标签:
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如下图所示:


GitHub上这样介绍 bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。本系列教程遵循官方文档结构来介绍bootstrap,包括手脚架(Scaffolding),基础CSS,组件,javascript插件,使用LESS与自定义.本文主要介绍Bootstrap的基础布局--Scaffolding.
Bootstrap建立了一个响应式的12列格网布局系统,它引入了fixed和fluid-with两种布局方式。我们从全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts),响应式设计(Responsive Design)这六五个方面深入讲解Boostrap的scaffolding.
<!DOCTYPE html> <html lang="en"> ... </html>
 图1-1 默认格网系统(Default Grid System) 以下简单的代码则是实现图1-1中,第三列的宽度为4和宽度为8的两个div.
图1-1 默认格网系统(Default Grid System) 以下简单的代码则是实现图1-1中,第三列的宽度为4和宽度为8的两个div.
<div class="row"> <div class="span4">...</div> <div class="span8">...</div> </div>
2.2 偏移列. 有时候,页面要素前面需要一些空白,bootstrap提供了偏移列来实现,如图1-2所示:
图1-2 偏移列(Offset columns)
以下代码实现了是实现图1-2中,第一列的宽度为4和偏移度为4宽度为4的两个div.
<div class="row"> <div class="span4">...</div> <div class="span4 offset4">...</div> </div>
2.3 嵌套列. 嵌套列是容许用户实现更复杂的页面要素布局。在bootstrap中实现嵌套列非常简单,只需要在原有的div中加入.row 和相应的长度的span* div即可。 如图1-3所示:
以下代码实现了是实现图1-3中,第一层的宽度为12和第二层两个宽度为6的两个div.
<div class="row">
<div class="span12">
Level 1 of column
<div class="row">
<div class="span6">Level 2</div>
<div class="span6">Level 2</div>
</div>
</div>
</div>
嵌套的div长度之和不能大于它的父div,否则会溢出叠加。各位可以试试将第一层的div长度改为其他值,看看效果。
 图1-4 流式格网系统(Fluid grid system) 以下代码实现了是实现图1-4中,两个不同长度的流式页面要素.
图1-4 流式格网系统(Fluid grid system) 以下代码实现了是实现图1-4中,两个不同长度的流式页面要素.
<div class="row-fluid"> <div class="span4">...</div> <div class="span8">...</div> </div>
嵌套的流式格网和嵌套的固定格网,稍微有些不同。嵌套流式格网(Fluid nesting)的子要素不用匹配父要素的宽度,子要素用100%来表示占满父要素的页面宽度。
| 变量 | 默认值 | 说明 |
|---|---|---|
@gridColumns |
12 | 列数 |
@gridColumnWidth |
60px | 每列的宽度 |
@gridGutterWidth |
20px | 列间距 |
表1-1 格网变量 我们通过修改以上值,并重新编译Bootstrap来实现自定义格网系统。如果添加新的列,需要同时修改grid.less.同样的,需要修改responsive.less来获得多设备兼容.
 图1-5 布局(Layout) 固定布局代码如下:
图1-5 布局(Layout) 固定布局代码如下:
<body>
<div class="container">
...
</div>
</body>
流式布局代码如下:
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>
如果对Bootstrap提供的布局不够满意,可以参见Less Frame Work 提供的模板。
最后,再次强调,官方文档极其优秀,强烈推荐各位直接参考和学习之。http://twitter.github.com/bootstrap/index.html
参考文献与延伸阅读:
1.Bootstrap的来由和发展。http://www.alistapart.com/articles/building-twitter-bootstrap/
2.Less与Sass的介绍与对比.http://coding.smashingmagazine.com/2011/09/09/an-introduction-to-less-and-comparison-to-sass/
3.Html5模板 http://html5boilerplate.com/
4.Html5与Bootstrap混合项目(H5BP)https://gist.github.com/1422879
5.20个有用的Bootstrap资源 http://www.webresourcesdepot.com/20-beautiful-resources-that-complement-twitter-bootstrap/
6.Bootstrap按钮生成器 http://charliepark.org/bootstrap_buttons/
8. Bootstrap英文教程 http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/stepping-out-with-bootstrap-from-twitter/
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统。
基于手脚架(Scaffolding)之上,Bootstrap的基础CSS(Base CSS)提供了一系列的基础Html页面要素,旨在为用户提供新鲜、一致的页面外观和感觉。本文将主要深入讲解排版(Typography),表格(Table),表单(Forms),按钮(Buttons)这四个方面的内容。
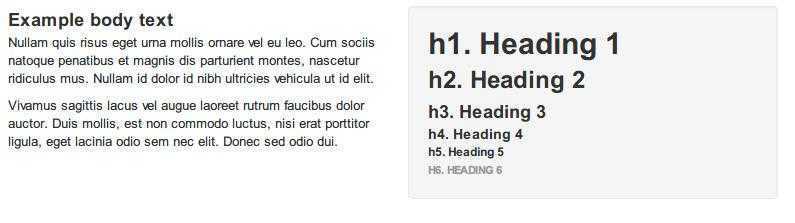
@baseFontSize 和 @baseLineHeight来控制整体排版的样式。Bootstrap同时还用了一些其他的算术方法来创建所有类型要素的margin,padding,line-height等。1.1 标题和段落使用常见的html<h*></h*>和<p></P>即可表现,可以不必考虑margin,padding。两者显示效果如图2-1所示:
 图2-1 标题与段落(Headings¶graphs)
图2-1 标题与段落(Headings¶graphs)
1.2 强调(Emphasis).使用<strong>和<em>两个标签,前者使用粗体,后者使用斜体来强调标签内容。请注意<strong>标签在html4中定义语气更重的强调文本;在 HTML 5 中,<strong> 定义重要的文本。这些短语标签也可以通过定义CSS的方式来丰富效果。更多短语标签请参见[1].缩写(abbreviations ).使用<abbr>,它重新封装了该标签,鼠标滑过会异步地显示缩写的含义。引入title属性来显示原文,使用.initialism类对缩写以大写方式显示。
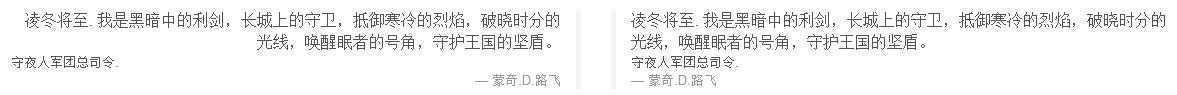
1.3 引用文字(Blockquotes).使用<blockquote>标签和<small>两个标签,前者<blockquote>是引用的文字内容,后者<small>是可选的要素,能够添加书写式的引用,比如内容作者。如图2-2所示

图2-2 引用(Blockquotes)
代码片段如下所示:
<div class="row"> <div class="span6 "> <blockquote class="pull-right"> <p>凌冬将至. 我是黑暗中的利剑,长城上的守卫,抵御寒冷的烈焰,破晓时分的光线,唤醒眠者的号角,守护王国的坚盾。</p> 守夜人军团总司令.<small>蒙奇.D.<cite title="">路飞</cite></small> </blockquote> </div> <div class="span6 "> <blockquote > <p>凌冬将至. 我是黑暗中的利剑,长城上的守卫,抵御寒冷的烈焰,破晓时分的光线,唤醒眠者的号角,守护王国的坚盾。</p> 守夜人军团总司令.<small>蒙奇.D.<cite title="">路飞</cite></small> </blockquote> </div> </div>
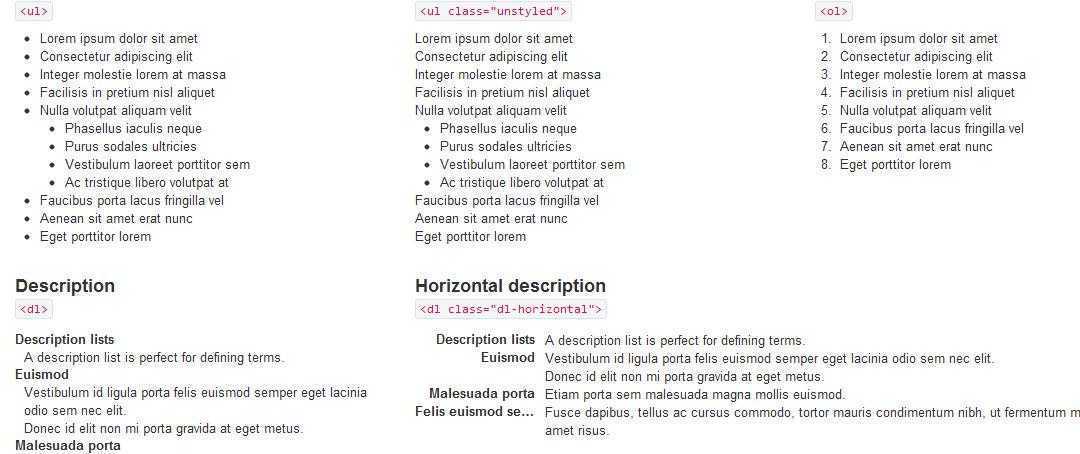
1.4列表(lists).Bootstrap提供三种标签来表现不同类型的列表。<ul>表示无序列表,<ul class="unstyled">表示无样式的无序列表,<ol>表示有序列表,<dl>表示描述列表,<dl class="dl-horizontal">表示竖排描述列表。图2-3较好显示了这几种列表:

图2-3 列表(lists)
2.表格(Table).依然使用<table><tr><th><td>等标签来表现表格。主要提供了四个css的类来控制表格的边和结构。表2-1显示了bootstrap的table可选项。
|
名字 |
Class |
描述 |
|
Default |
None |
没有样式,只有行和列 |
|
Basic |
.table |
只有在行间有竖线 |
|
Bordered |
.table-bordered |
圆角和添加外边框 |
|
Zebra-stripe |
.table-striped |
为奇数行添加淡灰色的背景色 |
|
Condensed |
.table-condensed |
将横向的 padding 对切 |
表2-1 表格选项(Table Options)
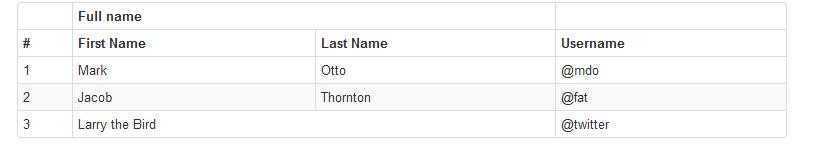
我们可以将这些CSS类结合起来使用,如图2-4所示,显示一个混合的表格:

图2-4 表格(Table)
代码片段如下所示:
 View Code
View Code
3. 表单(Forms).Bootstrap的表单是非常惊艳的部分。最好的地方在于你如何使用这些hmtl标签,它都会有很好的表现效果,而且不需要其他多余的代码。无论多复杂的布局都可以根据这些简洁,可扩展,事件绑定的要素来轻易实现。主要提供了四四种表单选项,如表2-2所示:
|
名字 |
Class |
描述 |
|
Vertical (default) |
.form-vertical (not required) |
堆放式, 可控制的左对齐标签 |
|
Inline |
.form-inline |
左对齐标签和简约的内联控制块 |
|
Search |
.form-search |
放大的圆角,具有美感的搜索框 |
|
Horizontal |
.form-horizontal |
左漂浮, 右对齐标签 |
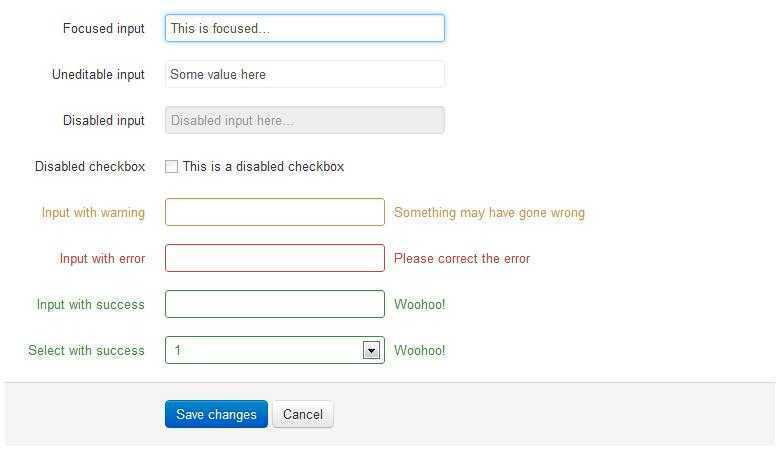
推荐到官方文档去体验下各种表单要素的真实效果,在chrome,Firefox等现代浏览器下显示十分优雅。同时可以使用.control-group来控制表单输入、错误等状态,需要wekit内核。如图2-5所示:

图2-5 表单状态控制
代码片段如下:
 View Code
View Code
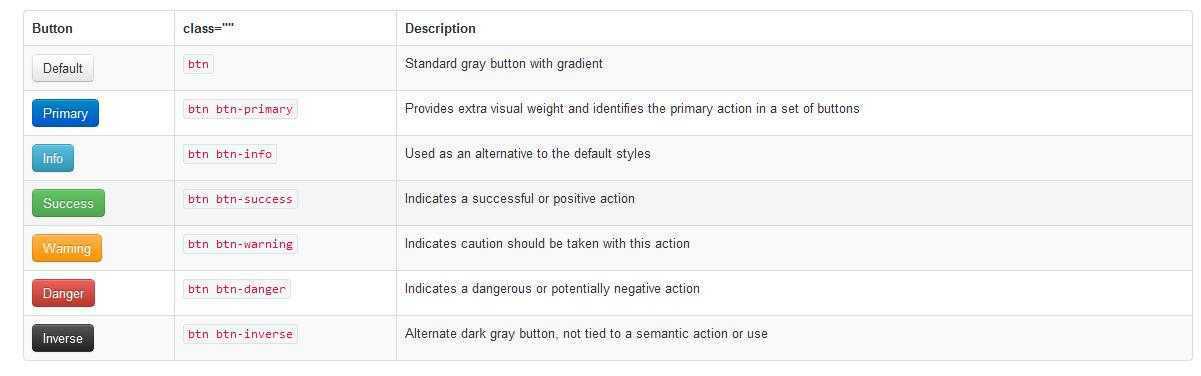
4.按钮(Buttons).Bootstrap提供多种样式的按钮,同样是通过CSS的类来控制,包括btn, btn-primary, btn-info,btn-success等不同颜色的按钮,亦可以简单通过.btn-large .btn-mini等CSS的class控制按钮大小,能够同时用在<a>,<button>,<input>标签上,非常简单易用。如图2-6所示,不同颜色的按钮:

图2-6 按钮(Buttons)
代码片段如下:
 View Code
View Code如果需要更多样式的按钮,可以在这个网站来定制。 如果需要更多的整个网站的样式和风格,可以在这个和那个网站来定制。
参考文献与延伸阅读
1. M. Pilgrim, HTML5: up and running: Oreilly & Associates Inc, 2010
2. HTML 5 <caption> 标签 http://www.w3school.com.cn/html5/tag_caption.asp
3. StyleBootstrap http://stylebootstrap.info/
4. 基于wordpress的Bootstrap http://bootstrapwp.rachelbaker.me/
5.Why did Twitter release Bootstrap? http://www.quora.com/Why-did-Twitter-release-Bootstrap
上讲回顾:Bootstrap的基础CSS(Base CSS)提供了优雅,一致的多种基础Html页面要素,包括排版,表格,表单,按钮等,能够满足前端工程师的基本要素需求。
Bootstrap作为完整的前端工具集,内建了大量的强大优雅可重用的组件,包括按钮(Button),导航(Navigation),标签(Labels),徽章(Badges),排版(Typography),缩略图( thumbnails),提醒(Alert),进度条(progress bar),杂项(Miscellaneous)。本讲将深入讲解这些内容。
上讲最后提及到button的多种简单样式,然而在bootstrap中可以通过组合button,从而获得更多类似于工具条的功能,组件中的按钮可以组合成按钮组(button group)和按钮式下拉菜单(button drown menu).
(下一讲的Javascript Plugin会提及到更多的按钮的应用).
按钮组顾名思义是将多个按钮集合成一个页面部件。只需要使用btn-group类和一系列的<a>或者<button>标签,就可以轻易地生成一个按钮组或者按钮工具条。关于btn-group的编程实践上:
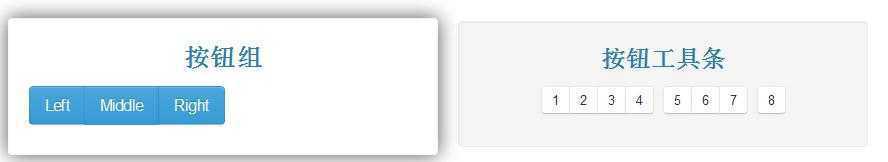
按钮组和按钮工具条都非常容易实现,如图3-1所示:

图3-1 按钮组(button group)
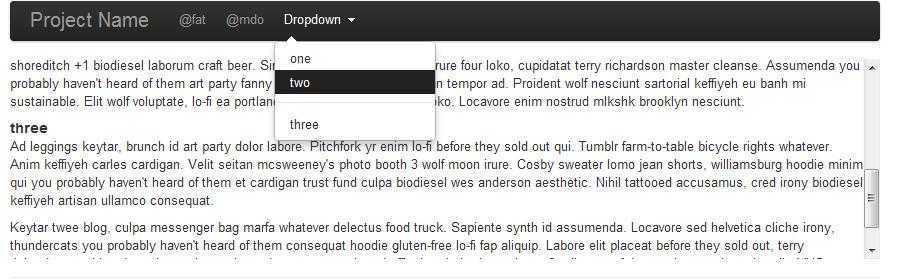
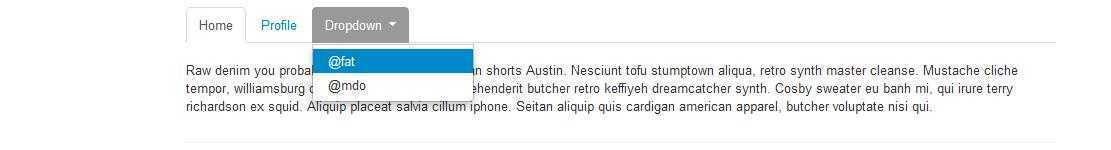
Bootstrap允许使用任意的按钮标签来触发一个下拉菜单,只需要将正确的菜单内容并置于在.btn-group类标签内。如图3-2所示:

图3-2 按钮下拉菜单
以上两种按钮组件,代码片段如下:
 View Code
View Code同时bootstrap还有分隔符的下拉菜单和上拉菜单按钮,可以参考文档。
bootstrap的导航非常多样和灵活,允许使用同样的标签,不同的CSS类,带来不同风格的导航条,具有非常高的可定制性。所有的导航组件,包括tabs,pills,lists标签,都必须使用.nav的类实现基础的导航标签。除了我们常见的导航,还可以利用.nav-stacked类来实现堆叠式(stacked)--竖式的导航条。
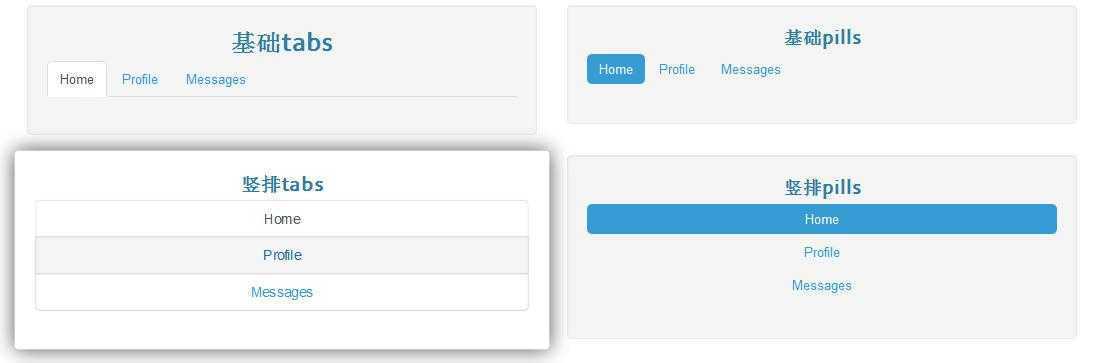
如图3-3所示,展示了多种基础风格的导航。
 图3-3 多种基础风格导航
图3-3 多种基础风格导航
代码片段如下:
 View Code
View Code
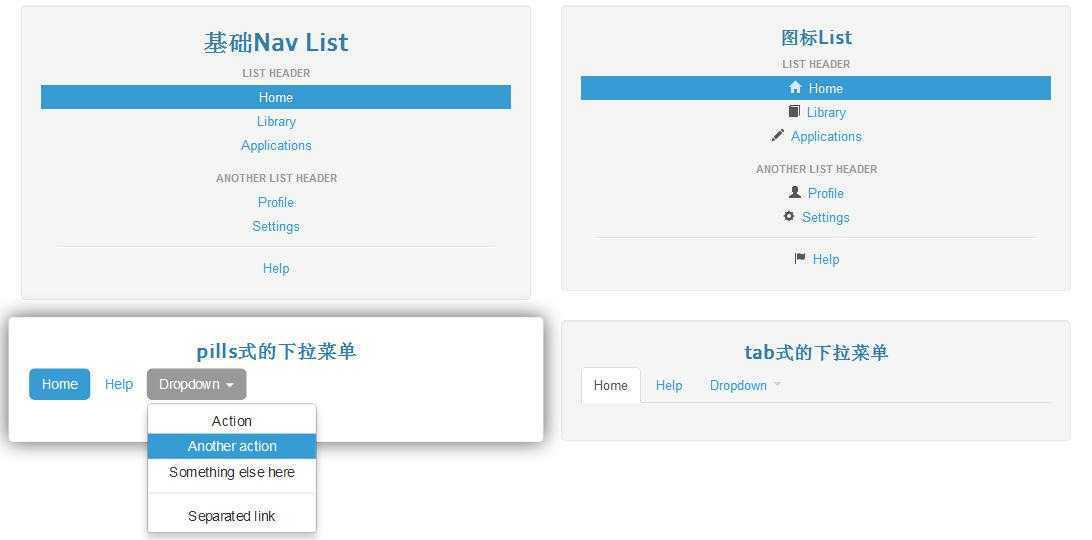
下拉菜单的导航条和列表式(Nav list)的导航条都是页面常用要素,Nav list 类似于OSX的Finder,可以带有图标。它们同样可以用.nav 作为基础类,来实现这些组件。同时还有各种tab风格的导航条,在下讲再补充。如图3-4所示:

图3-4 列表与下拉导航
代码依然简单,片段如下:
 View Code
View Code
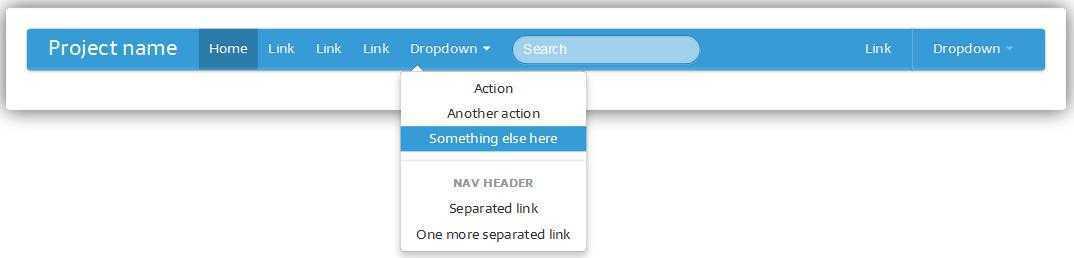
最最重要的页面要素,莫过于页面头部的导航条,这是几乎任何页面都会使用到的。Bootstrap提供的基础样式的导航条,是目前互联网的流行的“硬又黑”,当然你可以用Less来定制它。我们要注意到导航条的基础类不再是.nav而是navbar。
,至于顶部或者底部,用navbar-fixed-top与navbar-fixed-bottom来置顶/底.同时可以在navbar中使用form要素,比如.navbar-form。同时支持响应式操作,通过.nav-collapse或者直接是.collapse类实现。如图3-5所示:

图3-5 导航条
代码片段如下:
 View Code
View Code

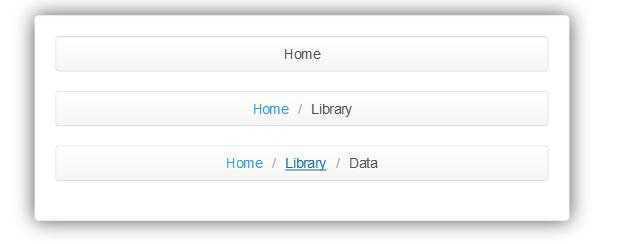
图3-6 面包屑导航(BreadCrumbs)

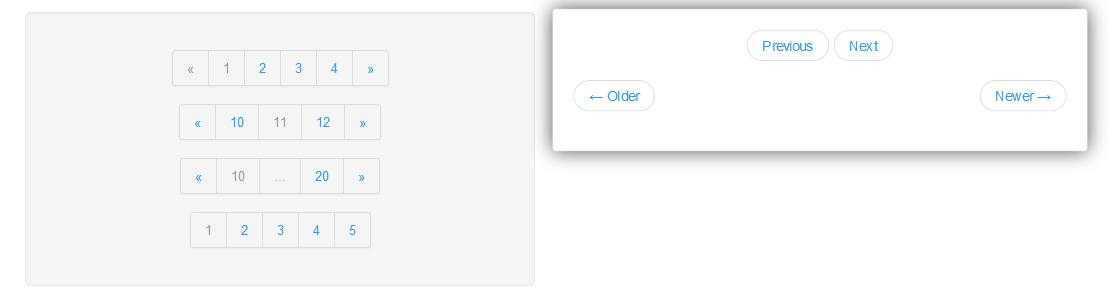
图3-7 页码(Pagination)
以上两种导航,代码片段如下:
 View Code
View Code
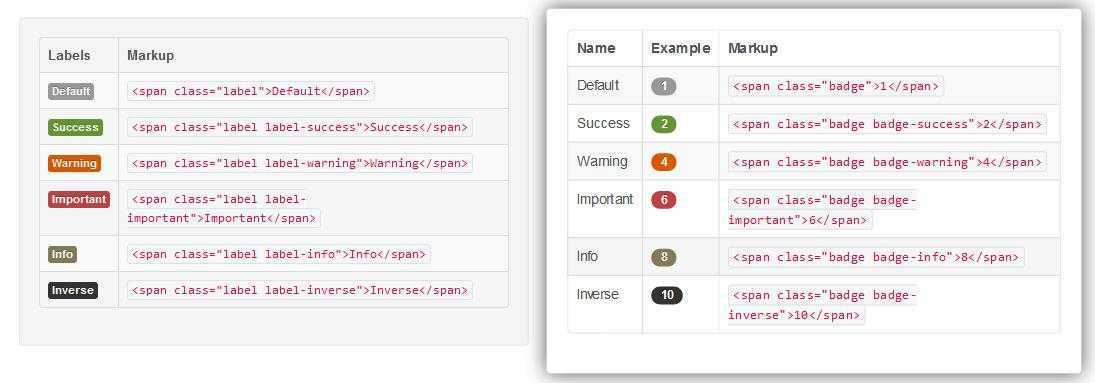
标签是一个很好用的页面小要素,bootstrap具有多种颜色标签,表达不同的页面信息。只需要简单使用label标签即可。徽章是细小而简单的组件,用于指示或者计算某种类别的要素,在在email客户端很常见,实际上在一些签到式的网站(LBS)上也常常用到。如图3-8所示:

图3-8 标签(Label)与徽章(Badges)
代码片段如下:
 View Code
View Code
我们在第一讲就提及到排版(Typographic),这里主要是涉及到两个排版组件:Hero-unit,Page-header.Hero-unit是一个轻量级的可扩展的组件,主要用于市场推广网站显示它们大量的要素。而Page-header则是简单为页面段落的头部设置一个合适的空间和排版形式。如图3-9所示:

图3-9 排版(Typographic)
代码片段如下:
 View Code
View Code
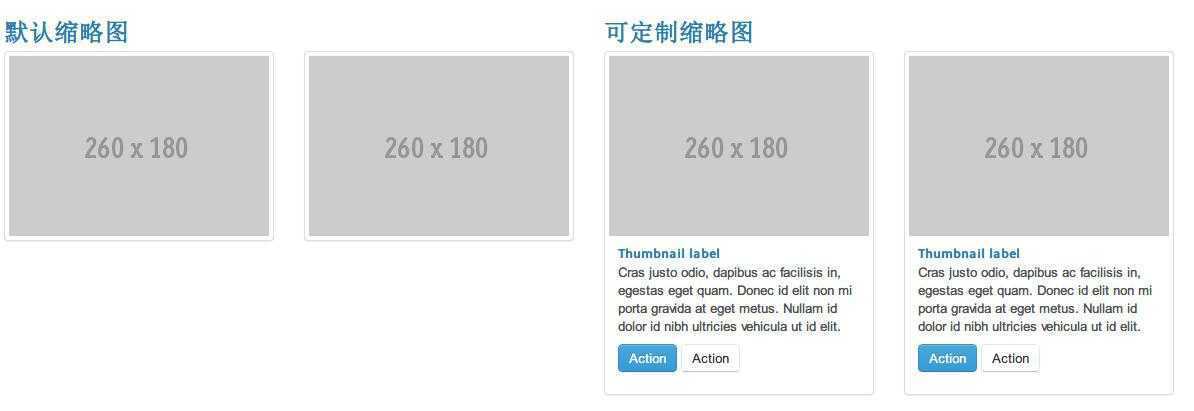
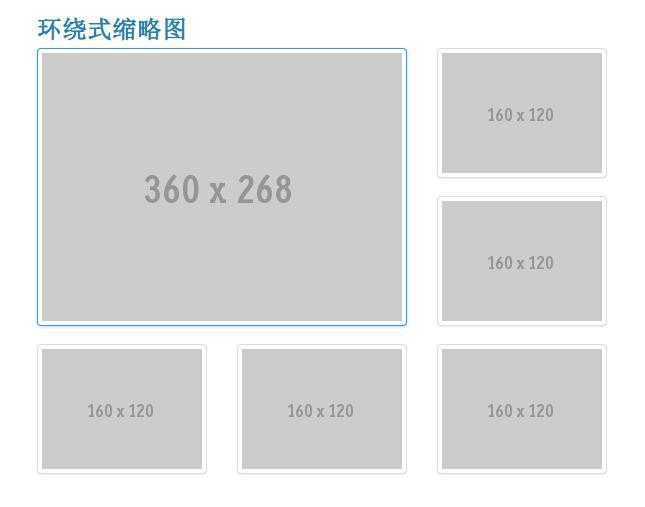
缩略图,可以作为图片,视频,文字的格网结构展示。实现默认形式的bootstrap缩略图,只需要简单的thumbnails标签。Thumbnails多应用于图片、视屏的搜索结果等页面,还可以链接到其他页面。同样的它具有很好的可定制性,可以将文章片段,按钮等标签融入缩略图,同时可以混合与匹配不同大小的缩略图。如图3-10,3-11所示:

图3-10 缩略图1(thumbnails)

图3-11 缩略图2(thumbnails)
代码片段如下:
 View Code
View Code
在Bootstrap 2中重写了提醒区域的基础类,使用.alert简化了原有的.alert-message 类。为了使得组件更为简洁与耐用,Bootstrap去除了不同的alert block的外观,内容具有更多padding边距和可以显示更多文字。如图3-12所示:

图3-12 提醒区域(Alert)
代码片段如下:
 View Code
View Code进度条,这也是不可缺少的页面要素,在重定向,载入等页面都经常用到,Bootstrap提供多种漂亮、简单、多种颜色的进度条。不过其中条纹和动画效果的进度条不支持IE浏览器,原因是进度条使用了CSS3的渐变(gradients)、透明度(transitions)、动画效果(animations)来实现它们的效果。IE7-9和旧版的Firefox都不支持这些特性,所以在实现进度条的时候请注意浏览器支持程度。如图3-13所示,

图3-13 进度条(Processing Bar)
代码片段如下:
 View Code
View Code
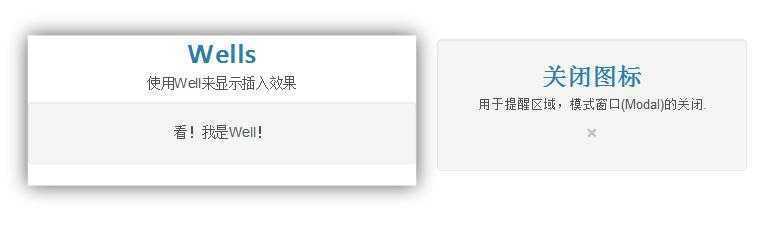
Bootstrap的杂项包括两个轻量级的组件,一个是well,用于表达插入效果。另一个是关闭图标,可以用于提醒区域,模式窗口(Modal)的关闭。Modal将会在下讲的javascript pluging中讲解到。如图3-14所示:

图3-14 杂项(Miscellaneous)
代码如下:
 View Code
View Code参考文献与延伸阅读:
1.CSS3 Tutorials http://www.w3schools.com/css3/default.asp
上讲回顾:Bootstrap组件丰富同时具有良好可扩展性,能够很好地应用在生产环境。这些组件包括按钮(Button),导航(Navigation),缩略图( thumbnails),提醒(Alert),进度条(progress bar)等,能够很好减少前端工程师的代码量,实现更加丰富充实的页面。
Bootstrap作为一套良好的前端工具,要实现现代的动态页面效果,javascript插件是必不可少的。它提供了12个基于JQuery类库的插件,包括模态窗口(Modals),滚动监控(Scrollspy),标签效果(Tabs),提示效果(Tooltip),“泡芙”效果(popovers),警告区域(Alerts),折叠效果(Collapse),旋转木马(carousel),输入提示(typeahead)等.这些内容会分作两讲来阐述,本讲将深入讲解modals等插件。在bootstrap中所有涉及动画效果的javascript插件,都必须先引用Transitions JS,包括modals,alerts等来实现淡出效果。
模态窗口是指除非采取有效的关闭手段,用户的鼠标焦点或者输入光标将一直停留在其上的窗口(对话框).Bootstrap对于模态窗口的实现十分精简灵活,用户只需要使用少量的代码和智能的默认设置,即能实现传统实现传统的Javascript效果的模态窗口。默认的Bootstrap模态窗口效果,包括对话框从屏幕上方落下,屏幕其他区域变暗淡,模态窗口的隐藏等。这些效果分别对应.modal .fade .hide 这些类。我们可以不用写任何javascript代码来实现Modal效果,只需要将 data-toggle="modal" 放置于在触发控制要素(如按钮,超链接等),并指定它的Modal窗口的ID链接(data-target="#mymodal",href="#mymodal")。当这些控制要素被触发的时候,modal窗口就会出现了。模式窗口的内容可以非常丰富,这些内容都需要包括在modal的div内,并可以定义modal窗口的头部,内容和脚部。
如果使用Jquery调用Modal,也只需要一行javascript代码,
$(‘#myModal‘).modal(options)
该选项包括backdrop,keyboard,show三项,主要控制模态窗口的动作。Modal的方法主要包括show,hide,toogle等,主要用于模态窗口的状态控制。Modal的触发事件包括shown,hiden等,主要用于控制模态窗口的功能触发控制。具体效果可以到官方文档的该处尝试一下,点击Launch demo modal按钮即可。Modal的实现如图4-1所示:

图4-1 模态窗口(Modal)
代码如下:
 View Code
View Code滚动监控是用来自动更新导航位置基于用户页面滚动的位置。实现该效果,也只需要在你想监控的滚动要素上,添加data-spy="scroll",一般是在body上添加。使用jquery同样调用方法比较简单,只需要一行代码:$(‘#navbar‘).scrollspy() .该插件只有refresh方法,offset属性等。具体效果可以到官方文档的该处尝试一下。
效果如图4-2所示:

图4-2 滚动监控(Scrollspy)
代码如下:
 View Code
View Code
标签插件添加了快速的动态的tab和pill,来实现过渡页面内容的效果。同样的,我们可以不用写任何javascript代码来实现该效果,我们只需要在tab或者piil页面要素上简单地添加上nav 和nav-tabs并引用该js文件即可。同时可以使用ul标签来样式化你的要素。具体效果可以到官方文档的该处尝试一下。效果如图4-3所示:

图4-3 标签效果(Tabs)
代码如下:
 View Code
View Code
提示效果,就是用户鼠标划过或者放在某些连接上,浮现的内容提示和补充。Bootstrap2.0的Tooltip的实现,受Jason Frame写的出色的jQuery.tipsy插件所启发。该版本的Tooltips 不再依赖于图片,而是使用CSS3的动画和数据属性。与本文上述的其他插件不同的是,tooltip的触发事件,必须使用javascript代码实现。我们先来看Tooltip的html写法:
<a href="#" rel="tooltip" title="first tooltip">别摸我</a>
基于性能的原因, 提示效果(Tooltip)和“泡芙”效果(popovers)都在属性中内置了数据选择器,我们可以指定css或者jquery选择器来使用它们。触发tooltip,只需要一行代码:
$(‘#example‘).tooltip(options)
它的属性选项包括:animation,placement,selector,trigger,delay等。animation是用来实现提示的淡出css效果,placement则控制提示出现的位置(top,button,left等)。selector选项就是提供给用户,以控制tooltip出现在(委派于/装饰与)页面具体的某个目标上,默认是false。trigger是触发tooltip的鼠标或者键盘事件类型,包括hover,focus,maual等。delay则是控制tooltip的显示和延迟的时间变量(ms),形式可以是这样:delay: { show: 500, hide: 100 }。
tooltip效果如图4-4所示:

图4-4 提示效果(Tooltip)
代码如下所示:
 View Code
View Code“泡芙”效果就是将一些次要的内容作为一个小的叠加层展添加到具体页面要素上,实现ipad风格的提示效果(实际上就是放大版的tooltip)。因此实现“泡芙”效果(popovers)首先需要引用tooltips插件。我们先来看看“泡芙”效果(popovers)的html的写法。
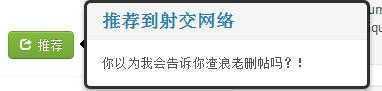
<a class="btn btn-success" type="submit" rel="popover" title="推荐到射交网络" data-content="你以为我会告诉你渣浪老删帖吗?!"> 推荐</a>
对比tooltip的html的markup,我们可以看到两者的差别就只有在于rel的类型而已。同样的,触发popovers,只需要一行代码:
$(‘#example‘).popover(options)
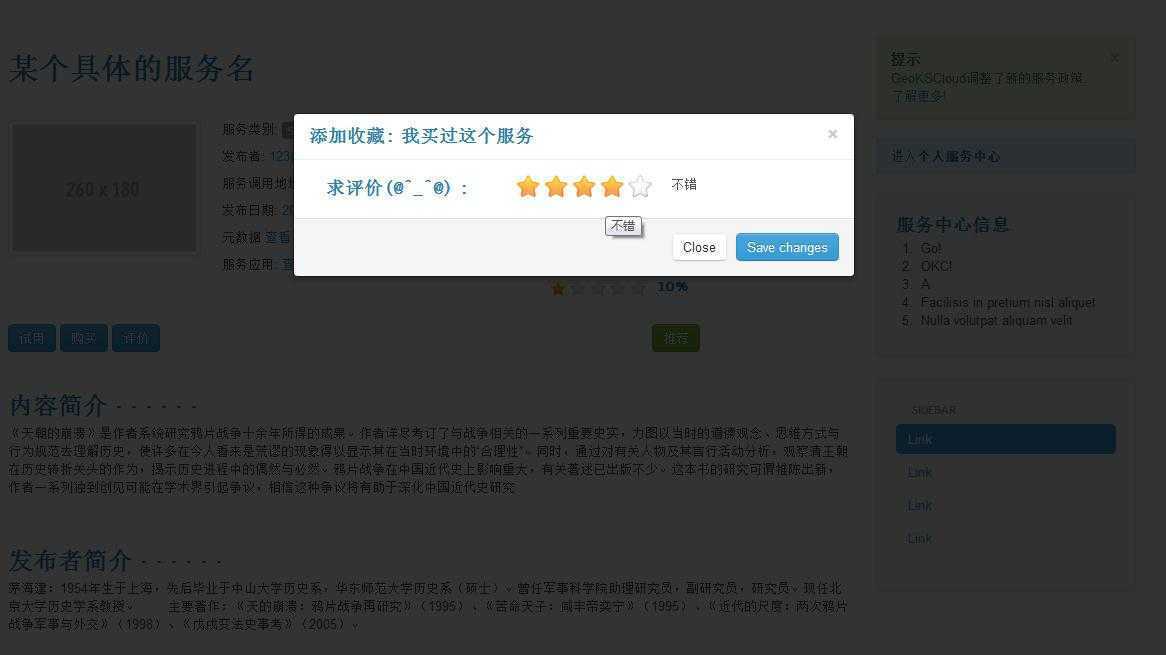
而它的属性与tooltip几乎完全一样……只多一个content,用来存储叠加的内容。效果如图4-5所示:

图4-5 “泡芙”效果(popovers)
代码如下所示:
 View Code
View Code
参考文献与延伸阅读:
1.Modal window http://en.wikipedia.org/wiki/Modal_window
2. 模态窗口和非模态窗口 http://tgyd2006.iteye.com/blog/211497
3.Popover http://en.wikipedia.org/wiki/Popover
标签:
原文地址:http://www.cnblogs.com/leong/p/4251047.html