标签:
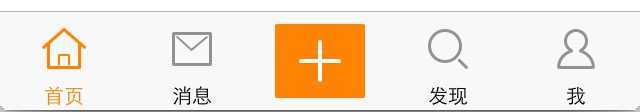
以微博为例,自定义TabBar,给初学者参考:

CJTabBar.h
// // CJTabBar.h // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import <UIKit/UIKit.h> @protocol CJTabBarDelegate <NSObject> @optional - (void)tabBarCompose; @end @interface CJTabBar : UITabBar @property (nonatomic, weak)id<CJTabBarDelegate> composeDelegate; @end
CJTabBar.m
// // CJTabBar.m // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import "CJTabBar.h" #import "UIView+Extension.h" @interface CJTabBar () @property (nonatomic, weak)UIButton *composeBtn; @end @implementation CJTabBar - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { if (![[UIDevice currentDevice].systemVersion doubleValue]>=7.0) { self.backgroundImage = [UIImage imageNamed:@"tabbar_background"]; } self.selectionIndicatorImage = [UIImage imageNamed:@"navigationbar_button_background"]; [self setUpComposeBtn]; } return self; } /** * 发微博 */ - (void)setUpComposeBtn { // 创建UIButton UIButton *addBtn = [[UIButton alloc] init]; // 设置常态下,和高亮状态下的背景图 [addBtn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal]; [addBtn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted]; // 设置UIButton的ImageView [addBtn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal]; [addBtn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateHighlighted]; [addBtn addTarget:self action:@selector(addClick:) forControlEvents:UIControlEventTouchUpInside]; self.composeBtn = addBtn; [self addSubview:addBtn]; } - (void)addClick:(UIButton *)addBtn { if ([self.composeDelegate respondsToSelector:@selector(tabBarCompose)]) { NSLog(@"方法:%s\n文件:%s\n行数:%d",__FUNCTION__,__FILE__,__LINE__); // [self.composeDelegate tabBarCompose]; } } // 设置子控件的frame - (void)layoutSubviews { [super layoutSubviews]; // 设置size self.composeBtn.size = self.composeBtn.currentBackgroundImage.size; self.composeBtn.centerX = self.width * 0.5; self.composeBtn.centerY = self.height * 0.5; int index = 0; for (UIView *tabarButton in self.subviews) { if ([tabarButton isKindOfClass: NSClassFromString(@"UITabBarButton")]) { CGFloat tabarW = self.width/(self.items.count + 1); CGFloat tabarH = self.height; CGFloat tabarY = 0; if (index >= 2) { tabarButton.frame = CGRectMake((index + 1) * tabarW, tabarY, tabarW, tabarH); }else { tabarButton.frame = CGRectMake(index * tabarW, tabarY, tabarW, tabarH); } index ++; } continue; } } @end
CJTabBarController.h
// // CJTabBarControllerViewController.h // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import <UIKit/UIKit.h> @interface CJTabBarController : UITabBarController @end
CJTabBarController.m
// // CJTabBarControllerViewController.m // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import "CJTabBarController.h" #import "CJTabBar.h" #import "CJNavigationController.h" @interface CJTabBarController ()<CJTabBarDelegate> @end @implementation CJTabBarController - (void)viewDidLoad { [super viewDidLoad]; UITableViewController *home = [[UITableViewController alloc] init]; [self addoneChildViewController:home title:@"首页" imageName:@"tabbar_home" selectedImageName: @"tabbar_home_selected"]; UITableViewController *message = [[UITableViewController alloc] init]; [self addoneChildViewController:message title:@"消息" imageName:@"tabbar_message_center" selectedImageName:@"tabbar_message_center_selected"]; UITableViewController *discover = [[UITableViewController alloc] init]; [self addoneChildViewController:discover title:@"发现" imageName:@"tabbar_discover" selectedImageName:@"tabbar_discover_selected"]; UITableViewController *me = [[UITableViewController alloc] init]; [self addoneChildViewController:me title:@"我" imageName:@"tabbar_profile" selectedImageName:@"tabbar_profile_selected"]; CJTabBar *tabar = [[CJTabBar alloc] init]; tabar.composeDelegate = self; // 主要代码 [self setValue:tabar forKey:@"tabBar"]; } - (void)tabBarCompose { UITableViewController *compose = [[UITableViewController alloc] init]; UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:compose]; [self presentViewController:nav animated:YES completion:nil]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } - (void)addoneChildViewController:(UIViewController *)childController title:(NSString *)title imageName:(NSString *)imageName selectedImageName:(NSString *)seletedImageName { // 设置导航栏,tabar的title childController.title = title; // 设置tabar的图片 childController.tabBarItem.image = [UIImage imageNamed:imageName]; // 创建存储字体属性的可变字典 NSMutableDictionary *dictionary = [NSMutableDictionary dictionary]; dictionary[UITextAttributeTextColor] = [UIColor orangeColor]; dictionary[UITextAttributeTextShadowOffset] = [NSValue valueWithUIOffset:UIOffsetZero]; dictionary[UITextAttributeTextShadowColor] = [UIColor clearColor]; [childController.tabBarItem setTitleTextAttributes:dictionary forState:UIControlStateSelected]; NSMutableDictionary *dict = [NSMutableDictionary dictionary]; dict[UITextAttributeTextColor] = [UIColor blackColor]; dict[UITextAttributeTextShadowOffset] = [NSValue valueWithUIOffset:UIOffsetZero]; dict[UITextAttributeTextShadowColor] = [UIColor clearColor]; [childController.tabBarItem setTitleTextAttributes:dict forState:UIControlStateNormal]; // 设置tabar选中时的图片 UIImage *selectedImage = [UIImage imageNamed:seletedImageName]; if ([[UIDevice currentDevice].systemVersion doubleValue] >=7.0) {// 设置图片不可渲染(使用原图) selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; } childController.tabBarItem.selectedImage = selectedImage; // 创建包装子控制器的导航控制器 CJNavigationController *nav = [[CJNavigationController alloc] initWithRootViewController:childController]; // 添加自控制器 [self addChildViewController:nav]; } + (void)initialize { // 设置tabar字体的颜色, 这样也可以设置字体颜色和大小 // UITabBarItem *item = [UITabBarItem appearance]; // NSMutableDictionary *dict = [NSMutableDictionary dictionary]; // dict[NSForegroundColorAttributeName] = [UIColor blackColor]; // [item setTitleTextAttributes:dict forState:UIControlStateNormal];
} @end
CJNavigationController.h
// // CJNavigationController.h // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import <UIKit/UIKit.h> @interface CJNavigationController : UINavigationController @end
CJNavigationController.m
// // CJNavigationController.m // 自定义Tabar // // Created by CoderJee on 15/1/25. // Copyright (c) 2015年 CoderJee. All rights reserved. // #import "CJNavigationController.h" @interface CJNavigationController () @end @implementation CJNavigationController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated { if (self.viewControllers.count > 0) { // 如果现在push的不是栈底控制器 // 隐藏tabar viewController.hidesBottomBarWhenPushed = YES; // 设置导航栏按钮 } [super pushViewController:viewController animated:animated]; } - (void)back { [self popViewControllerAnimated:YES]; } - (void)more { [self popToRootViewControllerAnimated:YES]; } @end
AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; CJTabBarController *controller = [[CJTabBarController alloc] init]; self.window.rootViewController = controller; [self.window makeKeyAndVisible]; return YES; }
UIView+Extension.h
// // UIView+Extension.h // DaiDaiFa // // Created by coder.j on 14-10-16. // Copyright (c) 2014年 com.daidaifa. All rights reserved. // #import <UIKit/UIKit.h> @interface UIView (Extension) @property (nonatomic, assign) CGFloat x; @property (nonatomic, assign) CGFloat y; @property (nonatomic, assign) CGFloat maxX; @property (nonatomic, assign) CGFloat maxY; @property (nonatomic, assign) CGFloat centerX; @property (nonatomic, assign) CGFloat centerY; @property (nonatomic, assign) CGFloat width; @property (nonatomic, assign) CGFloat height; @property (nonatomic, assign) CGSize size; @property (nonatomic, assign) CGPoint origin; @end
UIView+Extension.m
// // UIView+Extension.m // DaiDaiFa // // Created by coder.j on 14-10-16. // Copyright (c) 2014年 com.daidaifa. All rights reserved. // #import "UIView+Extension.h" @implementation UIView (Extension) - (void)setX:(CGFloat)x { CGRect frame = self.frame; frame.origin.x = x; self.frame = frame; } - (CGFloat)x { return self.frame.origin.x; } - (void)setMaxX:(CGFloat)maxX { self.x = maxX - self.width; } - (CGFloat)maxX { return CGRectGetMaxX(self.frame); } - (void)setMaxY:(CGFloat)maxY { self.y = maxY - self.height; } - (CGFloat)maxY { return CGRectGetMaxY(self.frame); } - (void)setY:(CGFloat)y { CGRect frame = self.frame; frame.origin.y = y; self.frame = frame; } - (CGFloat)y { return self.frame.origin.y; } - (void)setCenterX:(CGFloat)centerX { CGPoint center = self.center; center.x = centerX; self.center = center; } - (CGFloat)centerX { return self.center.x; } - (void)setCenterY:(CGFloat)centerY { CGPoint center = self.center; center.y = centerY; self.center = center; } - (CGFloat)centerY { return self.center.y; } - (void)setWidth:(CGFloat)width { CGRect frame = self.frame; frame.size.width = width; self.frame = frame; } - (CGFloat)width { return self.frame.size.width; } - (void)setHeight:(CGFloat)height { CGRect frame = self.frame; frame.size.height = height; self.frame = frame; } - (CGFloat)height { return self.frame.size.height; } - (void)setSize:(CGSize)size { // self.width = size.width; // self.height = size.height; CGRect frame = self.frame; frame.size = size; self.frame = frame; } - (CGSize)size { return self.frame.size; } - (void)setOrigin:(CGPoint)origin { CGRect frame = self.frame; frame.origin = origin; self.frame = frame; } - (CGPoint)origin { return self.frame.origin; } @end
标签:
原文地址:http://www.cnblogs.com/Fc-ios/p/4249244.html