标签:
群里经常有人@我,群主你的工作是干嘛? 然后我会不厌其烦的解释Hybird混合应用、平台开发、无编程快速开发!
这篇文章的本意也不是要吹捧Hybird有多么强大,只是用自己的项目阐述下对于前端开发一个更深层次的见解
我想大部分脑海中都是这个概念 :javascript只是一个脚本语言,无非就是做做页面的效果,验证下表单、做做ajax的无刷新
那么接下来的内容将要颠覆你的认知,前端原来也可以这样强大!
开始我们先了解下目前前端的二个大的方向定位:
传统的web开发就不提了,前端开发者都是从这个过程走过来的。随着移动端的迅猛发展,近几年前端这个职业也被抄的火热,移动web的兼容早期估计也是蛋碎了一批人了,我也是深受其害,还好电子产品更新换代的速度挺快的。所以不管是PC还是移动端,web页面至始至终都是通过浏览器打开的,那么这样的开发来说我们还是的可以笼统的定义为传统的web开发者
自从Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-Web App(意为基于WEB形式的应用程序)。我们在iOS上开发APP,需要通过Objective-C那样精细复杂的语言去开发,这对广大的开发者而言是个不小的难题。值得庆幸的是,开发者们也可以通过开发Web APP来达到曲线救国的目的。也就是说,可以通过HTML、 CSS或者JavaScript来进行Web APP的开发。其实Web APP说白了就是一个针对Iphone、Android优化后的web站点,它使用的技术无非就是HTML或HTML5、CSS3、JavaScript,服务端技术JAVA、PHP、ASP,但是web APP的开发还是有一个的根本问题,因为底层毕竟还是html css js这些技术那么是无法操控跟系统相关的功能的,比如我想调节设备声音,我想调用本地的文件等等,那么这时候出了一个新的解决方案 - Hybird混合应用
Hybird的典型代表就是PhoneGap开发框架,后来被土豪Adobe收购了,简单的说PhoneGap在支持web app开发的同时还能通过它的手段:类似原生语言一样调用其自己的系统接口,其实现也是很恶心的通过截取消息,大家可以百度查找相关资料
关于Web App与Native App的好坏这里不做讨论,存在即使道理,Hybrid的存在总有它的价值,那么我们做的一件事就是:如何实现这个Hybrid技术的最大价值?
那么相比Native开发web App开发最大的优势:快速!
布局可能是最头疼的问题之一,移动设备的尺寸那真叫一个“丰富”,要兼容各种尺寸会搞的你焦头烂额的。在PC端我们常用的手段就是固定布局、弹性布局。但是在移动端我们可以使用更新的技术,响应式布局媒体查询等等,但是根据我个人的经验:外部采用自适应布局模式,在不同设备上可以自行缩放,中等布局可以采用em rem, 具体的图片可以采用px,但是在我项目中最终采用是计算缩放比,让所有的元素按照绝对尺寸进行缩放布局
说着说着就会离开话题很远了,那么web App的的缺点其实是比较明显的,性能相对原生的的体验会差,至于差多少要看应用的具体设计了。比如我就做一个翻页的效果,这样来说Native 与Hybird是看不出区别的,但是如果是做一个植物打僵尸,这样对比就比较明显了,所以基于目前Hybird的发开还是有很大的局限性的,我记得早2年淘宝的客户端就是基于web app开发的,有一段时间在安卓上的体验非常差
web App的开发快速便捷,但是性能比Native还是差强人意,在系统接口的调用上也很薄弱,不管是web App还是Native都不是什么新技术了,项目在选择开发的时候都会有各种考虑,到底是短平快的快餐式发开,还是高大上的原生编写,那么怎么才能平衡这些优劣,就要看各自项目的取舍了
那么问题来了,web App如何才能最恰到好处的利用起来?
如果我们想通过一个产品引导一个产业我想目前是很难了,马云的时代不是每个人都能抓住的。如果一个不行,那么十个百个千个呢?我们做成一个系列产品形成的产业链?是否可以打通一个行业的缺口呢?这个未知,人生就是有了未知才会有精彩,正是因为这个未知才让我们有了这个动力去追逐这个梦想。
一个应用开发的成本是非常大了,耗时耗力,稍微复杂点的应用都要牵涉到几个部门的协调,按照目前的的开发周期,我想一个成型的应用从设计开发到检测到上架,少说也要1个月吧,而且还是一个团队合作之后的开发周期,基于这种开发成本考虑就算是通过web App开发的方式也不能达到产业链的效果。那么我们就会萌生一种新的想法,可不可以不写代码就能做应用了?基于这样的设想我们的项目的原型就出来了,基于PhoneGap的无编程快速应用开发
这是目前公司几个系列项目,都是基于无编程的实现,之前还有几个项目不过已经流产了,就不提了
这里3个方向的项目都是属于加壳,其实底层的东西都是同一个实现,只是在不同的项目中被各种不同的合理利用,之前我在慕课网上的介绍写到,我有几百个苹果App Store的应用展现,还真不是呵呵,确实是有(这个链接里面进去看看)。那么这些应用其实都是HTML5+CSS3+JS实现的,就是现在比较火热的Hybird混合应用
什么是无编程?
这是项目的的一个核心,不需要直接编程就能实现做出各种精美,复杂的应用,而且是几乎跨是有平台的,目前来说可以直接通过网页在线看,也可以生成APK、IPA应用文件在移动端安装,也可以在桌面通过exe加壳运行,反正就是实现的代码只有一份,可以跑基于WebView的任意平台。
如何实现无编程?
简单的来说用户可以通过一套软件,可以把具体的抽象设计给控件化,有点类似.net的控件一样,自动生成代码。
如何实现跨平台?
跨平台很简单就是通过web App技术就可以
其实最重要的2个方向我们已经确定了,那么我们怎么才能实现无编程快速应用开发?
我们只需要把用户想要操作的的行为告诉前端代码就就可以了,这里其实就是一个编程的传递了,传统的开发都是我们开发者引导用户行为,那么现在的的方式就是让制作者引导,而不是开发者处理了,我们开发者要做的一个事件就是,如何让编辑者的逻辑设计能够最终实现
用户的抽象行为是可以用数据描述的,我们可以把用户的行为写到数据库里面,然后前端代码通过读取数据库来获取这个行为,正好HTML5的Web Sql Database就能完全胜任这个工作的,那么我们现在整的设计原型就出来了:通过PPT抽象用户的设计写入到数据库,前端通过读取数据库还原用户的设计
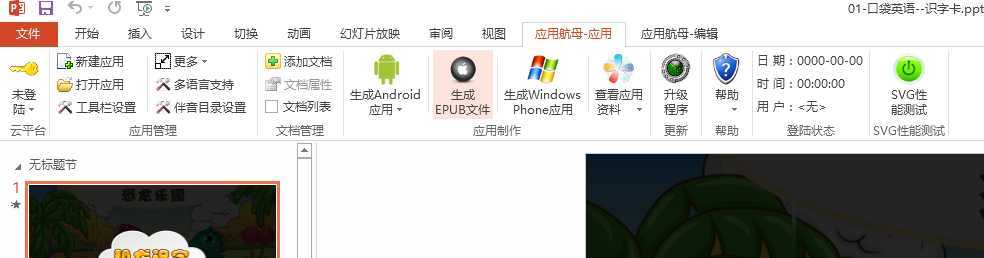
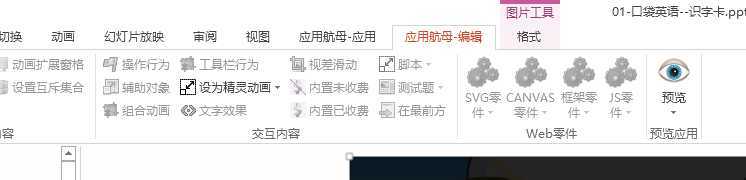
我们可以看看设计者的一个编辑界面,基于ppt 的


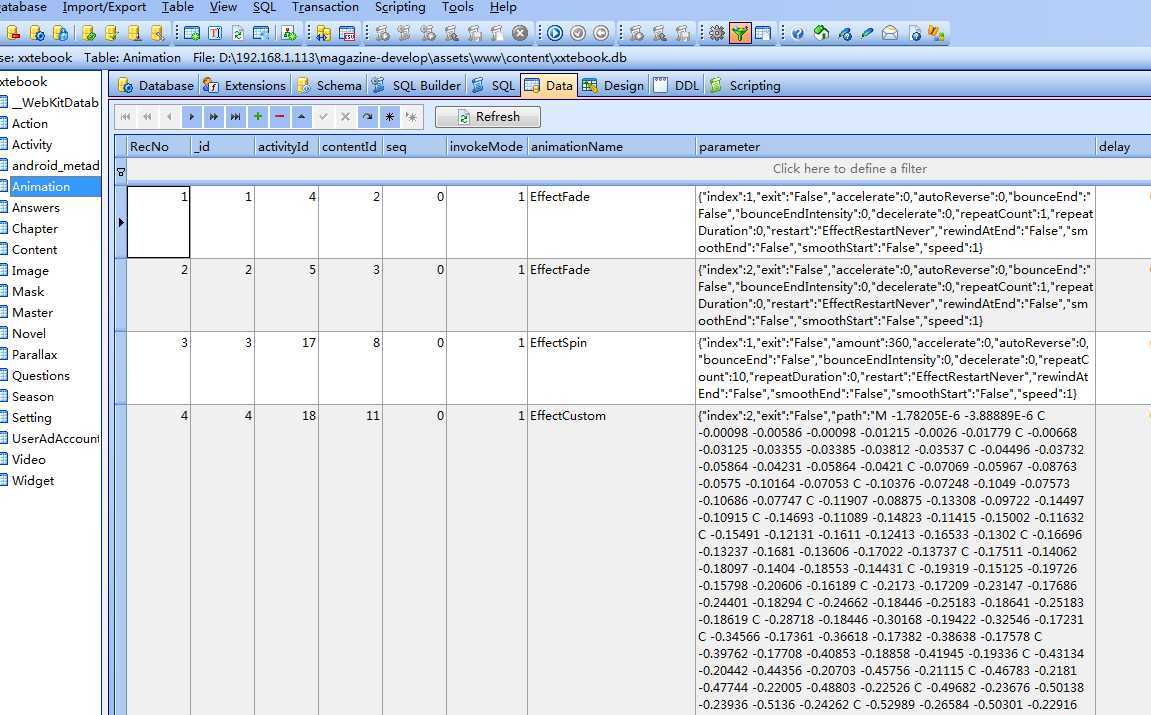
数据库:

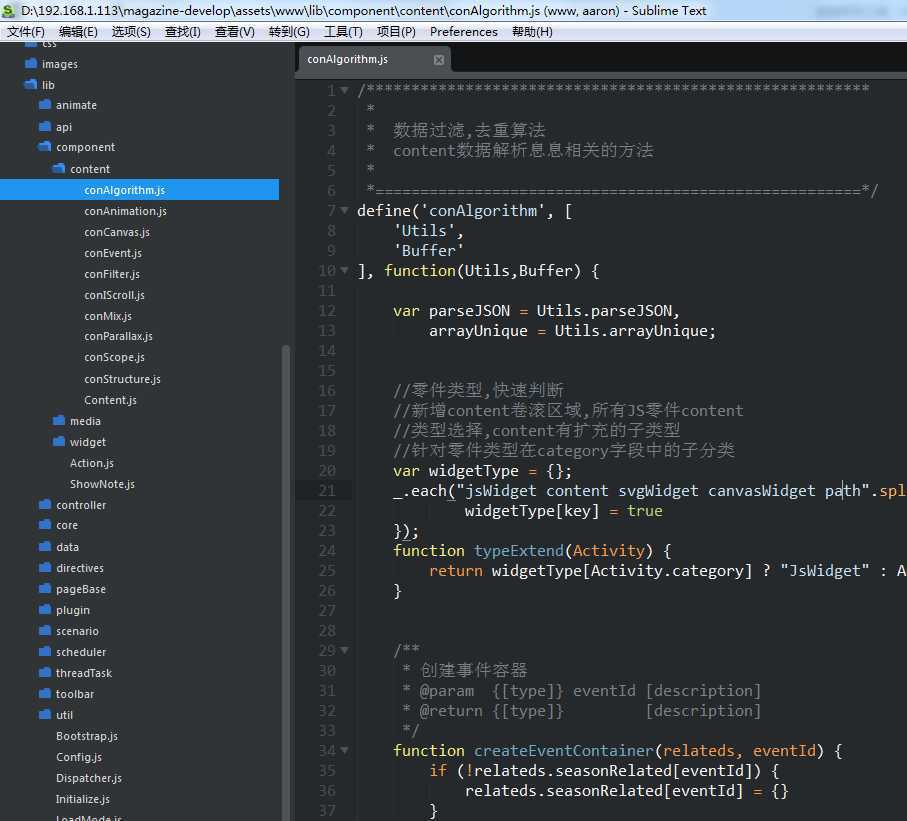
前端代码

项目复杂吗?
因为我只是前端的实现,不涉及其他语言,只针对我个人的理解。
整个前端目前总代码应该是超过了7万行,业务架构方面的代码应该有2万5左右,SVN的更新记录就架构这一部分是超过了1万的更新量


实现的功能?
那么这样的前端设计会涉及多少问题了?
移动端的问题太多了,这么多年核心的架构重构了不下8次,我也累积了一堆的优化经验
我们可是单页面模拟多页面切换的,所以WebView只有一个,那么传统的都是通过网页跳转切换,我们不可以只能通过左右滑动,那么意味着我们要模拟出多个页面来,其实目前也有swipe这样的插件,但是针对我们这样的模式swipe只能说是弱爆了。
其实问题还有很多,这里就不一一列出了,那么我项目最大的一个优化点就是,采用动态算法模拟多线程模拟创建 + 细分任务颗粒度达到了最佳的优化目的,这个多线程不是传统上的定时器那么简单的
这个项目我架构这边的需求就不下200个,其实前端的架构水还是很深的,我也从来不说自己是一个什么架构师之类的,我也只是一个普通的前端开发者,只是有一个好的项目让我一步一步成长起来
好吧,写到这里其实心中还有一股热血涌上,感觉这几年自己还是做了点事情的,除了维护公司这个项目,博客上jquery源码系列也完结了,慕课网上的教程也要完工了,明年也要开始写一本自己的书,自己工作经历的总结,希望对大家有帮助。
标签:
原文地址:http://www.cnblogs.com/aaronjs/p/4255232.html