标签:
大家知道在 IE6中 是不支持 display:inline-block的属性的;那我们来看下IE6中 块元素和内敛元素显示的效果和解决兼容的方法:
<style type="text/css">
*{ padding: 0; margin:0;}
body{ font-size: 14px; color: blue; font-weight: bold; }
div{ display: inline-block; width: 200px; height: 100px; background: #ddd}
a{display: inline-block;width: 200px; height: 200px; background: red}
</style>
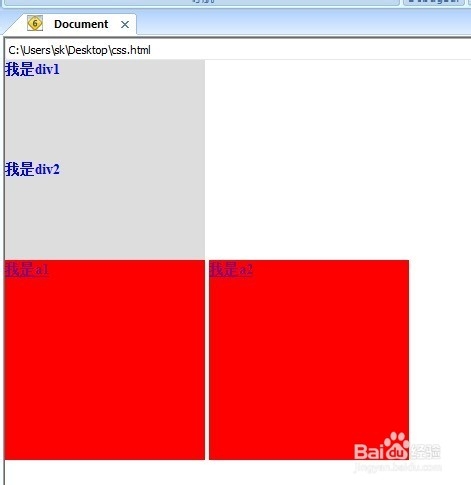
html如下: //用div代表块元素 a代表内联元素 在只设置了display:inline-block下
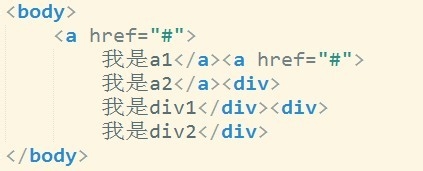
<body>
<div>我是div1</div>
<div>我是div2</div>
<a href="#">我是a1</a>
<a href="#">我是a2</a>
</body>
如图:
我们发现 div 可以设置 宽 高,但是不能像 内联元素那样 呈递前后挨在一起 而是独占一行。
a 可以设置宽高,没有独占一行,呈现内联呈递(表象)。
html 结构不改变 div追加zoom:1; _display:inline;属性
div{ display: inline-block; zoom:1; _display:inline; width: 200px; height: 100px; background: #ddd}
a{ display: inline-block; width: 200px; height: 200px; background: red}
变化如图:

我们可以看到 div 具有了 inline-block 的内联呈递; _zoom:1 触发了 IE浏览器的layout,然后同时设置了 display: inline ,他的行为和标准中的 inline-block 类似!
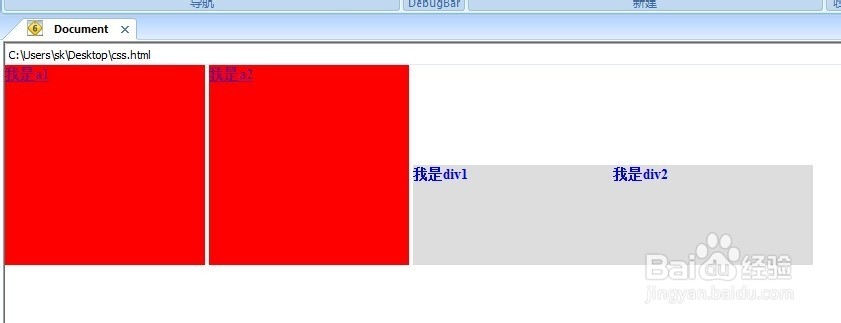
此时 css 不变,我们调一下html结构:
<body>
<a href="#">我是a1</a>
<a href="#">我是a2</a>
<div>我是div1</div>
<div>我是div2</div>
</body>
如图:

我们发现 内敛元素的 右侧 有个间距!!! 前面几个图中 a 右侧就有间距,我们调了下 结构 这样 更能表现出俩个a 标签的 右侧 都有 间距 。在标准浏览器下 也有的!
去掉 inline-block的间距 方法 这么几种:
去除html之间空格:

用HTML注释:

全掉闭合标签: 设置包含元素 属性font-size:0: //内联元素 ie6 7下会有1px的小缝隙
设置包含元素 属性font-size:0: //内联元素 ie6 7下会有1px的小缝隙
 还有许多方法解决 间距问题这里就不一一介绍了!!!!!
还有许多方法解决 间距问题这里就不一一介绍了!!!!!
ie6块元素和内联元素关于display:inline-block
标签:
原文地址:http://my.oschina.net/felumanman/blog/371734