标签:
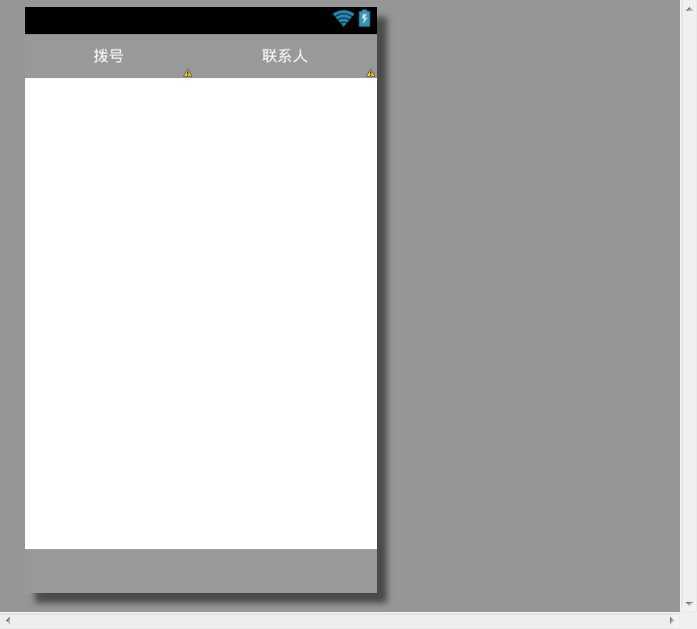
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.test_viewpager_fragment.MainActivity" > <LinearLayout android:id="@+id/title" android:layout_width="match_parent" android:layout_alignParentTop="true" android:layout_height="40dp" android:background="#999999"> <Button android:id="@+id/bt_fdial" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1" android:background="#00999999" android:textColor="#FFFFFF" android:gravity="center" android:text="拨号"/> <Button android:id="@+id/bt_fcontact" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1" android:background="#00999999" android:textColor="#FFFFFF" android:gravity="center" android:text="联系人"/> </LinearLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/title" android:layout_above="@id/bottom" android:flipInterval="30" android:persistentDrawingCache="animation" /> <LinearLayout android:id="@+id/bottom" android:layout_width="match_parent" android:layout_alignParentBottom="true" android:layout_height="40dp" android:gravity="center" android:background="#999999"> <Button android:id="@+id/bt_fdialpan" android:layout_height="fill_parent" android:layout_width="wrap_content" android:background="#00999999" android:textColor="#FFFFFF" android:gravity="center" android:text="拨号盘" android:textSize="20sp" android:visibility="gone" /> <Button android:id="@+id/bt_fnewcontact" android:layout_height="fill_parent" android:layout_width="wrap_content" android:layout_weight="1" android:background="#00999999" android:textColor="#FFFFFF" android:gravity="center" android:text="新建联系人" android:textSize="20sp" android:visibility="gone" /> </LinearLayout> </RelativeLayout>

标签:
原文地址:http://www.cnblogs.com/hixin/p/4249961.html