标签:
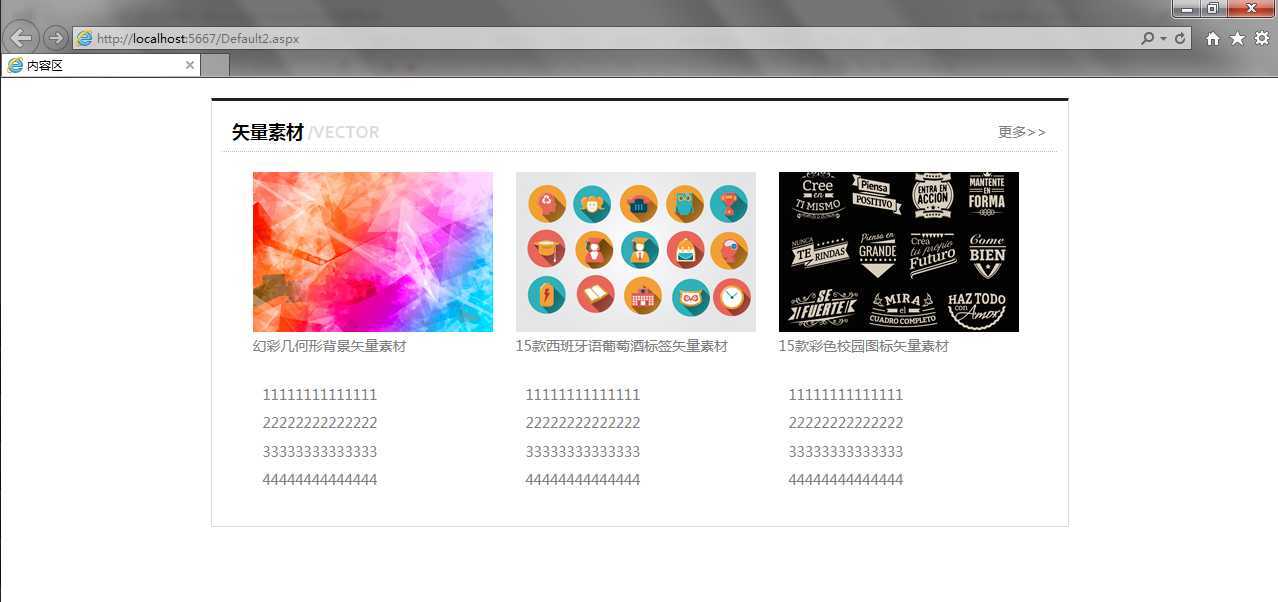
最终效果:

代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title>内容区</title> 9 <style type ="text/css"> 10 * { 11 margin:0; 12 padding:0; 13 } 14 .shang { 15 height:425px; 16 width:856px; 17 margin:0 auto; /*待删除*/ 18 margin-top:20px; /*待删除*/ 19 border:1px solid #DDDDDD; 20 border-top:3px solid #202020; 21 } 22 23 .top { 24 height:40px; 25 width:835px; 26 margin:0 auto; 27 margin-top:10px; 28 border-bottom:1px dotted #808080; 29 } 30 31 .top h3 { 32 font-family:"微软雅黑"; 33 font-size:18px; 34 line-height:40px; 35 margin-left:10px; 36 float:left; 37 } 38 39 .top span { 40 font-family:Corbel; 41 color:#DDDDDD; 42 } 43 44 .top p { 45 font-family:"微软雅黑"; 46 font-size:14px; 47 line-height:40px; 48 float:right; 49 margin-right:10px; 50 } 51 52 .top a:link, .top a:visited{ 53 text-decoration:none; 54 color:#808080; 55 } 56 57 .top a:hover, .top a:active { 58 text-decoration:none; 59 color:#B81D18; 60 } 61 62 .middle { 63 height:170px; 64 width:800px; 65 margin:0 auto; 66 margin-top:20px; 67 } 68 69 .middle_left, .middle_zhong, .middle_right { 70 height:340px; 71 width:260px; 72 float:left; 73 margin-left:3px; 74 } 75 76 .middle img { 77 margin-left:10px; 78 } 79 80 .middle a:link, .middle a:visited { 81 margin-left:10px; 82 font-family:"微软雅黑"; 83 font-size:14px; 84 text-decoration:none; 85 color:#808080; 86 } 87 88 .middle a:hover, .middle a:active { 89 text-decoration:none; 90 color:#B81D18; 91 } 92 93 .middle ul { 94 margin-top:30px; 95 } 96 97 .middle li{ 98 list-style-type:none; 99 font-size:14px; 100 margin:10px; 101 } 102 </style> 103 </head> 104 <body> 105 <div class ="wrap"> 106 <div class ="shang"> 107 <div class ="top"> 108 <h3>矢量素材<span> /VECTOR</span></h3><p><a href ="#">更多>></a></p> 109 </div> 110 <div class ="middle"> 111 <div class ="middle_left"> 112 <img src ="images/left.jpg"/> 113 <a href ="#">幻彩几何形背景矢量素材</a> 114 <ul> 115 <li><a href ="#">11111111111111</a></li> 116 <li><a href ="#">22222222222222</a></li> 117 <li><a href ="#">33333333333333</a></li> 118 <li><a href ="#">44444444444444</a></li> 119 </ul> 120 </div> 121 <div class ="middle_zhong"> 122 <img src ="images/zhong.jpg"/> 123 <a href ="#">15款西班牙语葡萄酒标签矢量素材</a> 124 <ul> 125 <li><a href ="#">11111111111111</a></li> 126 <li><a href ="#">22222222222222</a></li> 127 <li><a href ="#">33333333333333</a></li> 128 <li><a href ="#">44444444444444</a></li> 129 </ul> 130 </div> 131 <div class ="middle_right"> 132 <img src ="images/right.jpg"/> 133 <a href ="#">15款彩色校园图标矢量素材</a> 134 <ul> 135 <li><a href ="#">11111111111111</a></li> 136 <li><a href ="#">22222222222222</a></li> 137 <li><a href ="#">33333333333333</a></li> 138 <li><a href ="#">44444444444444</a></li> 139 </ul> 140 </div> 141 </div> 142 </div> 143 </div> 144 </body> 145 </html>
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4251792.html