标签:
做项目的时候遇到了这个问题。
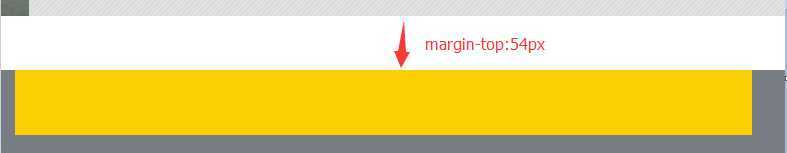
给父元素下的子元素设置margin-top属性,但是没有达到预期的效果,反而把布局搞乱了。如图:

给子元素设置margin-top属性之后,父元素和子元素之间的距离没有变化,反而是父元素和页面中的其他元素之间产生了margin。(黄色区块实际高度是1px,这里是为了能看清楚,设置高一点。)
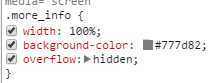
解决办法:给父元素添加overflow:hidden。

在项目中给父元素设置了overflow属性之后,果然解决了问题。

不过目前还不知道原理是什么。正在上班,时间紧,任务重,没时间研究了。等下班之后再去探究原理吧。千万不要剧透哟~~~
标签:
原文地址:http://www.cnblogs.com/maplechow/p/4250351.html