标签:
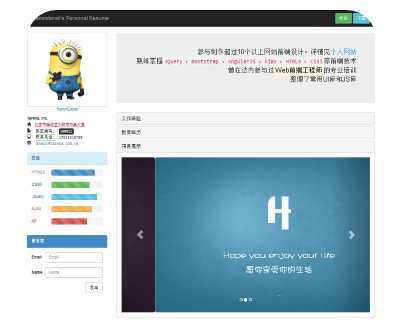
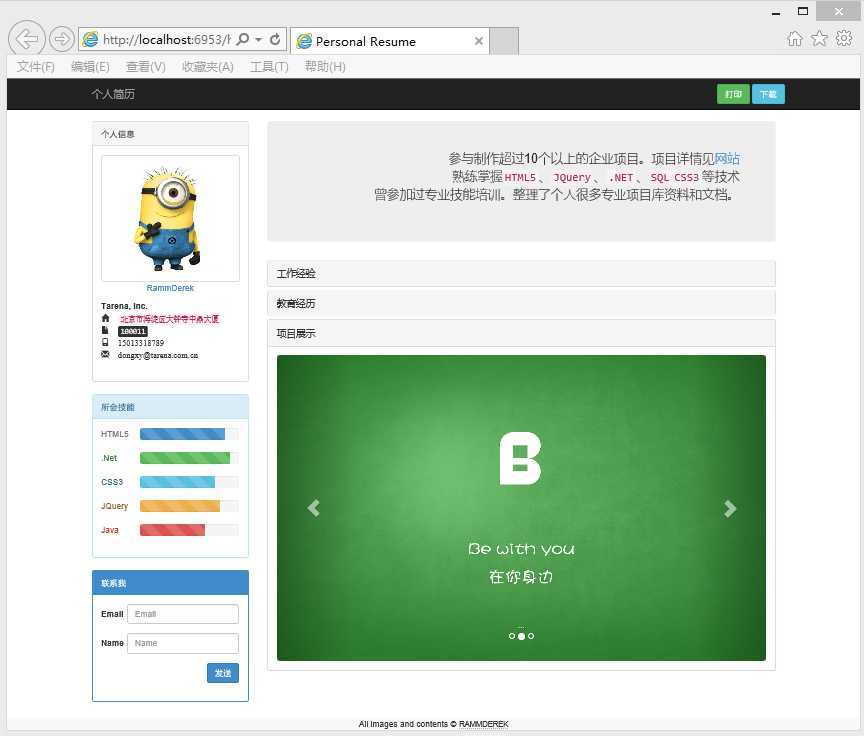
网站整体效果如下

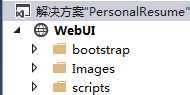
首先创建空白解决方案和网站,在网站中拷贝Bootstrap文件、JQuery文件和需要用到的图片资源

创建index.html文件,在文件中的<head>区域导入bootstrap引用,搭建基本页面布局
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Personal Resume</title> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <style> body { padding-top: 70px; } div { border: 0 dotted #e6e6fa; } .slide { border: 0; } </style> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="scripts/jquery-2.1.3.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap/js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head>
在<body>中,添加class="container"属性,自动进行内外边距的布局和计算
创建页面底部信息测试Bootstrap是否能够正常运行
<body class="container"> <footer> <nav class="navbar-default navbar-fixed-bottom text-center"> All images and contents © <abbr class="initialism" title="Derek">RammDerek</abbr> </nav> </footer> </body>
运行效果如下

创建页面头部导航
<header> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <div class="navbar-brand">个人简历</div> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#divNav"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="divNav" class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li> </li> </ul> </div> </div> </nav> </header>
实现导航条展示,并能根据窗体宽度自动显示下拉按钮。

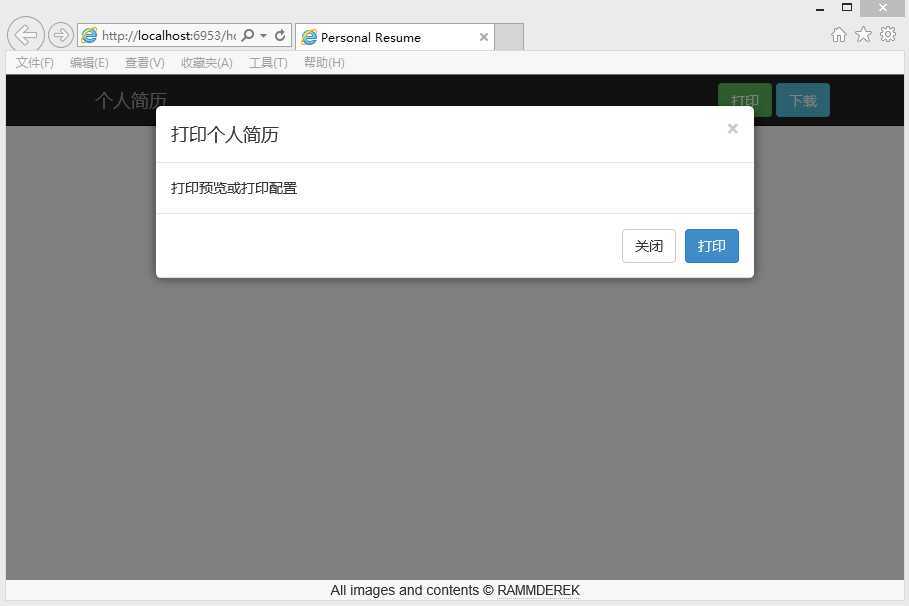
接着,在下拉面板中(代码<li>中),显示打印(模态框)和下载按钮(Tooltip提示)
<li> <!--模态框--> <button type="button" class="btn btn-success navbar-btn" data-toggle="modal" data-target="#myModal" title="打印简历">打印</button> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">打印个人简历</h4> </div> <div class="modal-body"> 打印预览或打印配置 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">打印</button> </div> </div> </div> </div> <!--弹出提示--> <button type="button" class="btn btn-info navbar-btn" data-toggle="tooltip" data-placement="bottom" title="下载">下载</button> <script> $(function () { $(‘[data-toggle="tooltip"]‘).tooltip(); }) </script> </li>
运行效果如下:

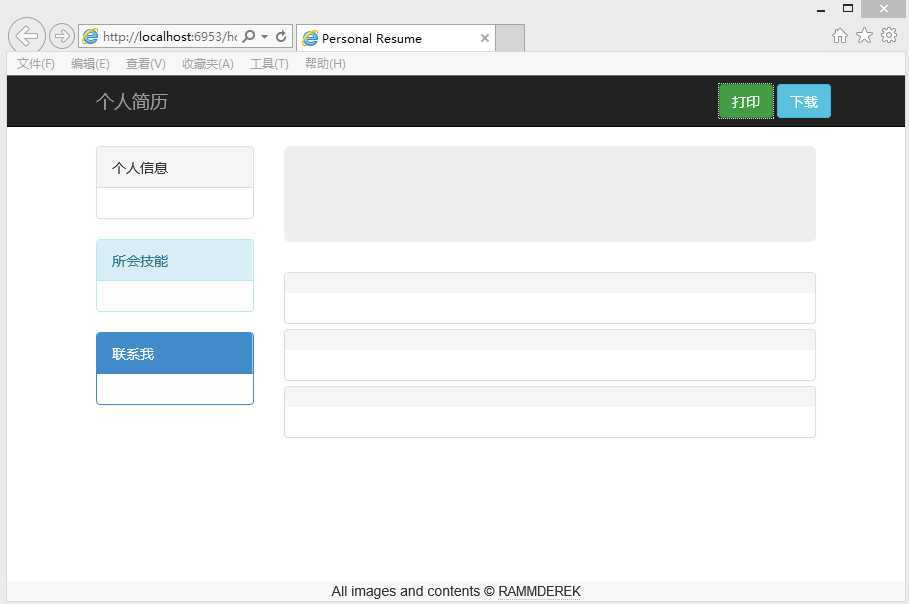
接着搭建正文内容区域的结构
<div> <div class="row"> <!--左侧边栏--> <div class="col-sm-3"> <!--个人信息--> <div class="panel panel-default"> <div class="panel-heading">个人信息</div> <div class="panel-body"> </div> </div> <!--所会技能--> <div class="panel panel-info"> <div class="panel-heading">所会技能</div> <div class="panel-body"> </div> </div> <!--联系我--> <div class="panel panel-primary"> <div class="panel-heading">联系我</div> <div class="panel-body"> </div> </div> </div> <!--右侧边栏--> <div class="col-sm-9"> <!--个人简介--> <div class="jumbotron"></div> <!--折叠面板--> <div class="panel-group" id="accordion"> <!--工作经验--> <div class="panel panel-default"> <div class="panel-heading"></div> <div class="panel-body"> </div> </div> <!--教育经历--> <div class="panel panel-default"> <div class="panel-heading"></div> <div class="panel-body"> </div> </div> <!--项目展示--> <div class="panel panel-default"> <div class="panel-heading"></div> <div class="panel-body"> </div> </div> </div> </div> </div> </div>
运行效果如下

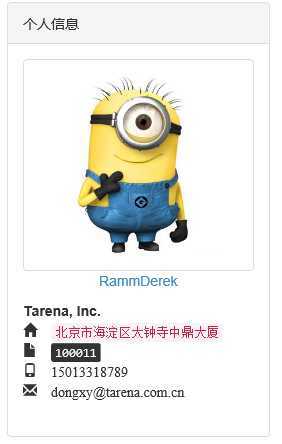
首先,编写个人信息区域的内容
<div class="panel-body"> <img src="Images/me.png" class="img-responsive img-rounded img-thumbnail" alt="me" /> <p class="text-center text-primary">RammDerek</p> <address> <strong>Tarena, Inc.</strong><br /> <span class="glyphicon glyphicon-home" title="通信地址"> <code>北京市海淀区大钟寺中鼎大厦</code></span><br /> <span class="glyphicon glyphicon-file" title="邮政编码"> <kbd>100011</kbd></span><br /> <span class="glyphicon glyphicon-phone" title="联系电话"> 15013318789</span><br /> <span class="glyphicon glyphicon-envelope" title="电子邮箱"> dongxy@tarena.com.cn</span><br /> </address> </div>
运行效果如下

接着编写所会技能,使用进图条(progress)实现
<div class="panel-body"> <div class="row"> <div class="col-sm-3"> <span class="text-muted">HTML5</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped active" style="width: 85%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-success">.Net</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-success active" style="width: 90%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-info">CSS3</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-info active" style="width: 75%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-warning">JQuery</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-warning active" style="width: 80%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-danger">Java</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-danger active" style="width: 65%;"></div> </div> </div> </div> </div>
实现效果

最后,编辑侧边栏联系我们的区域代码
<div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label for="email" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email" /> </div> </div> <div class="form-group"> <label for="name" class="col-sm-2 control-label">Name</label> <div class="col-sm-10"> <input type="text" id="name" class="form-control" placeholder="Name" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary pull-right">发送</button> </div> <div class="clearfix"></div> </div> </form> </div>
实现效果如下

接下来,编辑右侧个人信息区域:
<div class="jumbotron"> <p class="text-right small"> 参与制作超过10个以上的企业项目。项目详情见<a href="#">网站</a><br /> 熟练掌握<code>HTML5</code>、<code>JQuery</code>、<code>.NET</code>、<code>SQL</code><code>CSS3</code>等技术<br /> 曾参加过专业技能培训。整理了个人很多专业项目库资料和文档。 </p> </div>
效果如下

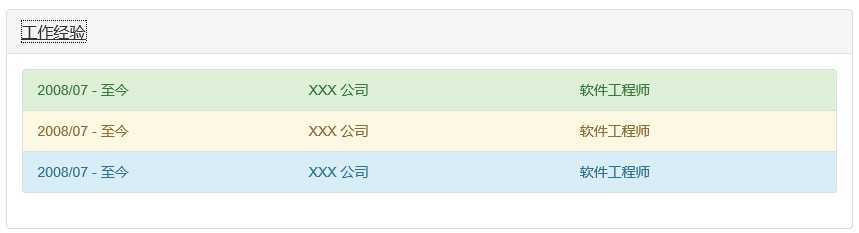
接着,编辑工作经验部分的代码,使用的折叠面板
<!--工作经验--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">工作经验</a> </div> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item list-group-item-success"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> <li class="list-group-item list-group-item-warning"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> <li class="list-group-item list-group-item-info"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> </ul> </div> </div> </div>
实现效果如下:

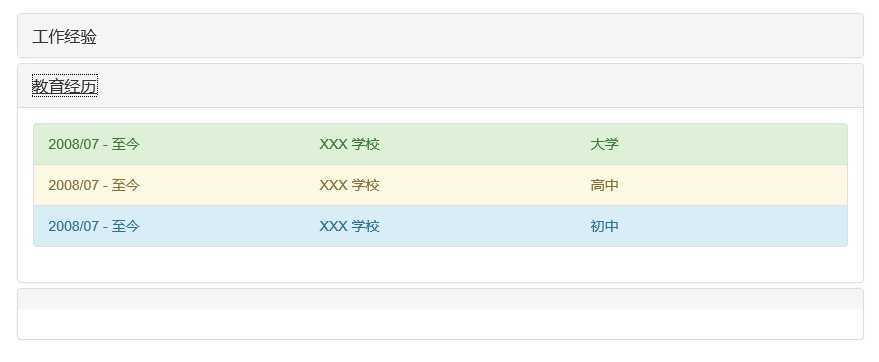
教育经历和工作经验几乎一样
<!--教育经历--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">教育经历</a> </div> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item list-group-item-success"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">大学</div> </div> </li> <li class="list-group-item list-group-item-warning"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">高中</div> </div> </li> <li class="list-group-item list-group-item-info"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">初中</div> </div> </li> </ul> </div> </div> </div>
效果如下

最后一部分项目展示,使用了图片轮播效果
<!--项目展示--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">项目展示</a> </div> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="Images/a.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="Images/b.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="Images/c.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div>
实现效果

最终整体效果如下:

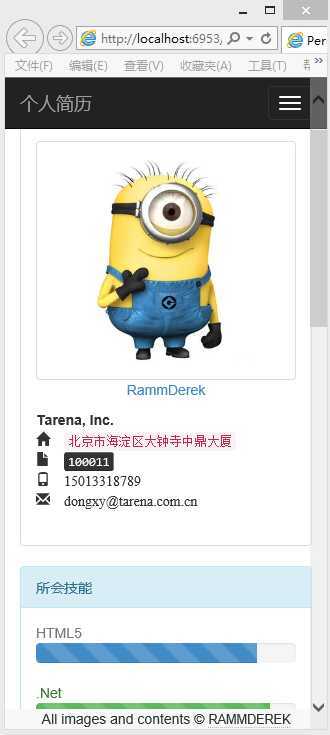
在页面大小发生变化时,效果如下:

页面完整代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Personal Resume</title> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <style> body { padding-top: 70px; } div { border: 0 dotted #e6e6fa; } .slide { border: 0; } </style> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="scripts/jquery-2.1.3.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap/js/bootstrap.min.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body class="container"> <header> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <div class="navbar-brand">个人简历</div> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#divNav"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="divNav" class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li> <!--模态框--> <button type="button" class="btn btn-success navbar-btn" data-toggle="modal" data-target="#myModal" title="打印简历">打印</button> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">打印个人简历</h4> </div> <div class="modal-body"> 打印预览或打印配置 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">打印</button> </div> </div> </div> </div> <!--弹出提示--> <button type="button" class="btn btn-info navbar-btn" data-toggle="tooltip" data-placement="bottom" title="下载">下载</button> <script> $(function () { $(‘[data-toggle="tooltip"]‘).tooltip(); }) </script> </li> </ul> </div> </div> </nav> </header> <div> <div class="row"> <!--左侧边栏--> <div class="col-sm-3"> <!--个人信息--> <div class="panel panel-default"> <div class="panel-heading">个人信息</div> <div class="panel-body"> <img src="Images/me.png" class="img-responsive img-rounded img-thumbnail" alt="me" /> <p class="text-center text-primary">RammDerek</p> <address> <strong>Tarena, Inc.</strong><br /> <span class="glyphicon glyphicon-home" title="通信地址"> <code>北京市海淀区大钟寺中鼎大厦</code></span><br /> <span class="glyphicon glyphicon-file" title="邮政编码"> <kbd>100011</kbd></span><br /> <span class="glyphicon glyphicon-phone" title="联系电话"> 15013318789</span><br /> <span class="glyphicon glyphicon-envelope" title="电子邮箱"> dongxy@tarena.com.cn</span><br /> </address> </div> </div> <!--所会技能--> <div class="panel panel-info"> <div class="panel-heading">所会技能</div> <div class="panel-body"> <div class="row"> <div class="col-sm-3"> <span class="text-muted">HTML5</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped active" style="width: 85%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-success">.Net</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-success active" style="width: 90%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-info">CSS3</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-info active" style="width: 75%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-warning">JQuery</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-warning active" style="width: 80%;"></div> </div> </div> </div> <div class="row"> <div class="col-sm-3"> <span class="text-danger">Java</span> </div> <div class="col-sm-9"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-danger active" style="width: 65%;"></div> </div> </div> </div> </div> </div> <!--联系我--> <div class="panel panel-primary"> <div class="panel-heading">联系我</div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label for="email" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" id="email" class="form-control" placeholder="Email" /> </div> </div> <div class="form-group"> <label for="name" class="col-sm-2 control-label">Name</label> <div class="col-sm-10"> <input type="text" id="name" class="form-control" placeholder="Name" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-primary pull-right">发送</button> </div> <div class="clearfix"></div> </div> </form> </div> </div> </div> <!--右侧边栏--> <div class="col-sm-9"> <!--个人简介--> <div class="jumbotron"> <p class="text-right small"> 参与制作超过10个以上的企业项目。项目详情见<a href="#">网站</a><br /> 熟练掌握<code>HTML5</code>、<code>JQuery</code>、<code>.NET</code>、<code>SQL</code><code>CSS3</code>等技术<br /> 曾参加过专业技能培训。整理了个人很多专业项目库资料和文档。 </p> </div> <!--折叠面板--> <div class="panel-group" id="accordion"> <!--工作经验--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">工作经验</a> </div> </div> <div id="collapseOne" class="panel-collapse collapse"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item list-group-item-success"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> <li class="list-group-item list-group-item-warning"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> <li class="list-group-item list-group-item-info"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 公司</div> <div class="col-sm-4">软件工程师</div> </div> </li> </ul> </div> </div> </div> <!--教育经历--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">教育经历</a> </div> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item list-group-item-success"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">大学</div> </div> </li> <li class="list-group-item list-group-item-warning"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">高中</div> </div> </li> <li class="list-group-item list-group-item-info"> <div class="row"> <div class="col-sm-4">2008/07 - 至今</div> <div class="col-sm-4">XXX 学校</div> <div class="col-sm-4">初中</div> </div> </li> </ul> </div> </div> </div> <!--项目展示--> <div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">项目展示</a> </div> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="Images/a.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="Images/b.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="Images/c.jpg" alt="..." class="img-responsive img-rounded" /> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div> </div> </div> </div> </div> <footer> <nav class="navbar-default navbar-fixed-bottom text-center"> All images and contents © <abbr class="initialism" title="Derek">RammDerek</abbr> </nav> </footer> </body> </html>
标签:
原文地址:http://www.cnblogs.com/rammderek/p/4249665.html