标签:
FileUpload无法赋值解决方案
编写人:CC阿爸
2015-1-27
今天在这里,我想与大家一起分享如何处理fileupload控件不能赋值的问题。有兴趣的同学,可以一同探讨与学习一下,否则就略过吧。
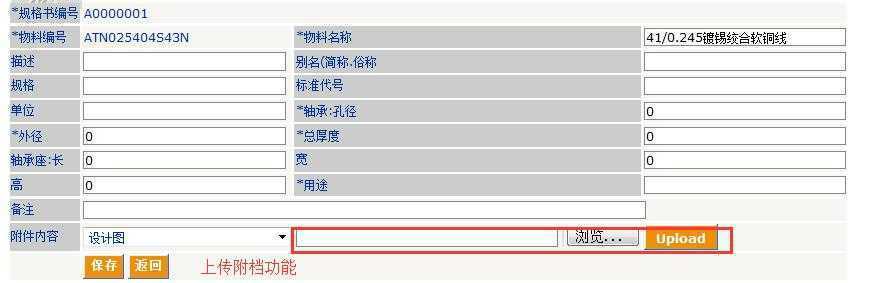
相信大家在平时的asp.net开发项目中,肯定使用过fileupload控件。如下图

用户在上传完附档时,fileupload的地址栏会正常显示上传的路径,但是我们平时经常遇到页面刷新后,FileUpload之前选择的为空了,用户需要重新选择文件,很麻烦。另:上传完后,更新到数据,再加载画面时,地址栏又被清空了。
而且:出于安全的考虑,fileupload控件是不可赋值的。但我们可以采用其它方法来处理:
如:可增加一个textbox框,将fileupload的控件的宽度设置为0,
<td class="TableItem" ><asp:TextBox ID="txtFileName" runat="server" />
</td>
并在pageload中加入以下代码:
在FileUpload的onchange事件中把选择的文件路径赋值给TextBox,这里的TextBox和宽度为0的fileupload组合就变成了这个伪FileUpload,这里的TextBox可以随便赋值,页面刷新也不会清空.这样换一个思路,问题不就解决了。
欢迎加入技术分享群
标签:
原文地址:http://www.cnblogs.com/bribe/p/4254906.html