $y"; 76 } else { 77 $line_point .= " L $x $y"; 78 } 79 $line_point_tip .= ‘ ‘ . $v; 80 } 81 ?> 82 <g class="polyline" zIndex="3"> 83 <!--<?=$line_point_tip?>--> 84 <path onmouseover="this.style.fill=‘none‘" fill="none" d="<?=$y_start?> <?=$line_point?> C" stroke="#f15755" stroke-width="2"/> 85 </g> 86 </svg> 87 </body> 88 </html>
标签:
原文地址:http://www.cnblogs.com/dzut/p/4249021.html