标签:
现在似乎只要是个列表,都要有下拉刷新这一项,否则就跟不上潮流了,呵呵。下拉刷新应该很多人都采用了EGORefreshTableHeaderView,具体的UI效果当然会根据自己产品的设计,再进行修改。应用中如果要展示大量数据列表,肯定不会一次都加载进来的,常规的方法都是从服务器翻页请求,每次请求n条,用户选择加载更多的时候再请求n条。根据这个需求,我们可以仿照EGORefreshTableHeaderView再实现一个footerView加在列表下面,支持上拉列表松开加载下一页数据。
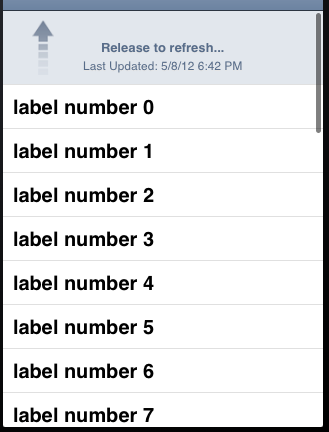
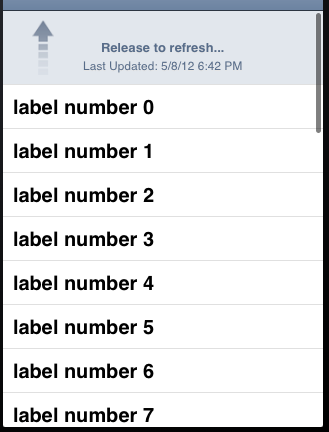
效果如下


一、EGORefreshTableHeaderView的使用
1. 创建headerView
-
-(void)createHeaderView{
-
if (_refreshHeaderView && [_refreshHeaderView superview]) {
-
[_refreshHeaderView removeFromSuperview];
-
}
-
_refreshHeaderView = [[EGORefreshTableHeaderView alloc] initWithFrame:
-
CGRectMake(0.0f, 0.0f - self.view.bounds.size.height,
-
self.view.frame.size.width, self.view.bounds.size.height)];
-
_refreshHeaderView.delegate = self;
-
-
[_tableView addSubview:_refreshHeaderView];
-
-
[_refreshHeaderView refreshLastUpdatedDate];
-
}
获取最新的刷新时间的委托方法被我改了个名字而已,因为后续要创建footerView,也要用到。这个方法可选,如果不实现则不会显示时间,或者干脆自己把显示时间的label之类的都去掉好了。
2. 触发刷新操作
实现委托方法 egoRefreshTableHeaderDidTriggerRefresh,在里面开始实现你自己的数据刷新。
3. 例子里面的这几个函数很重要。
-
#pragma mark -
-
#pragma mark Data Source Loading / Reloading Methods
-
-
- (void)reloadTableViewDataSource{
-
-
-
-
_reloading = YES;
-
-
}
-
-
- (void)doneLoadingTableViewData{
-
-
-
_reloading = NO;
-
[_refreshHeaderView egoRefreshScrollViewDataSourceDidFinishedLoading:self.tableView];
-
-
}
-
- (BOOL)egoRefreshTableHeaderDataSourceIsLoading:(EGORefreshTableHeaderView*)view{
-
-
return _reloading;
-
-
}
之前看demo的时候看到注释“just for demo”之类的就以为这个_reloading的值可以不设置,结果铸成大错,才知道其重要性。无论是之后自定义footer还是这个header,判断到底是否触发刷新动作的时候,除了判断拖动到了什么位置之类的,都判断了_reloading值,如果正在_reloading,即使再怎样上拉下拉,都不能刷新,否则势必影响当前正在进行的数据加载或刷新操作,我也是在实际项目中出现了相关的bug才知道其重要性,果断加上。
4. 其它细节参考一下demo例子就行了,也没啥其它的了。
二、自定义EGORefreshTableFooterView
1. 直接改写HeaderView类就可以。
初始化里面各种label、imageView的位置要改变,文字内容修改
_arrowImage的箭头旋转方向要调换过来,让它刚好相反。
修改判断是否触发刷新和是否恢复到原位的代码,例如将判断是否触发刷新的条件改为:
scrollView.contentOffset.y+(scrollView.frame.size.height) > scrollView.contentSize.height+REFRESH_REGION_HEIGHT
REFRESH_REGION_HEIGHT是自己根据需要定义的拖动的高度。我定义为
#define REFRESH_REGION_HEIGHT 65.0f
2. 修改共用委托方法
因为原来的delegate只用于headerView,现在增加了footer,自然名字要稍微改改。另外,一个tableview里面既有headerView又有footerView,总要标识一下是在下拉刷新,还是上拉加载更多,因此把egoRefreshTableDidTriggerRefresh回调方法的参数改了一下,作为标识。定义的公共头文件如下:
-
#ifndef TableViewRefresh_EGOViewCommon_h
-
#define TableViewRefresh_EGOViewCommon_h
-
-
#define TEXT_COLOR [UIColor colorWithRed:87.0/255.0 green:108.0/255.0 blue:137.0/255.0 alpha:1.0]
-
#define FLIP_ANIMATION_DURATION 0.18f
-
-
#define REFRESH_REGION_HEIGHT 65.0f
-
-
typedef enum{
-
EGOOPullRefreshPulling = 0,
-
EGOOPullRefreshNormal,
-
EGOOPullRefreshLoading,
-
} EGOPullRefreshState;
-
-
typedef enum{
-
EGORefreshHeader = 0,
-
EGORefreshFooter
-
} EGORefreshPos;
-
-
@protocol EGORefreshTableDelegate
-
- (void)egoRefreshTableDidTriggerRefresh:(EGORefreshPos)aRefreshPos;
-
- (BOOL)egoRefreshTableDataSourceIsLoading:(UIView*)view;
-
@optional
-
- (NSDate*)egoRefreshTableDataSourceLastUpdated:(UIView*)view;
-
@end
-
-
#endif
用法方面跟headerView是一样的,记得触发刷新动作的时候要根据参数aRefreshPos来决定具体的操作。列表下拉/上拉刷新: (一)EGORefreshTableHeaderView使用、定义EGORefreshTableFooterView
标签:
原文地址:http://blog.csdn.net/xiaochao062/article/details/43155145